「年明けて気分一新 心ウキウキ初春号」 |
 |

新年明けましておめでとうございます。おちゃのこ伊藤です。さて、今年は干支の一番最初である子年。また1からスタートだと思うと、自然気分もフレッシュになりますね。何事も最初が肝心と言います。達成すべきテーマをしっかり掲げて、一歩ずつ積み上げていきましょう。それでは、スタート~!
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
|
 |
このコーナーでは、これまでにおちゃのこネットについてお寄せいただいたお問い合わせの中から、皆さんにもお伝えしておいた方が良いと思われるものを転載して参ります。
商品詳細ページのサブタイトル部分(※商品詳細、他の写真部分)の文字色、文字サイズを変更したい
|
スタイルシートの編集が必要です。
管理画面の以下のページを開きます。 「デザイン管理」>「スタイルシート編集」 (1)現在ご利用中のテンプレートが表示されますので、新規に名前を付けて下さい。 (2)スタイルシート内の下記の箇所を編集して下さい。 color、font-size部分を変更して下さい。記載がない場合は、行を追加して下さい。 【この色の部分】のみを変更してください。その他の部分(****と記載している指定)は、各テンプレートのスタイルシートごとに指定に違いがあるか指定がない場合もあります。ここではサンプルとして記載しているだけですので、****のように編集しないで下さい。 .detail_sub_title {
(3)編集後、【登録処理を完了する】ボタンをクリックして下さい。 width: ****; height: ****; background-image: ****; margin: ****; padding: ****; font-weight: ****; color: 【こちらの数値を任意のカラーコードに変更します】; font-size: 【こちらの数値を任意のサイズに変更します】; } 例) color: #FFFFFF; font-size: 16px; |
関連商品ページの商品テーブルの背景色、背景画像を変更したい
|
A:背景色や背景画像の変更には、スタイルシートの編集が必要です。
管理画面の以下のページを開きます。 「デザイン管理」>「スタイルシート編集」 (1)ご利用のテンプレートが表示されますので、新規に名前を付けて下さい。 (2)背景色と背景画像の変更をします。 基本的には、商品一覧ページの指定と同様になりますので、初期設定のスタイルシート内には指定はございません。 別途、関連商品部分のみを変更されたい場合は、それぞれに、.other_itemを親要素として指定して下さい。 下記の指定をコピーし、スタイルシート内の最下部に貼り付けて下さい。 ※貼り付け位置は、最下部にお願い致します。 ■背景色の場合
.other_item .list_table_top {
background-color: 【背景色…こちらの数値を任意のカラーコードに変更します】; } .other_item .list_table_middle { background-color: 【背景色…こちらの数値を任意のカラーコードに変更します】; } .other_item .list_table_bottom { background-color: 【背景色…こちらの数値を任意のカラーコードに変更します】; } .other_item .list_item_table { background-color: 【背景色…こちらの数値を任意のカラーコードに変更します】; } 例) background-color: #000000; ■背景画像の場合
.other_item .list_table_top {
background-image: url(【背景画像…こちらに背景に使用したい画像のURLを記入します】); } .other_item .list_table_middle { background-image: url(【背景画像…こちらに背景に使用したい画像のURLを記入します】); } .other_item .list_table_bottom { background-image: url(【背景画像…こちらに背景に使用したい画像のURLを記入します】); } .other_item .list_item_table { background-image: url(【背景画像…こちらに背景に使用したい画像のURLを記入します】); } 例) background-image: url(画像URL); ■商品名、商品説明、価格エリアの変更 .other_item .style1_text {
background-color: 【背景色…こちらの数値を任意のカラーコードに変更します】; } 例) background-color: #000000;
.other_item .style1_text {
background-image: url(【背景画像…こちらに背景に使用したい画像のURLを記入します】); } 例) background-image: url(画像URL);
●ご注意事項 背景に画像を使用される場合は、初期の画像を保存してからそのサイズのまま編集して下さい。 画像の保存は、画像の上で右クリックし「名前を付けて背景を保存」から保存できます。 画像サイズを考慮しないで制作した場合、表示が崩れる場合があります。 (3)背景に使用したい画像をアップロードします。背景画像を使用しない場合は、この作業は必要ありません。 【画像のアップロード】の【画像ファイル】に、使用したい画像を選択します。 ※画像専用管理画面からでもファイルのアップロードは可能です。 (4)編集後、【登録処理を完了する】ボタンをクリックして下さい。 |
商品詳細ページの商品詳細説明の文字色、文字サイズを変更したい
|
スタイルシートの編集が必要です。
管理画面の以下のページを開きます。 「デザイン管理」>「スタイルシート編集」 (1)現在ご利用中のテンプレートが表示されますので、新規に名前を付けて下さい。 (2)スタイルシート内の下記の箇所を編集します。 【この色の部分】のみを変更してください。その他の部分(****と記載している指定)は、各テンプレートのスタイルシートごとに指定に違いがあるか指定がない場合もあります。ここではサンプルとして記載しているだけですので、****のように編集しないで下さい。 /* 商品詳細商品説明 */
.detail_item_text { width: ****; background-color: ****; margin: ****; padding: ****; color: 【こちらの数値を任意のカラーコードに変更します】; font-size: 【こちらの数値を任意のサイズに変更します】; line-height: ****; } 例) color: #FFFFFF; font-size: 14px; (3)編集後、【登録処理を完了する】ボタンをクリックして下さい。 |
上記の内容はFAQ(サポートくらぶ)にも記載がございます。
 |
ドロップシッピングて何? |
|
さて、今回からはおちゃのこ8のもう一つの販促機能、ドロップシッピングについて見ていきましょう。
アフィリエイトと何が違う?
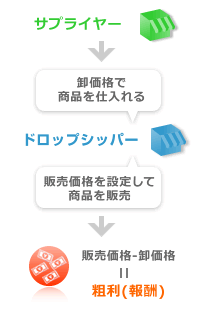
ドロップシッピングサービスとは、商品の提供者(サプライヤー)であるメーカーや卸業者と、販売者であるネットショップ(ドロップシッパー)とがネット上で提携するシステムです。サプライヤーが登録した商品情報をドロップシッパーがサイトに掲載し、お客様が購入した際にサプライヤーから商品が直送されます。
そもそもドロップシッピングとは、「直送」の意味です。要するに、自分で商品の在庫を持たなくても、注文が入るたびにサプライヤーからお客さま宅へ直送してくれるシステムです。
「なんだ、それじゃアフィリエイトと同じじゃないか」と思われるかもしれませんが、アフィリエイトと決定的に違う点があります。

利益は自分で決められる
|
アフィリエイトの場合は、アフィリエイターはあくまで商品を紹介するという立場であり、紹介した商品が購入された際に支払われるコミッションが、あらかじめ販売当事者であるショップ側で決められています。
ところが、ドロップシッピングの場合は、ドロップシッパーは単なる商品の紹介者ではなく販売当事者になります。このとき、サプライヤーはその商品の卸価格を提示するだけで、紹介コミッションや販売価格などの提示はありません。
つまり、ドロップシッパーはサプライヤーの提供する商品の販売価格を自由に設定して販売できるということになっています。ですから、アフィリエイトの紹介コミッションに対して、ドロップシッピングの場合は販売価格から仕入れ価格を差し引いた「粗利」がそのまま報酬になるわけです。
この差は歴然ですね。アフィリエイトの数%に対して、販売価格の設定次第ではいくらでも利益幅を自分で決められるメリットは大きいです。
販売当事者
|
ただし、アフィリエイトと違って、れっきとした販売当事者になるため相応の責任は発生します。お客さまからのお問い合わせ対応や返品処理等の、いわゆる通常のショップ運営作業は必要です。
しかし、それに見合う利益を得ながら、在庫を持たずして、しかも発送業務はサプライヤーにお任せできるこのシステムは、きちんとしたビジネスとしてネットショップを始めたい方にはまさに打ってつけのシステムです。また既にネットショップを開業していて、もう少し品揃えを充実させたい場合にも大変便利です。
もちろん、ネット上で自社の商品の販売をしてくれる方をお探しのサプライヤーにとっても、新たな販路を開くのにとても役に立ちます。おちゃのこ8なら、ドロップシッピングのサプライヤーにもドロップシッパーにもご利用いただけます。
次回からは、それぞれについてもう少し詳しくご紹介しましょう。
|
おちゃのこ8
ドロップシッピング&アフィリエイトサービス
 |
有料リンクの取締りについて |
|
昨年12月にGoogleは有料リンクの取締り強化を発表しております。
これはリンクを金銭で販売している業者とリンクを購入したサイトが対象となります。
Googleはこの取締り強化に、「不正確さ」と「不平等さ」という二つの理由を掲げています。
「不正確さ」とは
金銭によって獲得したリンクは、関連性や権威、実力に基づかない、偽の人気を作り出すということです。
「不平等さ」とは
これらの行為が有効となっている場合、お金がたくさんある企業ほどSEOに有利になるということです。
もし、この有料リンクにともなうペナルティを被った場合、どのようなペナルティになるかどうかは明確に示されていませんが、これまでのことを考えると、順位の下落やインデックスから排除ということになると思います。
いずれにしましても、今後はリンクを金銭で扱う行為については厳しく取り締まれるということです。
SEOについてはリンク要素がとても重要ですが、有料リンクや、ペイパーポスト(ブログに記事を書いてお金をもらう)には十分に気をつけながらSEOを実施していくようにしてください。
|
激安SEOサービスのスウェルキャッチ
最も費用対効果の高いアクセスアップ対策を格安でご提供
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
文庫屋大関様
カテゴリ:ファッション:バッグ、かばん URL : http://bunkoya.ocnk.net/
(1)貴ショップを自己紹介ください。 (2)ショップ運営には、特にどういう点にポイントを置いておられますか? (3)集客のために、どういう手法を取っておられますか? (4)おちゃのこネットのどういう点がお役に立っていますか? (5)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■ボクは兵庫県に住んでそろそろ半世紀近くになろうとしていますが、姫路発祥の「文庫革(ぶんこがわ)」なる伝統工芸があるとは知りませんでした。こちらは、そのユニークな皮革工芸品を、愛情を込めて製作・販売しておられるのがとてもよく伝わるショップです。 |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2008 OCHANOKO-NET All Rights Reserved.