「みずから動けば何かが変わります号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
「自己啓発書」というジャンルの出版物があります。
ナポレオン・ヒルとか、ジェームズ・アレンとか、オグ・マンディーノとか、ビジネス書と哲学書の間に位置する、心を整えて幸福な人生を目指すための参考書とでもいうべきジャンルの本たちです。
これらの本はたびたびブームを引き起こし、ナポレオン・ヒルの『思考は現実化する』は全世界で8000万部が売れたといわれますし、ジェームズ・アレンの『原因と結果の法則』は日本でも大ベストセラーになりましたが、世界的には「聖書の次に売れた本」だそうです。
私も本作りを職業としている関係上、この種の本はよく手がけてきました。ジェームズ・アレンの本だけでも10冊くらいは編集しています。その他の著者のものを合計すると、30冊くらいは作ったかもしれません。
なぜこの種の本が売れるのかといえば、それだけ社会が生きにくくなっているからでしょう。鬱病など、精神を病む人が多くなるということは、心の調整がむずかしい時代になっている証拠かもしれません。
ところが、興味深いことがあります。たとえばジェームズ・アレンはアメリカでは著名な筆者ですが、本国のイギリスではほとんど知る人がいません。彼の生涯を取材するためにイギリスに行ったことがありますが、大きな書店の店員も、大図書館の司書も、物知りの文化人も、みな彼の名前を知らないのです。
なぜそうなのかと首をひねりましたが、そもそもイギリスには自己啓発書の類があまり並んでいませんでした。もしかするとそれほど売れないのかもしれません。結局、アレンの生家を見つけたり、転居した先を次々と訪ねたり、晩年の執筆活動を行った家を探し当てたりすることはできましたが、近所の人たちは「はるばる日本から、何を調べに来たんだい?」と怪訝な様子でした。
ひょっとして、自己啓発書がよく売れるのは、アメリカと日本だけなのかも、と思って帰ってきましたが、それはこれから調査してみたいと思います。
今回の「オススメ参考書」は、それとは無関係な町おこしの本を紹介します。でも、自分が積極的に動かなければ、何事もなし得ないという結論において、町おこしは自己啓発と似ていると思っています。おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
お知らせ~決済代行ゼウスの「おちゃのこネット専用プラン」
オススメ参考書~読んだら即実践してみよう!


 7年前、2010年11月24日 当時のダメ出し!道場バックナンバーがこちらです。 たまたま当時のお店ページのイメージが残っていましたので参考まで 当時の自己紹介(店長) 「ダメ出し! 道場」も始まったばかりということもあって、おもにお店の第一印象であるトップページや、お店(店長)の自己紹介からダメ出ししていますが、要点・主旨は ●スーツで硬い表情の店長写真は近寄りがたいだけ ●ホームページがダサいと袋や包材のオリジナルデザインもダサいと思われかねない。 ●仕様が決まっている、ただ安い商品・物を探す客よりも といった内容でした。 では、現在のトップページ と自己紹介(お店と店長両方) 店長の写真が硬い表情のスーツから、スポーツウェアでの笑顔で力強いガッツポーズと微笑みに変わったのは最も顕著な部分ですが…(^^;) ただ単なる自己紹介・あいさつ文から、当社が誰に・何を売る店なのか? どんな方にどんなことを提供できるのか? 予算概算や相談したい内容、特に新規開店・開業されようとしているパン屋さんへのマニュアルの配布や、気軽に相談できるような呼びかけや問い合わせフォームへの「導線」が作られた… BtoBビジネスにおいては、何をおいてもとにかくまずはお問合せをいただき、会話(商談)の糸口を掴むことこそ最優先事項だからです! ただ現状も文字・文章が多いので、今後はもう少し整理して見出しをつけ、箇条書きに整理されたり、図解、イラストなどを用いて、よりわかりやすく改善されると、もっと良くなると思います。 ページやバナー画像などのデザインに関しては、7年前当時は店長さんのバナーやホームページの制作スキルもまだまだで、率直に言えば「ダサく」野暮ったい印象でした。あれから独学でスキルアップされ、現在でもご自身で制作デザインされているようです。さすがにプロのデザイナーほどの洗練度はないかもしれませんが、ネットショップとして必要十分なスキルは身に付けられたと思います。 何より、ムダがなく、伝えたいこと、今アピールしたい商品や情報をすっきりわかりやすく伝えるバナーやページになってきたと言えます。  実は、こちらの治部店長さんとは、前回の「ダメ出し! 道場」の後、おちゃのこネットさんのセミナーで実際にお会いして、何時間か直接お話しする機会があったのですが、当時は年商の9割は地元の大手印刷会社の下請けの包装資材印刷・製造がメインで、ネットを通じ、新たな販路やきっかけをつかもうと模索されていました。 店長さんは社長の息子さんで、当時は地元以外の県外に売ること、ネットで素性の知れない客に売って代金回収はできるのか? など懸念、反対されたとか…。 自社で袋類がオリジナルで製造できるという【強み】を生かして、とにかく気軽に「ご相談」「お問合せ」をいただけるような方向で、決して安売りの包装資材自販機にはならないように! といったことを当時お会いした際にアドバイスさせていただいた記憶がありました。 <電話インタビューで浮き彫りになったこと> 上にも書いた通り、当時は9割が下請け仕事で、元請け会社の言われるがままにコストを抑え、薄利でただ一生懸命にやっていたが、おちゃのこネットショップと「ダメ出し! 道場」をきっかけに、とにかくターゲットとするお客様=全国のパン屋さんのご要望をお聞きすることから始め、当初はお客様のお店のオリジナルのロゴなどが入ったオーダーメードの袋や包材をお受けしていったそうですが、今ではもう製造設備のキャパを超え、何か月もお待ちいただくほどの受注状況で、「嬉しい悲鳴」状態だそうです。 また、ただご要望をお聞きするだけでなく、納期や仕様などのご相談をできるだけお電話でやりとりしながら、パン屋さんの日常の話の中から、潜在的なニーズを聞き出したり、話しながら「そう言えば…」と情報や本音を聞き出し、「それならば…」とアイデアが出てくることも多くあったとのこと。 こうした中から、 電話での会話を通じて親しくなったおかげで、知り合いや仲間のパン屋さんを紹介してもらったりも増え、そんな中から大きなパン屋さんの組合組織の役員を務めるようなお店からもオーダーいただくようになり、そこからどんどん紹介がつながって、広く多くの得意先(法人リピーター)が増えていったりしたそうです。 売上(年商)も数百万円だった7年前の10倍をはるかに超え、「2億円」まであと少しというレベルまで成長されているそうです! また、お店自体は「パンの包装工場」とパン屋さんに特化されていますが、食品メーカーや製菓店など異業種からの引き合いも増え、正に食品包装資材の相談ができる専門企業に成長されておられます。 ただ、オーダーメイド製造や異業種への積極的展開は、可能性としてはあるのですが、まだまだパン屋さん業界に特化して、この市場にマッチした自社のオリジナル規格商品を増やして行くことが、同業他社との熾烈な価格競争や過剰な忙しさに陥らず、健全な収益確保と営業・経営状態を作っていく方法だと見極め、邁進(まいしん)なさっているとのことでした。 この7年で変わったのは、ホームページの見た目だけではありませんでした。むしろ、ただ元請けからくる注文をこなす下請け製造業から、自社で営業・マーケティングを行い、顧客ニーズを探ってオーダーメードを行いながら市場ニーズを掘り起こし、必要とされる商品、あったらいいのにという新製品をアイデアと工夫で生み出し、ライバルと差別化をし、新たな売上げ、利益率の高い収益を生み出す。 トータルでのビジネスモデルの中身が大きく変わった点にあるようです。   ショップサイト全体を見れば、文字・文章が多く、情報過多で読みにくい面や、問い合わせフォームへの導線がわかりづらい点など、サイト構成デザインは改善の余地が大いにあると思います。 貴店に限らず、何年間もコツコツとコンテンツを追加してくると、情報が増える方向はどんどん充実して行くのですが、店長にとって当たり前になってきた現状のサイトの、ムダや過多をあえてそぎ落とし、削る方向は意外と難しいものです。 今まで外注せずに店長さん自らコツコツとサイト制作、保守されてきているのでなかなか思い切れないかも知れませんが、この辺りで一度、「お客様にわかりやすく、より問い合わせしやすく」の観点だけでも見直して、簡単なリニューアルをされると、より良くなると思います。 いつでもお気軽にご相談ください。 さて、お電話の最後に、店長の治部さんから と大変に嬉しいお言葉を頂戴しました(^-^) 7年前に9割が下請けだった事業が、今では9割は直取引の売上。売り上げ構成だけでなく規模も10倍以上で、利益率も格段に向上。 それがこのおちゃのこネットのネットショップで実現できているのですから、「おちゃのこネット」のおかげ、も確かに間違いではないでしょう! でも、それ以上に、店長さんの逆境(会社においては反対や逆風だらけ)の中でも、地道にお客様の意見に耳を傾け、お客様と対話し、思いついたことは小さく、早くやってみる。そして日々改善! 日々前進! その積み重ねが新しい商品を生み出し、既存顧客が新しい顧客を連れて来てくれ、新しい売上・収益につながっていくという良い連鎖を生み出してきたのだと思います。 でもそれは、このお店の店長さんが特別だからでは決してありません。 成功しているネットショップの中には、カリスマとも言える何でも秀でてずば抜けてできる「スーパー店長」さんのお店も少なくないのですが… 「ダメ出し! 道場」メルマガ読者の方に聞いてほしいのは、この「パンの包装工場」の治部店長さんは失礼ながら(^^;)いたって普通の地道な店長さんということ。 オリジナル商品だって、何らかの特別な技術や革新的、発明的な新製品というわけではありません。既存の自社の技術やスキル、製造設備でできる、たまたま業界の同業他社は作ってない物、作ろうとしない物だけど、実はこんなサイズのこんな仕様の物を! と欲している顧客は多かった! という商品です。 このようなパターンはおちゃのこネットでお店を経営されている多くの中小企業さん、個人事業主さんでも十分にでき得ることだと思います。 最先端のハイテク企業でなくとも自社、自店の【強み】とお客様の欲しているコトやモノ(気付いてないことも含めて)をうまく組み合わせれば、商品開発は十分に可能なのです。 あとは、地道にお店も、商品も、コツコツと日々改善! 日々前進! 今回は、あらためて、中小企業、スモールショップの基本を思い出させていただくことができました。読者の皆さんにもぜひ(ページより中身の)成功事例として参考にしてみていただきたいお店です。 さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 |
||||||||
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
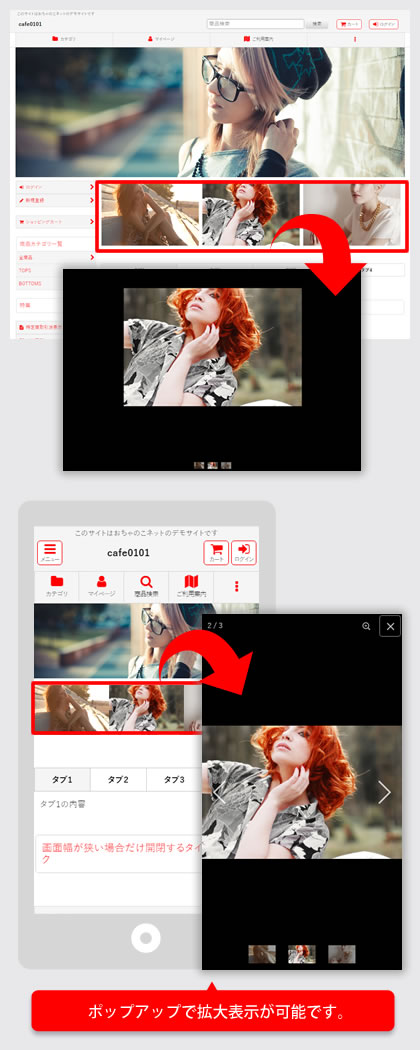
今回はHTML固定幅でもご紹介していました画像をポップアップで拡大する画像ギャラリーを作る方法をご紹介します。レスポンシブテンプレート用です。
 |
デザイン管理→配置/画像/コメントの自由記入欄から下記のHTMLタグを挿入してください。
※自由記入欄を設置する際、欄内下部の「拡張設定」ボタンをクリックし、「divタグで囲わない」にチェックを入れてください。
画像は、拡大画像と通常画像をご用意いただき、画像専用管理画面にアップロードしてください。
●<div class="popup_image_area">
余白用、スタイルシート個別指定用のブロック要素です。
変更いただく必要はありません。
●<div class="photo_gallery flex_layout flex_wrap">
画像を横に並べるためのflex指定となります。
変更いただく必要はありません。
●<div class="image_box">
各画像を囲んでいる枠になります。
このdivタグが写真1枚の区切りとなります。
●<a>~</a>
href:拡大表示する画像のURL
data-msrc:通常画像のURL
data-w:拡大画像の横幅
data-h:拡大画像の縦幅
をそれぞれ記載してください。
※class="gallery_link"はそのまま記載しておいてください。
●<img>
通常画像のURLを記載してください。
<div class="popup_image_area">
<div class="photo_gallery flex_layout flex_wrap">
<div class="image_box">
<a href="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_l01.jpg" class="gallery_link" target="_blank" data-msrc="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s01.jpg" data-w="900" data-h="600">
<img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s01.jpg" width="300" alt="写真ギャラリー" />
</a>
</div>
<div class="image_box">
<a href="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_l02.jpg" class="gallery_link" target="_blank" data-msrc="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s02.jpg" data-w="900" data-h="600">
<img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s02.jpg" width="300" alt="写真ギャラリー" />
</a>
</div>
<div class="image_box">
<a href="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_l03.jpg" class="gallery_link" target="_blank" data-msrc="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s03.jpg" data-w="900" data-h="600">
<img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo_s03.jpg" width="300" alt="写真ギャラリー" />
</a>
</div>
</div>
</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
.popup_image_area
写真ギャラリー下部の余白指定となります。
.popup_image_area .image_box
今回は、画像が3枚ですので33.3%を指定しています。
4枚の場合は25%、5枚の場合は20%となりますが、あまり並べすぎるとスマートフォン閲覧時に表示される画像が小さくなりますのでご注意ください。
.popup_image_area A
余白だけの指定です。
サムネイル画像左右の余白用指定です。
.popup_image_area {
margin-bottom: 30px;
}
.popup_image_area .image_box {
width: 33.3%;
}
.image_box A {
display: block;
margin: 5px;
}
 |
おちゃのこオフィスの宛名 |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、先日アップしたおちゃのこオフィスの宛名印刷設定についてです。
これまでは、領収書の宛名はすべて印刷する/会社名のみ印刷するしか選択できませんでしたが、宛名を印刷しない設定が可能になりました。
設定は、受注管理→帳票設定→項目設定の「領収書の宛名」欄から設定できます。
よろしくお願い致します。
FAQ(サポートくらぶ)
なお、お問い合わせは下記ページからお願い致します。 |
リンクに関する知識 |
|
スウェルキャッチメルマガ担当(web creation株式会社)
おちゃのこ通信をご覧の皆様、こんにちは。
SEOサービス「スウェルキャッチ」担当のミスターSEOです。
今回は、EC通販サイトを運営する前に知っておくべき「リンクに関する知識」について説明させて頂きます。
■リンク設定の大切さ
ECサイトのように、集客しつつ商品を売り、収益を上げていくタイプですと、リンクを最適化しSEO対策する事は非常に大切です。
Webサイトに使われるリンクには大きく分けて2種類あり、「内部リンク」と「外部リンク」があります。
それぞれを有効活用する事で、よりサイト内へのアクセスを高め集客し、結果的に収益を高める一つの要素となるでしょう。
■内部リンクを上手に活用する
内部リンクとは、自身のサイト内にリンクを飛ばす事です。
AのページからBのページへ。あるいはAのページからCのページへリンクをつなげ、他のページも見てもらう可能性を高められます。
内部リンクはとても重要視されている要素の一つで、コンテンツが優れていても内部リンクがしっかりしていないと、評価が下げられてしまう例も少なくないようです。
内部リンクのSEO的な利点は、やはりアクセスを集めたいと考えているコンテンツに、アクセスを集めやすくなる事でしょう。
過去に作成した記事にアクセスが集まっていると、そこから内部リンクを飛ばして新しい記事へとつなげます。
そうすると、アクセスが集まっている記事からアクセスが流入し、アクセス数が増えていきやすく、それが検索エンジンからの評価を良くする要素にもなるのです。
Googleが評価する項目は優に100以上あるとも言われていますが、ユーザーが回遊しやすいサイト設計にすることも評価を高めるポイントです。
過去の記事よりアクセスが多かったコンテンツがあるのであれば、内部リンクを作っていく事がおすすめです。
しかし、SEO的な効果を見込み、関連性のないページにリンクを設定すると評価を下げかねませんので、出来るだけ関連性のある記事への内部リンクを設定しましょう。
また、内部リンクはユーザーの直帰率を下げ、サイト内の回遊率や滞在時間を高め、Googleに良い評価を与える要素ともなります。
内部リンクを上手に設定するとPV数が自然と伸び、結果的に収益額を伸ばせるようになります。
■外部リンクについて
内部リンクが自分のサイト内を移動する手段として使われるリンクなのに対して、外部リンクは文字通り「外部のサイトへリンクを飛ばす」ための手段となります。
自分のサイトから外部のサイトへリンクをつなげる事を「発リンク」といい、外部から自分のサイトにリンクをもらうことを「被リンク」と言います。
被リンクは、サイトに対して投票されているような形で処理され、検索順位を高める可能性がありますが、発リンクについてもこのような利点を得られる可能性があるのです。
外部サイトへリンクを通すと、ウェブマスターがリンクに気づいてくれて、逆に貼り直してくれる可能性があります。
貼り直してくれたらそれはそれで自分のサイトに対してメリットとなりますし、貼り直してくれなかったとしてもマイナスではないでしょう。
検索エンジンは基本的に、ユーザーのためになる検索結果を表示するようにします。
自分のサイトで書いたコンテンツの内容を広げてくれるような外部サイトにリンクを通せば、ユーザーにとって便利な形となります。
そうすると、検索エンジンはユーザーのためになっていると考えますので、発リンクそのものがマイナスになる可能性は低く、良い点として受け入れられる事が考えられるのです。
関連性を伝えられるのもまた、外部リンクを設定する利点でしょう。
ただ、関連性が低いサイトや低品質なサイトにリンクしたり、Google等に対して発リンクしても意味はありませんので、自身が良いと思ったページへのリンクが良いです。
また、関連性が高くても、Google等のガイドラインに反しているサイトに対して外部リンクを貼らないよう、気をつける事も必要でしょう。
★POINT
・内部リンクでサイト内の回遊率を高める
・関連性のある良いサイトへは外部リンクを
スウェルキャッチでは、アクセス数・売り上げの向上に繋げることを第一に
SEOに関わるアドバイスも行っております。
お困りの方はお気軽にお問い合わせください。
【提供】web creation株式会社 SEOサービス「スウェルキャッチ」担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネット公式ブログ ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■受信の停止は、最末尾のURLをクリックしてください。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2018 OCHANOKO-NET All Rights Reserved.