「●心と秋の空。●に入るのは男? 女?号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
「男心と秋の空」「女心と秋の空」どちらもよく耳にします。秋は低気圧と高気圧が交互に日本の上空を通過するため、変わりやすい天気になりますが、そのことを人の心になぞらえて「男心と~」「女心と~」と言うわけです。
今年は続けざまに大型台風が日本を脅かし、人々が天気予報に向ける関心が高くなりました。しかし、これだけ科学が発達したのに相変わらず天気予報が外れるのはどうしたことでしょう。精密、正確な天気予報は、どうすれば実現するのでしょうか。もしかすると、人の心と同じで、本来予測不可能な事象なのかもしれません。
天気予報は古くは「観天望気」といって、専門家による職人芸でした。農民や漁師は、とくに生活に直結するために天気の変化に敏感でした。「秋の夜の北風は晴れ」「煙が垂直に立ち上れば晴れ」「青い夕焼けは大風」「秋雨は涼しくなれば晴れる」といったことわざは、そうした経験から生み出されたものです。
「天気」は中国渡来の言葉で、「天子の機嫌」を意味しました。天気に相当する英語は「Weather」ですが、こちらも大変古い言葉で、「Wind(風)」と同じ語源の言葉のようです。さらにさかのぼると1万年前の「インド・ヨーロッパ祖語」に由来するようで、人間と天気の深い関係がしのばれます。
おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!


 ご自身でも認識しておられるように「素人感満載なページ」だと思います。 ではどこが「素人感満載」に見せてしまっているのでしょう? これはお店の経営者の考え方次第だと思いますが… 猪尾さんの仕事は、ショップページ制作テクニックが上達することではなく、お店の経営がうまくいくことにあると思います。お金も限りある経営資源ですが、時間はそれ以上に貴重です。(お金は借りられても時間は借りられないし戻せない) その際の考え方としては 実店舗で考えれば、お店の外装工事、内装のインフラ(壁や間取り、据付の棚や電気、水道工事など)はプロの業者に任せても、お店の中の飾り付けや商品の陳列、POPのデザインや制作はスタッフたちで行うのが、低コストかつ迅速で効率的であるのと同じだということです。 日曜大工で壁や天井、電気や水道工事までやる店長さんはあまりいないですよね。  第一印象ではちょっと厳しくダメ出ししましたが、そんな見栄えよりももっと重要な点のアピール・押し出しが弱いです! 要するに トップページの中央、少しスクロールしたところからの文字リンクや、左メニューの一部 などの上部には「制作手順」という文字リンクがされてはいるのですが… このページへの誘導・リンクが目立たず弱いという点が1点ですが、それに加えてこのページ自体の内容も雑で、十分に考えつくされているとは思えません。 流れ・手順もテキストベースでただダラダラと書かれていますし、見出しの文字の大きさや太さも特に目立っていたりしない上に、文字色が黒かったり青かったりわかりにくいです。 そして、トップページからはもちろん、店内どこからでもこのページにお客様を誘導して、自店のサービスやルールを理解していただき、その上で、具体的にどんな衣装を作りたいのか参考になる事例を閲覧してもらいやすくすることを考えると良いでしょう。 もしかすると、できるだけ共通した説明文にしたいがために、抽象的になり過ぎているのかも知れません。むしろ、過去の制作事例の中から典型的・標準的な物を2~3種類あげて、初めてのお問合せ~制作~お届けまでのデザインラフ、お見積もり、直し、納期など 典型的なパターンを見せると、初めてのお客様にとっても「目安」になると思います。  オーダーメイド系のショップにとって、お客様に概要や雰囲気を掴んでいただく上で最も重要なのが、この「目安」の提示・見せ方なのです。 例えば仮に… 果たしてそれが数千円位なのか、それとも数万円、数十万円するのか? 小型犬用の事例 結局は、正確な要望を確認した上で「お見積もり」を出すのですが、まったく概算や納期の目安さえ想像できなければ、不安に思ったり面倒臭くなったりで、問合せすらしなくなるお客様もいるかも知れません。 もっと言えば、ライバルとなる他店では価格目安、納期目安が明記してあったとしたらどうでしょう? 初心者、新規客を捕まえたい場合は、まずは「目安」を見せてお客様の方から、「この店とは合いそうだ」と、問合せに誘導するのが良いと思われます。 など  服のオーダーメイドである以上、必ずお客様の体のサイズを測って教えていただく必要があるはずです。 Google画像検索で「採寸表」と検索してみてください。 私は、アパレルや洋裁の専門知識はないので、どんな表やイラストが適切かは判断できませんが、人のイラストと計測する部位を矢印や赤線で示し、番号が振ってあって、それに対応する記入表がセットになっていれば、素人でもミス無く簡単に採寸できると思います。 この辺りも工夫のしどころではないでしょうか?  その他 気付いた点をざっと箇条書きにしますね。 ●左下のWebShop探検隊のリンクは邪魔です。外部リンクはお店の出口! できれば削除しましょう。どうしても相互リンクの条件があって、WebShop探検隊は削除したくないという場合は、リンク集のページを作ってそこに載せるようにしましょう。どうしてもトップページにというのであれば、最下段に目立たぬように移動させましょう。 ●左下に楽天アフィリエイト広告が出てますが、これはもっと不要です。集客UPが見込める相互リンクはまだしも、こんなことで小銭を稼ぐような考えはキッパリ捨てて、あくまでもお客様に喜んで快適にお買い物をしていただける自店を目指しましょう! ●左メニュー、オールアイテムの中の関連商品  冒頭の お申し込み文で 「HPをクリアーで見やすいものにすること」は優先度も上位で私も賛成ですが… サイトの作りだけでなく、お店のサービスや案内も含めてクオリティUPすることが、網の目を小さくし精度を高めることになります。まずはそのクオリティUPに取り組まれ、その後で広告費をかけるようにしましょう。無駄な浪費は避けましょう。 そしてもうひとつするべきことは、ぜひ私どもの個別相談会に来られること! だと思います(^^;) Menuetさんの強みを生かした、新たな商品・サービス案のディスカッションなども、対面でなければできません。 猪尾さん、menuetさんに埋もれている宝物を掘り出すつもりで、ぜひ一度来られることをオススメいたします! (^-^)   小売店というより、まさに「職人さんの工房」という雰囲気を感じるお店です。その分、表現力には多少不器用で雑な印象も見受けられます。 今回の「ダメ出し!道場」申し込みメールでは、「なんとかしたい!」という熱意は感じましたが、何からどう手をつけていいのか迷い道に入られているようです。 熱意も意欲もおありですし、7年間の実績と自信をお持ちですので、少し課題を整理してヒント(気付き)を得れば、きっと次のステップにレベルアップされると思います。 スタッフの採用、育成、メール対応(接客)の効率化など、まさに個人事業から企業事業への転換期だと思います。ぜひこのタイミングにこそ一度立ち止まって整理されることをオススメいたします。 いつでもご相談にお越しください。(^-^) さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 |
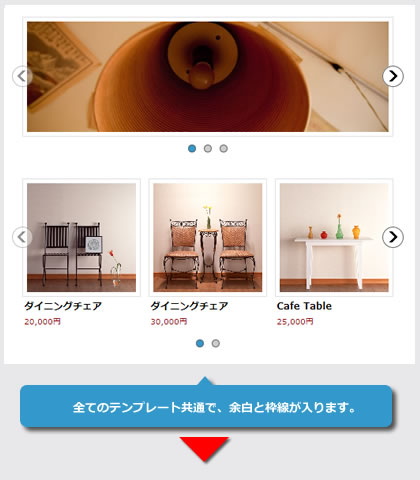
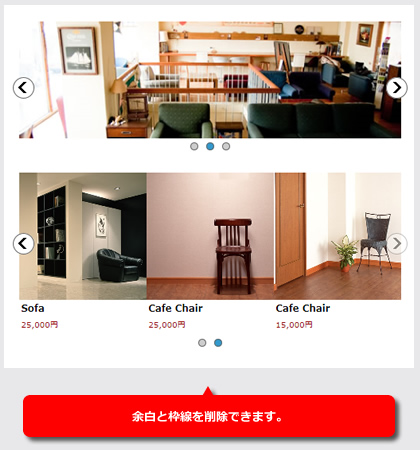
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
今回のデザイン道場は、引き続きスライドショーの細かいカスタマイズをご紹介します。
特に1枚でご利用時にお問い合わせいたたくことが多いのですが、写真まわりの余白と枠線を削除する方法をご紹介します。
▼スライドショーを作成する
http://www.ocnk.net/ocnk_ma/ocnkmagazine_asm183.html#de
▼スライドショーを作成する2
http://www.ocnk.net/ocnk_ma/ocnkmagazine_asm184.html#de
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
#container .swipe_list .list_item_photo,
#container .swipe_list .item_data {
padding: 0px;
border: 0px;
}
padding: |
paddingが、余白となります。 |
ただし、この状態で左右の矢印を表示する場合、矢印の位置が少しずれます。
その場合は、スライド用のhtmlの下記divタグ内にdasta-padding="0"を追加してください。
<div class="swipe_list" data-autoplay="on" data-interval="5000" data-cols="1" data-adjustment="on">
↓追加後
<div class="swipe_list" data-autoplay="on" data-interval="5000" data-cols="1" data-adjustment="on" data-padding="0">
また、左右矢印を削除することも可能です。
スライド用htmlタグの下記の2行を削除してください。
<div class="pointer_box">
<span class="pointer_prev"></span>
<span class="pointer"></span>
<span class="pointer_next"></span>
</div>
↓削除後
<div class="pointer_box">
<span class="pointer"></span>
</div>
 |
クロネコWebコレクトに |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
先日お知らせさせていただきましたが、クロネコWebコレクトにおちゃのこ専用プランが登場しました。
クロネコwebコレクトに
初期費用:無料
月額費用:無料
クレジットカード決済手数料:3.9%(税別)
のおちゃのこネット専用プランが登場しました。
おちゃのこネット専用プランは、クロネコwebコレクト新規加盟店が対象です。
おちゃのこネット専用プランについては、ヤマトフィナンシャル(株)までお問合せください。
●決済機能一覧ページ
https://www.ocnk.net/spec/index.php?screen=settlement_co
FAQ(サポートくらぶ)
 |
画像表示の注意 |
|
スウェルキャッチメルマガ担当(web creation株式会社)
おちゃのこ通信をご覧の皆様、こんにちは。
SEOサービス「スウェルキャッチ」担当のミスターSEOです。
今回は、スウェルキャッチにて実際に対応させていただいたよくやってしまいがちな誤りについて紹介させていただきます。
■画像表示の注意
サイトにテキストを載せる際に、よくやってしまうことが画像一枚で説明文やコンテンツを表示させてしまうことです。
見た目上はテキストが表示され、デザインの調整も画像作成の際に行なうことで大きな手間をかけずにコンテンツの作成ができます。
しかし、画像一枚のコンテンツと、画像と説明文があるコンテンツでは検索エンジンでの解釈が大きく変わってしまいます。
検索エンジンは画像内に表示されている文字や文章の判別を苦手としております。
たとえそれがただの写真や図、説明文章と人の目で見た場合の違いがあっても検索エンジンからはただの一枚の画像として捉えられてしまいます。
そのため、画像一枚だけではその内容が検索エンジンに伝わりにくくなってしまい、どんなに詳しい説明を行なっても評価が得られなくなってしまいます。
では、検索エンジンはどこから画像の内容を読み取っているのかというと、画像が表示されない時の代替テキストであるalt属性や、画像の前後文などのページ内文章から読み取っていると言われております。
単純な説明文章で文字に大きな装飾を施す必要がないものはテキストとして、装飾文字や図、グラフなどの画像表示を行なわなければいけないものについては画像のalt属性の正しい設定や画像の補足説明を行なう前後文の存在が重要となります。
alt属性や画像の前後に簡単に説明する内容を追加して画像に対しての評価を正しくつけるようにしましょう。
注意点としましてalt属性への過剰なキーワード設定や長すぎる文章はマイナス評価を受けてしまう可能性がありますので、画像の説明をする簡単な文章の設定を心がけましょう。
★POINT
・画像表示のテキストは全容が伝わらない
・画像内容を伝えるための設定をしっかりと行なう
スウェルキャッチでは、サイト内の確認をさせていただき、
不自然な設定などがないかのアドバイス・調査も行なっております。
お気軽にお問い合わせくださいませ。
【提供】web creation株式会社 SEOサービス「スウェルキャッチ」担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
Unistage
カテゴリ:ファッション URL : http://www.unistage.jp/
(1)貴ショップを自己紹介ください。 (2)ネットショップを始めたきっかけやこれまでの簡単な歴史をご紹介ください。 (3)ショップ運営には、特にどういう点にポイントを置いておられますか? (4)集客のために、どういう手法を取っておられますか? (5)おちゃのこネットのどういう点がお役に立っていますか? (6)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2013 OCHANOKO-NET All Rights Reserved.









制服や作業服の歴史をたどっていくと、人類の文化史が語れるほどだといわれます。たとえば洋服の起源となっている軍服ですが、古代シュメールから5000年の歴史があり、その変遷を概観するのは容易ではありません。
そして学生服もまた、ユニークな起源やさまざまな変遷をたどって現代に息づいています。セーラー服はもともとヨーロッパの海軍で採用されていた水兵の制服ですし、ブレザーは1837年に英国海軍「ブレザー号」の乗組員が、女王の観閲にあたって全員が揃って着用した上着が起源といわれます。
制服は身分や職業、所属組織などを明らかにし、着用する人の帰属意識を高めるためのものですが、作業服は多くが環境に適応するために作られています。作業服が制服の意味合いを帯びていることもよくあり、医師や調理師の白衣は機能と制服の役割が半々くらいになっています。
UniStage様は、そんな作業服とユニフォームの専門店。お医者さんの白衣はもちろんのこと、エステやスパ向けのユニフォーム、鳶の服装一式、修理工場などでおなじみのツナギ、ブラスバンドのカラフルなユニフォームなどが揃っています。
このお店で一番の話題は、上にも書かれているように爆発的な大ヒットとなった「空調服」。作業服の中にリチウムイオンバッテリーで駆動する小さな扇風機が内蔵されていて、真夏に戸外で作業する人たちなどから圧倒的な支持を受けています。あまりの人気にこの夏は完売商品が出てしまうほど。来年の夏も人気が続くでしょう。
UniStage様のサイトを見ていて楽しいのは、販売されている作業服の種類から、いろいろな職業を想像することができる点。これからの季節に必要な「防寒服」だけでも、建設・工事用、警備用、冷凍倉庫用などがあって、好奇心が刺激されます。ファッションとして選択してみても面白そうです。
「鉄筋屋さん向け」という商品ジャンルを見て、初めて「鉄筋工」または「鉄筋屋」という職業があることを知りました。建設・工事現場で鉄筋コンクリートの骨組みとなる鉄筋を組み上げる仕事のことですね。鉄筋を肩に担ぐために肩の部分が補強されている作業服を見て、なるほどと思いました。
UniStage様は「店長日記」のほか、facebookやtwitterでも情報発信をしておられ、目立つところにリンクのバナーがあります。今見たところ、facebookページの「いいね」は107でした。この記事を見て、「いいね」が増えることをお祈りします。
今回はインタビューにご協力いただき、ありがとうございました。