「春よ来い 早く来い 号」 |
 |

おちゃのこ伊藤です。なにかしら春の気配がする今日この頃、はるばる中国から黄砂も飛んでくる時節となりましたが、いかがお過ごしでしょうか。三寒四温というサイクルで寒い日とあったかい日がループし出すと、もう春もすぐそこですね。そう思うと気分も何やら軽い感じ。さ~て、リフレッシュしていきましょう!
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
|
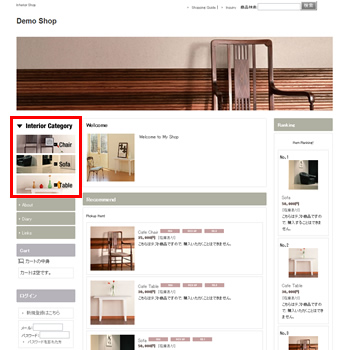
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  今回は、カテゴリ一覧を画像で作成するというカスタマイズのご紹介です。
カテゴリに利用する画像を作成する カテゴリに使用する画像を作成します。 各テンプレート左エリアは、横幅160ピクセルです。画像サイズは下記のように作成して下さい。
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
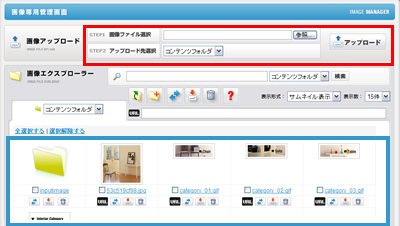
画像ファイルをアップロードする 作成した画像をアップロードします。 管理画面→デザイン管理→画像専用管理画面をクリックして下さい。 コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。 赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。 
自由記入欄にHTMLタグを記載する
自由記入欄を利用してHTMLタグを記載します。 管理画面→デザイン管理→画像とコメントの設定をクリックして下さい。 最下部部分の自由記入欄に下記のようなHTMLタグを記載して下さい。  <!-- 画像カテゴリ --> <!-- タイトル ※メインカテゴリ、必要のない場合は削除 --> <a href="http://cafe0808.ocnk.net/product-list/7"><img src="https://cafe0808.ocnk.net/data/cafe0808/image/category_02.gif" border="0" width="160" height="50" alt="Sofa" style="margin-bottom: 5px;" /></a><br /> <a href="http://cafe0808.ocnk.net/product-list/1"><img src="https://cafe0808.ocnk.net/data/cafe0808/image/category_03.gif" border="0" width="160" height="50" alt="Table" /></a>
表示位置を設定する
作成した自由記入欄の表示位置を設定します。 管理画面→デザイン管理→表示とレイアウトの設定をクリックして下さい。 表示位置で「左エリア」、並び順で「1」を選択して下さい。  メニューを非表示にする
「デザイン管理」→「表示とレイアウトの設定」ページからカテゴリ一覧を非表示に設定して下さい。 ページ最下部の「設定処理を完了する」ボタンをクリックして下さい。 |
 |
このコーナーでは、これまでにおちゃのこネットについてお寄せいただいたお問い合わせの中から、皆さんにもお伝えしておいた方が良いと思われるものを転載して参ります。
上記の内容はFAQ(サポートくらぶ)にも記載がございます。
 |
売上情報と振込情報 |
|
ショップオーナーが見て一番楽しい画面、それは売上情報一覧ではないでしょうか。ま、順調に売上が上がってればの話ですが。ここでもいくつ注意点があります。
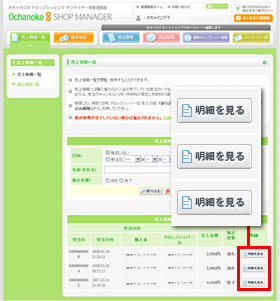
売上情報一覧

「売上情報一覧」画面には、購入者からの入金が完了している受注(カード払いの場合はカード売上が確定された受注)が表示されています。一覧表の「明細を見る」ボタンをクリックすると、次の画面で詳細を確認できます。
ただし、入金が完了していても、発送処理が完了していない場合はおちゃのこネットから振込みされませんので、必ず「DS商品受注一覧」画面より発送完了処理を行いましょう。商品の発送を確認して初めて入金されることをお忘れなく。
また、この画面では受注のキャンセルに伴って手数料が発生し、手数料の請求が確定された受注も表示されています。
もちろん、特定の日時、ドロップシッパー名で検索抽出できます。
振込情報一覧

「振込情報一覧」画面では、おちゃのこネットからの次回振込予定または振込完了一覧を閲覧、検索することができます。
ただし、振込金額が1,000円に満たない場合は振込金額が1,000円を超えるまで振込を持ち越し致します。また、振込予定日が土日祝日の場合は、実際のお振込日時が前後します。
ドロップシッピングは、サプライヤーとドロップシッパーとが緊密な関係を維持することで初めて機能します。そのためには、お互いに売上情報を常にチェックし、各自の役割をきちんと速やかにこなすことが肝要です。少しでも処理作業の流れが滞ると、あとあとトラブルになりかねません。それでは、せっかくのパートナーシップに支障が生じますので要注意。
ドロップシッピングは、日本ではまだまだこれからの手法です。しかし、ネット上で複数のパートナーとシンジケートして販売網を広げるのは、インターネットの仕組みから言っても理に適った方法です。今のうちから経験を積んで、自ショップならではのノウハウを蓄積されることをオススメします。
|
おちゃのこ8
ドロップシッピング&アフィリエイトサービス
 |
外部リンクの確認 |
|
SEO対策を実施するうえで、外部リンクの獲得は非常に重要です。
同時に、「ご自分のサイトがどのようにリンクされているか」「いくつの有効なリンクが存在しているか」などの把握も非常に大切です。
検索エンジンでURLの前に「link:」とつけて検索結果から調べることも可能ですが、この方法ですと全部のリンクを把握することはできません。また、各リンクに対しての詳細も調べにくいです。
そこで便利なツールがGoogleの「ウェブマスターツール」と、Yahoo!の「サイトエクスプローラー」です。おちゃのこネットさんのシステムでは、予めGoogle site map ファイルが生成されておりますので、ここではGoogleの「ウェブマスターツール」で、外部リンクの調べ方をご紹介いたします。
※ウェブマスターツール:http://www.google.co.jp/webmasters/
[外部リンク数の確認方法]
外部リンク数は、ウェブマスター管理画面から「リンク → 外部にあるリンク」で調べることが可能です。
さらに外部リンクがはられているリンク先も確認することができます。
[リンクのされかたの確認方法]
「統計情報 → Googlebotのクロール情報」で、リンク元がどのようなキーワードでリンクしているかをある程度確認することができます。
外部からリンクされる場合、狙っているキーワードを含めたかたちでリンクされる方が、SEO効果が高いということを以前のコラムでご紹介いたしましたが、もし、多くのリンクが狙っているキーワードが含まれていない場合、少しもったいないので、外部リンクの獲得方法を見直した方が良いのかもしれません。
このように、ウェブマスターツールを利用することで、ご自分のサイトが検索エンジン側にどのように評価されているかを把握することができます。
ウェブマスターツールは、SEO対策を実施するうえで欠かすことのできないツールと言えます。
Googleの複数のデータセンターにおける検索結果が、一度に確認できるのでとても便利なツールです。 日頃のSEO対策にお役立て下さい。
|
激安SEOサービスのスウェルキャッチ
最も費用対効果の高いアクセスアップ対策を格安でご提供
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
SKINS様
カテゴリ:美容、健康:健康用品、健康器具 URL : http://skins.ocnk.net/
(1)貴ショップを自己紹介ください。 (2)ショップ運営には、特にどういう点にポイントを置いておられますか? (3)集客のために、どういう手法を取っておられますか? (4)おちゃのこネットのどういう点がお役に立っていますか? (5)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■こういうアンダーウェアがあるとは知りませんでしたが、「着るサプリメント」とは全く言い得て妙ですね。でも、スポーツだけではなくて日常生活全般、まして就寝中にでも効果があるなんて驚きです。「スキンズとは?」や「スキンズ研究所」のページの解説は説得力があります。 |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2008 OCHANOKO-NET All Rights Reserved.