「夜空の星が澄んで見えます。くよくよしないで上を見ましょう号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
仕事場を都心から70km離れた郊外に移したおかげで、夜は数えるのが大変なほどの星空が楽しめます。都心だとせいぜい2つか3つ見つかるだけだったのが、20も30も。昔教わった「冬の星座」も探そうと思えば探せます。
一晩中開いているお店がいたるところにある都心と、夜になれば静まりかえる郊外。どちらが人間にとって自然な暮らしかはいうまでもありません。自然に対して敬意を払い、今日一日を無事に生きられたことを感謝して星空を見上げると、心に巣くったわだかまりがほぐれていくのがわかります。
人間は自然を征服などできないし、するべきではない。東日本大震災は私たちにそのことをはっきりと教えてくれました。あの震災を契機に、人類は「情報革命の時代」から「環境・エネルギー革命の時代」にパラダイムシフトしたのかもしれません。
自然に目を向け、絆を結びなおすと人はどう変わるか。今回のオススメ参考書は、そのテーマにぴったりの本をご紹介します。
おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
お知らせ~メルマガコンテンツ別バックナンバー
オススメ参考書~読んだら即実践してみよう!


 カワイイ~♪ ガラにもなくおじさんも思わず顔がほころぶような女の子女の子したお店ですね。(^-^) ピンクとレース柄を基調にし、冒頭から女性モデルさんの画像や商品が並び、「価格」が目に入り、一目で若い女性向けのアクセやバッグのお店だとわかります。 これは「できるお店」にとっては当たり前過ぎることなのですが、トップページに商品写真を並べ、それに加えて価格=プライス=値札 が付いているから一目で「お店」とわかる(感じる)のです。 例えば高級ファッション雑誌や、アパレルでもメーカーサイトに行くと商品が並んでいても価格・値札がないのでお店には見えず、ショールームになっていますし、個人のブログなどでも価格がないのでお店とは感じませんよね。 当たり前なのですが、商品+価格 が並んでいて初めてお店と感じるのです。 基本に忠実に、商品画像に直接価格を載せている点は評価できます。 まだできていない商品もありますが、ルールを決めて(同じ色やフォントで)価格表示をしていくと、統一感も出てお客様にもよりわかりやすくなりますよ。 また、全体の構成といいますか、店長の思いや思想が垣間見えるのがモデルさんを使った商品画像たちです。 http://ribbon-bloom.ocnk.net/product-group/17 モデルさんたちの表情が明るい笑顔でいいですね! 店長の思想、姿勢が明るく楽しくショップ経営しているから、モデルさんたちも自然に笑顔になれるのでしょう。  印象の話はこのくらいにして、オンラインショップ=通販ショップですので現物を見ないで買い物をしていただくために必要なポイントがありますね。 商品の仕様、正面だけでなく、サイドや上下、場合によっては商品の裏面の写真まで、「買う」決定をするまでにお客様が気になるであろうポイントをどこまで写真や説明文で伝えられるか? Ribbon Bloomさんにおいては、ほぼ合格点!です。 http://ribbon-bloom.ocnk.net/product/434 http://ribbon-bloom.ocnk.net/product/326 ほめてばかりでは「ダメ出し!道場」らしくないのでちょっとダメ出しもしておきましょう(^^;) http://ribbon-bloom.ocnk.net/product/80 http://ribbon-bloom.ocnk.net/product/80 通販では写真の手抜きは即、クリック率や売れ行きに影響します。 そういえば、長く陳列してるけど、注文ないなぁ、アクセス少ないなぁという商品はぜひ、まずは一覧での写真(客の注意を引く写真)を見直し次に商品説明の写真も見直してみましょう。 実店舗での雑貨店経営をされていた中島店長さんなら、売れない商品があればディスプレイの場所や方法、POPを見直すなどなさっていたでしょう?  例えば… 各商品ページの下部に 貴店のテイストが好きなお客様が好みそうなブランドではありますが、ここは貴店の関連企業なのでしょうか? どちらで売れても貴店の収益に繋がるというのであればよいのですが… アフィリエイト収入が目的で、無関係なサイトへのリンクであるのならば、できればやめましょう。 全商品ページにこのリンクがあれば、少なからずお客様はここから出て行ってしまいます。貴店にとっては機会損失となります。  正直、ここまでお店を拝見してきて、いままでの「ダメ出し!道場」に登場された店舗の中ではかなりレベルの高い、基本的なスキルは十分にお持ちの店舗さんだと思います。 逆に、今までのお店さんでは、商売の中身まで踏み込む以前の問題が目についたのですが、Ribbon Bloomさんでは、商売そのものが気になってきました。 商品の見せ方も、お店の作りこみもよいですし、ある程度の品揃えもあります。モデルさんだけでも3人~は確認できました。雑誌広告などもチャレンジされているご様子。それなりにコストもかかっていることでしょう。 十分な集客や認知があれば間違いなくある程度は売れるお店だと思います。ただ、心配なのは「商品単価の安さ」からくる収益性です。 海外での直接買い付けということなので、国内仕入れに比べれば仕入れ掛け率も低く、利益率は高いのかもしれませんが… お一人様が何点もの商品を買い物カゴに入れて注文いただければ客単価も上がり、受注出荷効率もよくなってある程度の収益性も見込めるのですが、単価数百円の商品が中心なのでどうしても受注-出荷の業務コストは高くついてしまい、また在庫管理やスペースの問題もいずれは出てくると思います。 中島オーナーの雑貨業界での経歴・ご経験から、商品の企画、仕入れの目利きは間違いなく強みだとは思いますが、今後は流通業としての業務コストや在庫管理、収益性のUPなどが経営課題になってくると思います。 冒頭に経験と歴史の話に触れましたが、ここからは歴史を学び、失敗しないお店の舵取りをしていかなければなりませんね。 これからのこと…どうしようか悩まれたらぜひ一度ご相談にいらしてください。事業プラン、計画作りのヒントがきっと得られると思います。   オンラインショップの基本的な運営スキルをお持ちの上、実業の経験を中核にした品揃え、目利きは十分に【強み】といえるレベルだと思います。しかしながら今までは好きで楽しくやってこられたことも、不良在庫の処分や客単価UPによる収益性向上などの課題をクリアしていかないと、売れても儲からないショップになってしまうリスクも… さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 本コーナーでの診断ご希望者は「info@ocnk.net」まで、「『ダメ出し!道場』登場希望」とメールをください。 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
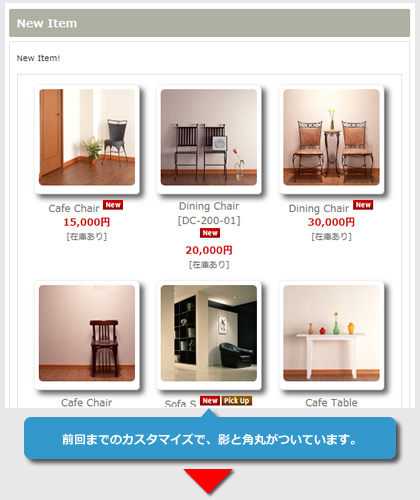
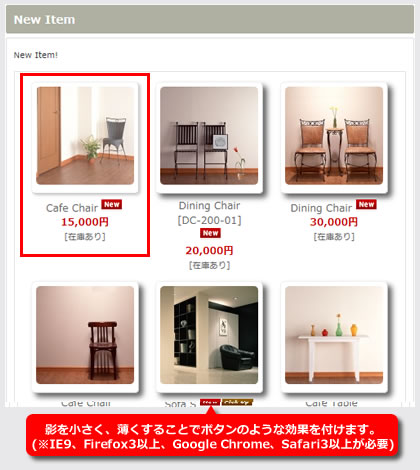
Vol.141では、CSS3を利用して写真枠等のボックス要素に影を付ける方法をご紹介しましたが、今回はその影を小さく、薄くすることで、ボタンを押したような効果を付ける方法をご紹介します。
※そのため、前回のカスタマイズをご利用でないショップさまは、ご利用いただくことはできません。
参考にご覧ください。
前回同様CSS3で付けた影を利用しますので、ご利用ブラウザにより表示されません。
対応ブラウザ:IE9、Firefox3以上、Google Chrome、Safari3以上
※IE7、IE8では未対応となります。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.photo_line_80:hover,
.photo_line_140:hover,
.photo_line_250:hover {
-webkit-box-shadow : 2px 2px 5px 0px #CCCCCC;
-moz-box-shadow : 2px 2px 5px 0px #CCCCCC;
box-shadow: 2px 2px 5px 0px #CCCCCC;
}
指定について |
2px 2px 5px 0px #CCCCCC |
ブラウザ別指定 |
-webkit-box-shadow、-moz-box-shadowはブラウザ別の指定となりますので必要です。 |
対応ブラウザ |
IE9、Firefox3以上、Google Chrome、Safari3以上 |
 |
商品画像の拡大画像表示について |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
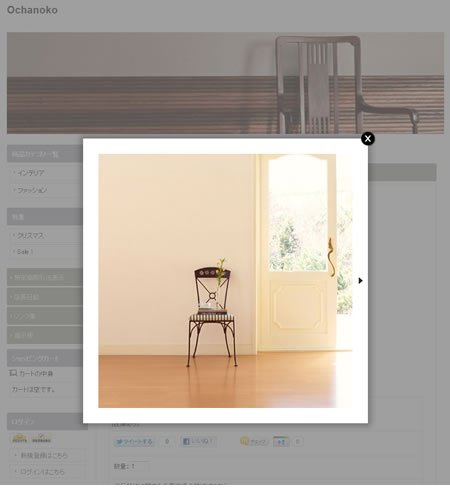
今回は、先日リリースした商品の拡大画像のポップアップ表示をご紹介します。
以前までは、商品詳細ページのメイン写真をクリックした際、下記のように別ページに遷移し拡大画像を表示しておりました。
今回の改良で、下記のように同一ページ内でポップアップ表示するように変更しております。
同様に他の写真についても、ポップアップで表示されます。

詳細は、下記のFAQをご覧下さい。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281576&id=772&artlang=ja
FAQ(サポートくらぶ)
 |
SEOにおける重要タグ |
|
おちゃのこ通信をご覧の皆様、こんにちは!
Webcreation株式会社のSEOサービス、スウェルキャッチです。
今回は前回に引き続き、
『SEOにおける重要タグ』についてご説明をしたいと思います。
■《SEOにおける重要タグ:body内》
今回は前回に引き続きSEOの内部要素<body>内の重要タグについてお話させていただきます。
◆<h○>タグについて
<h○>とは、主に記事タイトルや小見出しを示すために使われるタグで、見出しタグと呼ばれます。
<h○>の○の部分には1~6までの数字が入り、<h1>が記事タイトル、
<h2>が大見出し、<h3>が中見出し…と使い分けます。
検索エンジンは前回説明いたしました<title>タグと同じく、<h○>タグもまたページの内容を表していると判断しますので、<h1>と<h2>には、サイトのテーマに合ったキーワードを含むことが望ましいでしょう。
◆<strong>、<em>タグについて
<strong>や<em>タグは論理的強調タグと呼ばれ、検索エンジンにその箇所が強調されていることを伝えることができるタグになります。
ページ全部を<strong>で囲ったり、キーワード以外への多様、ページ内での多様など誤用しまうと検索エンジンからスパム行為と認識されることもありますので注意しましょう。
◆画像(<img>タグ)のalt属性について
alt属性とは、画像が表示されなかった場合に表示される代替テキストとして使われます。
つまり、アクセシビリティ的側面も持っているので、多数のキーワードを埋め込んだりするとその動きを阻害してユーザーの利便性を欠くばかりか、検索エンジンスパムと判断される場合もあります。
◆<a>タグ(アンカーテキスト)について
<a>タグはアンカータグとも言い、他のWebページや画像へのリンクを張るときに使います。
検索エンジンは<a>タグ内で使われた文言(アンカーテキスト)とそのリンク先には何らかの関係性があると判断しますのでサイト内のリンクを設定する際は「詳細はこちら」や「詳細情報へ」といった抽象的な表現はなるべく避けましょう。
ただし、過剰なリンクはマイナス評価を受けてしまうため注意が必要です。
上記が<body>内で重要なタグの一部となります。
どの設定も限度があり、やりすぎると順位が上がらないだけでなく、スパムサイトと判断される場合もあるのでタグについて理解した上で設定をしていきましょう。
また、<body>タグ内は直接表示に関係しますのでSEO的効果だけでなく、サイトを見るお客様の視点も考えたサイト作りを心がけましょう。
★POINT
・タグの使いすぎや誤った使用はペナルティやスパム行為になるので注意。
・表示に関わる重要な部分なのでユーザー視点も考えたサイト作りをする。
<body>内のタグはサイト構成において大変重要なので、
SEOの効果だけでなくデザインにも注意が必要です。
ご相談は、SEOのプロであるスウェルキャッチまでどうぞ!
★次回は「サイト構造の最適化」について
お話させていただきたいと思います。
それではまた、皆様にお会いできるのを楽しみにしております!
【提供】Webcreation株式会社 SEOサービス、スウェルキャッチ担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2011 OCHANOKO-NET All Rights Reserved.