「『お客様目線』、しっかり認識していますか?号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
最近、あちこちの実店舗で「接客マナーの悪さ」が話題になっています。従業員教育が不足しているのか、「売り手の都合」でものごとを判断しているケースが多いようです。
お客様が喜ぶ接客には、本来はマニュアルもセミナーも必要ありません。「自分がお客の立場だったら」を常に考えて仕事をすればいいだけです。
相手の見えないネットショップでは、特にそれが大切。わかっているつもりでも、気を引き締めて再確認しておきたいものですね。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
●定番!ネットショップ開業専門誌『インターネットでお店やろうよ』●
|
||||||
|
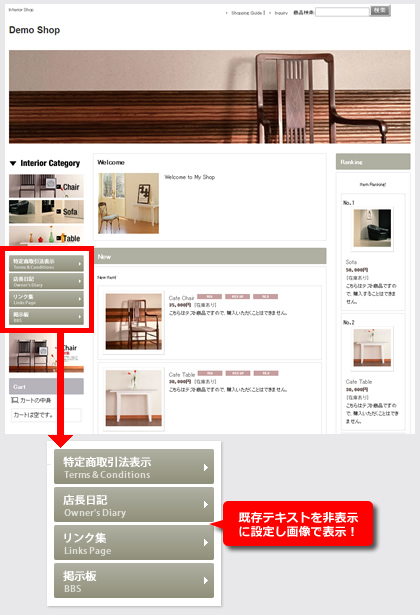
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  今回は左エリアの各メニューを画像表示する方法をご紹介します。
メニューに利用する画像を作成する
メニューに使用する画像を作成します。 各テンプレートで少しサイズは異なりますが、基本的には横幅160ピクセルです。
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
画像ファイルをアップロードする 作成した画像をアップロードします。 管理画面→デザイン管理→画像専用管理画面をクリックして下さい。 コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。 赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。 
スタイルシートを編集する(1) メニューの背景画像を変更する
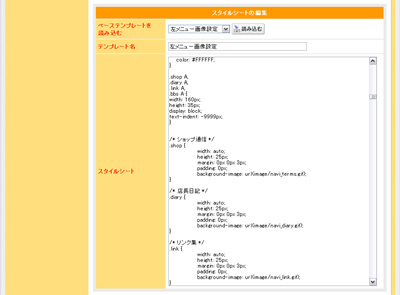
スタイルシートの編集を利用して、既存のメニューを画像に変更します。 管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。 スタイルシートの編集画面が開いたら、下記の箇所を編集して下さい。  .shop { ※マウスオーバー時に画像が変更されるテンプレートをご利用の方は、下記の指定をご利用下さい。基本的には、指定がございませんので、下記の指定をコピーして貼り付けて下さい。 .navi .shop A { 編集後、引き続きSTEP4へお進み下さい。 ※基本的には、各テンプレートで記載が異なりますので、変更点のみを変更下さい。
スタイルシートを編集する(2) 既存テキストを非表示にする
スタイルシートの編集を利用して、既存のテキストを非表示に設定し、メニュー全体をクリックできるように設定します。 .shop A, ※マウスオーバー時に画像が変更されるテンプレートをご利用の方は、下記の指定をご利用下さい。基本的には、指定がございませんので、下記の指定をコピーして貼り付けて下さい。 .navi .shop A, 編集後、ページ最下部の「登録処理を完了する」ボタンをクリックして下さい。 基本的には、各テンプレートで記載が異なりますので、変更点のみを変更下さい。
|
 |
このコーナーでは、これまでにおちゃのこネットについてお寄せいただいたお問い合わせの中から、皆さんにもお伝えしておいた方が良いと思われるものを転載して参ります。
上記の内容はFAQ(サポートくらぶ)にも記載がございます。
 |
Yahoo!サイトエクスプローラー日本版 |
|
5月14日、「Yahoo!サイトエクスプローラー」という、SEO対策の新しい味方が誕生しました。これは、自分のサイトがYahoo!の検索エンジンからどのように見られているかを確認するWEBツールで、下記の項目を調べることができます。
GoogleウェブマスターツールのYahoo!版といったところです。
Yahoo!サイトエクスプローラー:https://siteexplorer.search.yahoo.co.jp/
「主な機能」
■URLやドメインを指定して、YSTのインデックスにあるウェブページを調べられます。
■YSTにインデックスされているウェブページの最終クロール日や言語判定結果の確認ができます。
■YSTに対してサイトマップ(URLフィード)を送信して、クロールのリクエストができます。
■ウェブページやサイトにリンクしているページを調べられます。
■トラッキング用のパラメーターのような、コンテンツに影響を与えないURL中のパラメータを非表示にしたり、パラメータに固定値を設定したりできます。
■広く認知してほしくない、検索結果からの誘導も望まないページや、インデックスされてしまったエラーページなどを、Yahoo!検索の結果で非表示にできます。
■リンクファームの一部とされ、検索結果でペナルティを受けないためのスパム報告ができます。
(Yahoo!スタッフブログ参照)
このツールで、まだインデックスされていないページをチェックしたり、外部リンクを確認したりなど、SEOに必要な対策を見つけることが可能です。 また、知らないうちに貼られてしまった不都合なリンクなどを報告することもできます。
これまでYahoo!の評価を調べるには、Yahoo!の検索で「site:URL」や「link:URL」などといった検索コマンドを使ったり、Yahoo!エクスプローラーの英語版を利用したりしておりましたがもうその必要はありません。 使い方はいたって簡単で、指定されたメタタグを挿入し認証を待つだけです。
SEO対策では、検索エンジンからの評価を確認することも大切な作業ですので、是非活用してみて下さい。
おちゃのこネットでのご利用は、下記のFAQをご覧下さい。
http://www.ocnk.net/faq/281594_526_ja.html
|
激安SEOサービスのスウェルキャッチ
最も費用対効果の高いアクセスアップ対策を格安でご提供
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
vakspapero様
カテゴリ:事務、店舗用品:ラッピング、包装用品 URL : http://alljos.ocnk.net/
(1)貴ショップを自己紹介ください。 (2)ネットショップを始めたきっかけやこれまでの簡単な歴史をご紹介ください。 (3)ショップ運営には、特にどういう点にポイントを置いておられますか? (4)集客のために、どういう手法を取っておられますか? (5)おちゃのこネットのどういう点がお役に立っていますか? (6)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■「ヴァクスパペーロ」とは、蝋引き紙を意味するエスペラント語だそうです。それを聞けば、たちまち店名と業務内容を覚えてしまうでしょう。お店の名前は一般に「わかりやすい方がいい」と思われがちですが、「覚えてもらう」ことを考えるなら、こういうやり方もアリです。
|
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2008 OCHANOKO-NET All Rights Reserved.