「伝え方が拙いと伝わりませんね号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
「なんとかしてお客さまにわかってほしい」
「従業員と思いを一つにしなければ」
「どうすれば取引先にこちらの窮状を理解してもらえるのか」
そういった気持ちを胸に、必死で言葉をつむぎだす経営者たち。
でもなかなか気持ちは伝わりません。かえってあらぬ誤解を生んだりもします。
たかが伝え方、されど伝え方。伝え方はコミュニケーションの基礎中の基礎です。
では、私たちはどんなふうに伝え方を訓練し、磨きをかけているでしょうか。
自分の伝え方の何が拙いか、ちゃんと調べて改善策を練っているでしょうか。
じつは「何とかしなければ」と思いながら、何もしていない人も多いはず。
言葉を発する場合でも、文章にする場合でも、あるいはWebページを作る場合でも、伝え方はすべての基本です。それがわかっていないと、労力やお金、時間がムダになってしまいます。
今回の「オススメ参考書」は、そのためのヒントになりそうな本です。
おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!


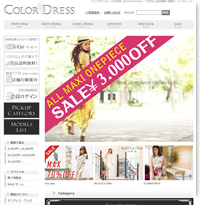
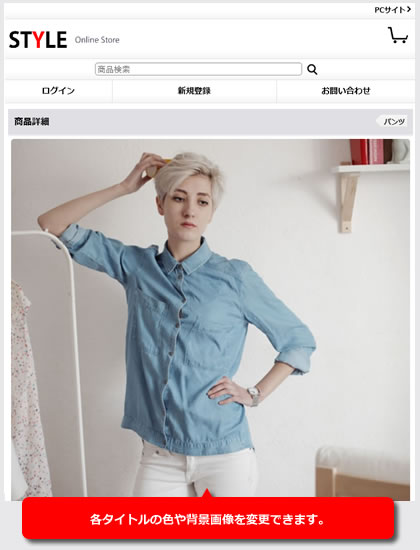
 白とグレー(シルバーをイメージさせるための)を基調とした清潔感と高級感のあるトーンは、洋服の色の邪魔をせず引き立てるので良いとは思います。 というバナー部分。 画質が悪く文字がぼやけているのもダメなのですが…何より薄いグレー文字はお葬式の香典袋に使ういわゆる薄墨文字色なので、どんより暗く悲しいイメージになってしまっています。 グレーと白をシルバー色っぽく使うこと自体は悪くないのですが、文字だけは薄墨色ではなく濃いグレーや黒、濃茶などコントラストのはっきりした色でシャキッとくっきり読みやすくしたほうが良いでしょう。 ドレスという若い女性がターゲット層となるお店ですので、スマホサイトは最優先にすべきところ。 スマホサイトのトップページの第一印象はとても重要です。  同じくスマホトップページの下記 All Item のバナー画像。 スマホも高速回線が当たり前の時代ですので、画像サイズを小さくすることを気にし過ぎるより、画質、クオリティの高い画像を使ってお店の印象やイメージを優先しましょう。 私はこうした若い女性のドレスのブランドなどは門外漢なので、どのブランドが良いとかどんなドレスが流行なのかなどは分かりませんが、お客様もブランドを指名買いする詳しい方よりも、いろいろなドレスを見比べて自分の好みに合ったものを買う方のほうが多いのではないかと思います。 そのために重要なのは、「一覧性」。 とにかく数多くの候補をずらーっとお見せして、なんとなく好みかな? っと感じたものをクリックして詳細を見ていただく。 この店内買い回りや巡回がサクサクとスムーズにできるページ構成になっていないと、お客様はストレスを感じて出て行ってしまいます。 せっかく数多くの品揃えをしていても、数多く目にしていただけないと、日の目を見ない商品が出てくるということになってしまいますね。 お店側、特にメーカーやインポーターの直営店、問屋さんなど品揃えの多いお店でついやりがちなのは、良かれと思ってブランドごとやカテゴリーごとにページを分けて整理整頓し過ぎてしまう。 実店舗の展示や倉庫での商品管理では確かにそうかもしれませんが、限られた時間やパソコンに比べて画面の小さなスマホショッピングにおいては、一度にずらーっと一覧してくれて指一本でスイスイとスクロールさせて、短時間に多くの商品をざっと見渡して、気になったらクリックして詳細を確認。違えば戻ってまたスクロール。この動きができる、つまり多くの商品の一覧性が良いサイト構成が、何よりストレスなく見て回れるのです。 そう考えるとCOLOR DRESSさんのスマホトップページは、ちょっと商品展示数が少なく、多くはカテゴリーやブランドやモデル、カラーなどのサブカテゴリーに入らないと、どれだけの商品が奥深くにあるのかわかりにくくなってしまっています。 ざっと見渡して自分の好きそうな色や形のものをさっと見つけて詳しく吟味・検討する。人間の目はとても優秀なのです。 郊外の大型家電量販店の新聞折り込みチラシなどがこれに近いですね。 元来このように一覧から絞り込んでいく行動に人間は長けているし、慣れているのです。同一ジャンルの品揃え豊富なお店での店舗ページ内での巡回率向上と直帰率、離反率の低減には、とにかくトップページでの商品陳列数を増やし、一覧性を上げることです。←これ「超重要!」試験に出るとこです!(笑) ────────────────────────────── ドレス類では生地やレースの質感、ボタンやファスナー、ベルトなどの細部の拡大写真 など、補足画像としてページの下部だけでなく、メインの商品画像の中でも横フリックでさっと確認できるように用意しておくべきです。 スマホショッピングのインターフェースの基本は、Amazonでも楽天でもおちゃのこでも、商品ページに入ると上部にメイン画像が数点あり、横フリックでいろいろな角度や部分の写真を切り替えて確認し、気になる写真があればクリックして二本指でピンチ(拡大・縮小)というインターフェースが標準化しつつあります。 商品ページに入ってからは下にスクロールさせないと気付かないような作りはあまり望ましくありません。大抵のことはメイン画像と横フリックの数枚の画像で伝えきるように意識して作りましょう。   それなりにキレイな商品写真やページ制作スキル、商品の品揃えも豊富で見目麗しいモデルさんたちによる着用画像と基本的要件は整っていますし、東京銀座に実店舗という信頼感、地名ブランド力、私は存じ上げないですが、雑誌モデルやレースクイーンなどもされているタレント性、知名度のある? あとはこれだけの要素をどう組み合わせたり、どう演出、PRして 「これから飛躍するうえでの問題点があれば教えて欲しいです」 という観点で「足りない部分」を少しずつ埋めていく作業。 冒頭のやせ過ぎスリムな女性のコラムにも通じますが、見た目だけ美しいお店では第一印象は良いかもしれませんが、本当に通販ショップとして買おうかと言う目線で細かく見たとき、今の商品ページでは、 お客様はいろいろなことを気にしながら、不安に思いながら悩んでいるはずです。 通信販売ショップとは、第一印象で欲しい! と思わせた商品を 優先度をスマホサイトに置きながら これからもどんどんキレイかつ健康的なお店になって行ってください! (^-^) さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 |

 |
||
こんにちは。「卵・乳アレルギー対応パンのtonton」店長の井藤です。 ネットショップと平行して、実店舗を運営されている方はいらっしゃいますか? 実店舗で販売している商品を全国対応するためにネット販売を始めたショップ、ネット販売の売れ行きが好評なので、実店舗も始めたショップ。いろんな経緯はあると思いますが、どちらも運営されている方は結構多いと思います。 当店でのネット販売のきっかけは、実店舗の商品を送ってほしいとお願いされたことがきっかけでした。
実店舗で接客をしていていつも感じることは、波長の合うお客様と波長の合わないお客様がいらっしゃるということ。波長の合うお客様とはどんなお客様なのか?と考えてみると、決まって「会話」があります。 会話と言っても、商品説明をすることではありません。お客様の話を「聞く」ということです。 それは、パンに関する質問のときもあれば、パンとは全く関係のない天気のことや体調のこと、そしてお嫁さんのグチだったりもします(笑) お客様の話を聞く・・・すると、お客様は「自分の話をきいてもらった」「理解してもらった」「自分のことを大切にしてくれた」と感じていただけます。 その積み重ねが、お客様との信頼関係を築くことになる。 心を通わせる一番大切な姿勢は、相手を理解する姿勢である、ということ。相手を理解せずに自分からどれだけ必死に商品説明を始めてもたいてい売れません。 まずはお客様を理解することからすべてが始まると思うんです。  メールマガジンを受信してもらう。そのための対策を考える
1.「メールマガジン」という表記をやめる
2.メールアドレス注記設定で受信許可を促す
3.メールを受信しないと受け取れない商品を作成する
購入後フォローメール、会員登録後フォローメール、その他のステップメールを活用して、お客様からのご意見やご感想、ご要望を聞く
お客様に会員ランクのステップアップをしてもらい、ファン客にお願いメールを送る
1.新規顧客の紹介
2.ネットショップの改善
3.販売店へのアプローチ
4.フランチャイズのお誘い
いろいろと準備が必要ですが、やっていることはお客様との会話。 本来であれば、実店舗と同じように一人ひとりのお客様にお会いしてお話を聞いたり、電話したり、メールを送る方がいいに決まっています。でも、それって現実的ではありませんよね。 そこで、ステップメールを活用して、「ある程度のところまでは仕組み化する」ことを目指しています。  お客様との信頼関係を築くためには、お客様は何を望んでいるのか?どうすれば解決するのか?を考える。それに尽きると思うんです。 それが目的だとすれば、ステップメールはあくまで手段です。目的を達成できるのであれば、手段はfacebookのグループでもいいし、LINE@でもいい。YouTubeやブログのコメント欄でもいいはずです。 でも、ネットショップにおいて、一番簡単、そして短期間でそれを実現できる手段は、間違いなくメールです。なぜなら、もうすでにお客様の「メールアドレス」という個人情報を入手しているから。あとは仕組み化できるかどうかの問題です。 メールマガジンやステップメールを使ったことがない方には、とても敷居が高いと感じるかもしれません。しかし、会話がないお店で商品が売れることはありません。商品を並べたら売れる時代はとっくに終わっています。 繰り返しますが、お客様は何を望んでいるのか?どうすれば解決できるのか? そのために、「お客様との信頼関係をどう構築していくか」が、ネットショップでも実店舗でも一番の肝となるポイントになると思います。  25回に渡り、ネットショップを運営していく上で気をつけていること、おちゃのこネットの効果的な使い方、施策などを1年間に渡り僕が分かる範囲でお伝えしてきました。 まだまだ効果的な使い方や画期的な運営方法があると思います。 おそらくそれは、おちゃのこネットだけでは実現できません。 なぜなら、おちゃのこネットはあくまでショッピングカートであって、マーケティングツールではないからです。(それでもメールの配信については他のショッピングカートより多機能で群を抜いています)
前回のアンケートでたくさんのご要望や悩みを伺いました。
などなど。 ほとんどのご要望や悩みについて、僕もよくわかりません(^_^;) 試行錯誤の毎日です。 お伝えできることは多少はありますが、おちゃのこネットへの改善要望以外はほとんど外部サービスとの連携となりますので、「現役おちゃのこネットショップ店長はこう使っている!」の趣旨を考えて、掲載することを控えました。 機会があれば、アンケートにお答えいただいた方にご案内できればと思っています。
1年間お付き合いいただきまして、本当にありがとうございました。アウトプットすることで、僕自身もレベルアップできたように思えます。 これから先、おちゃのこネットユーザーのみんなが盛り上がって、おちゃのこネットがより使い勝手のいいショッピングカートサービスになることを願って。 see you!! 第3部 構築編 第2部 実践編
|
||
|
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
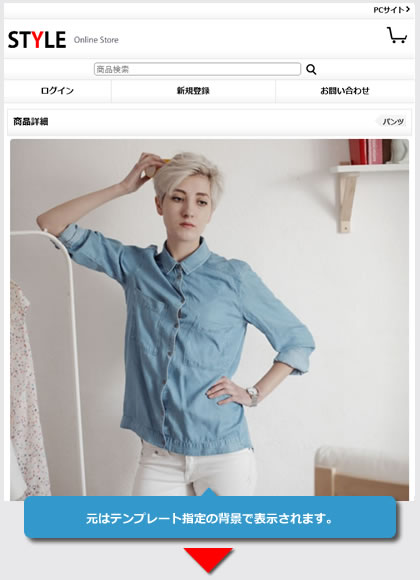
今回のデザイン道場は、スマホ版の各ページのタイトルの背景を変更する方法をご紹介します。
 |
|
 |
スマートフォン管理→スタイルシートの編集から指定しますが、h2用の指定はテンプレートによって異なります。
下記は例ですので、ご利用のテンプレートのh2指定箇所をご確認いただき、その指定をコピーして最下部に貼り付け後、h2の前に#pagemainを追加してください。
この指定で、各ページタイトル用の指定となります。
各指定については、font-sizeやbackground-image等を変更して指定ください。
#pagemain h2 {
font-size: 15px;
background-image: none;
background-position: left bottom;
background-repeat: repeat-x;
background-color: #E0DFE3;
margin: 0px;
padding: 10px 50px 10px 10px;
border: 1px solid #E0DFE3;
color: #000000;
}
 |
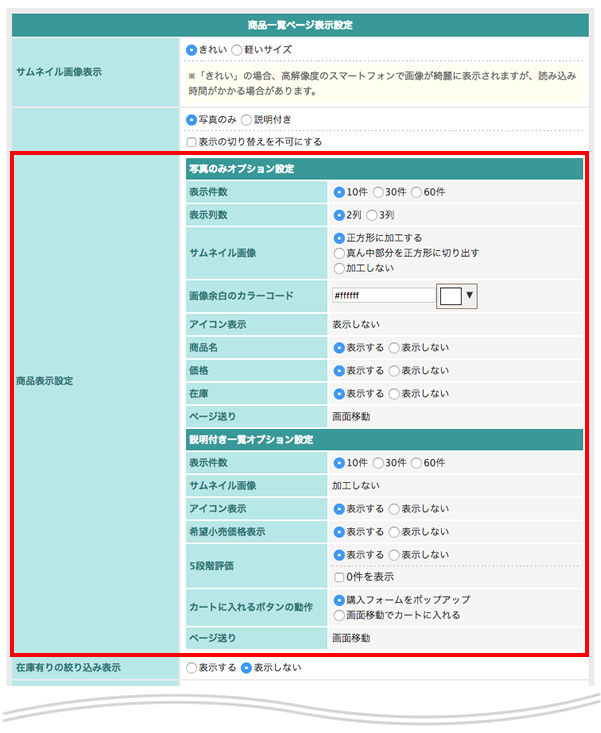
スマートフォン版の商品一覧について |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、先日アップしたスマートフォン版の商品一覧表示数についてです。
これまでは、初期表示は10件(写真のみ2列表示、説明付き)、15件(写真のみ3列)の固定でしたが、PC版と同様に30件、60件の選択を追加しました。
詳細は、下記のFAQをご覧ください。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281598&id=885&artlang=ja

FAQ(サポートくらぶ)
なお、お問い合わせは下記ページからお願い致します。 |
ユーザーターゲットの確定 |
|
スウェルキャッチメルマガ担当(web creation株式会社)
おちゃのこ通信をご覧の皆様、こんにちは。
SEOサービス「スウェルキャッチ」担当のミスターSEOです。
今回は、EC通販サイトを運営する前に知っておくべき「ユーザーターゲットの確定」について説明させて頂きます。
■ユーザーターゲットを絞る必要性
ECサイトを運営していくにあたって重要なポイントの一つに、ユーザーターゲットを絞る事が挙げられます。
このユーザーターゲットが明確ではない場合、顧客の幅が広がってしまう事となります。
捉え方によっては幅が広い方が集客しやすいイメージがあるかもしれませんが、ECサイトに関してはそうとも限りません。
これを仮に特定の層にターゲットを絞ったとします。
そうすると、顧客の幅が狭まり、さらには限定されてしまう事となりますが、ピンポイントに絞る事によって、さらにサイトに来てもらいやすくなるのです。
事実、絞り込んだ方が集客の可能性は高まります。
ネット上のショップでは、より具体的なキーワードを用いて検索をかける事となります。
この時、幅広いターゲットを対象としている場合、情報が拡散してしまい、別の専門サイトに負けてしまう可能性が考えられます。
ターゲットを絞るという事で例をあげるのであれば、子ども用品を取り扱う事とします。
一般的に子ども用品の需要があるのはパパママ世代、つまり年齢関係なく「夫婦」がターゲットになります。
実はこれでもターゲットとしては広いという見方もできるのです。
つまりここを30代や40代などの夫婦世代ではなく、孫やひ孫がいる高齢者世代をターゲットにしてみるとどうでしょう?かなりターゲットが絞られる事となり、孫やひ孫を持つ年配の方々に対しての集客が望めるようになります。
しかしこれは一例であって、実際には高齢者は20代や30代の方々と比較してインターネットを利用しないという方は多いです。そのため、年配の方をターゲットというのは一例であって、このようにしてターゲット層を絞っていくというイメージで掴んで頂ければと思います。
●ユーザー視点で考える
ターゲットを絞り込んだ次には、ユーザー視点でサイトに工夫を施す必要があります。
ある程度絞り込みをかけた場合、その方々が実際にサイトを訪問した際に、よりサイト内を活用しやすいようにアレンジすることが必要です。
では具体的にどういう事なのかという事が気になるところでしょう。
例えば孫やひ孫を持つ年配の方を対象としている場合、大まかなカテゴリ分けではわかりづらい印象を受けるかもしれません。
では、シチュエーションで区別されたカテゴリが存在したらどうでしょうか?
「お出かけ用の子供服」「お昼寝用グッズ」などといったように、具体的な仕分けがされていて、商品が選びやすくなると、インターネットを普段あまり活用されない高齢者にとっても、把握しやすいサイトになると思います。
ECサイトのように商品やサービスを提供するサイトの運営を行っていく事において、ユーザーに「見づらい」「扱いづらい」といった印象を与えてしまうのはマイナスと言えます。
もしかすると商品を買ってもらえなくなるほか、見づらいサイトという印象を与えてしまい、今後訪れてくれなくなってしまうかもしれません。
一方、「使いやすい」「見やすい」という印象を与えると、ターゲットは自分に適したサイトだと判断し、今後も使ってくれる可能性が高まります。
要するに自分のサイトのファンを集客するという事が大切なのです。
ECサイトなどの専門サイトを運営している方は決して少なくありませんが、ライバルに負けない専門性を強めるのも、集客して結果を出すには大切な事です。
そこで、ターゲットを絞り込む事や、サイトをユーザーにとって見やすく使いやすくする事が重要となるのです。
誰が見ているのか、誰が利用するのかという事をわからず運営していても、これからのサイトの改善点が見つけづらくなってしまいます。
自分でも不透明なサイトになってしまわないように、明確にターゲットのわかるサイトにするのも一つの方法でしょう。
★POINT
・ターゲットを絞りこんで明確に
・ユーザー視点でサイトを見やすく、使いやすく
スウェルキャッチでは、アクセス数・売り上げの向上に繋げることを第一に
SEOに関わるアドバイスも行っております。
お困りの方はお気軽にお問い合わせください。
【提供】web creation株式会社 SEOサービス「スウェルキャッチ」担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネット公式ブログ ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2016 OCHANOKO-NET All Rights Reserved.