「これからはソーシャルで行こう!号」 |
 |

こんにちは、おちゃのこ伊藤です。ネット先進国アメリカでは、ソーシャルネットワークが賑やかです。それも、ただお友達を作るだけではなくて、コミュニティを活用して様々なビジネスが展開されつつあります。中にはクチコミマーケティングをうまく絡ませて、商品を販売する動きも出てきています。そう遠くない将来、日本でも同様の仕組みが可能になるかもしれませんね。ソーシャルネットワークをまだ経験されていないなら、そろそろ参加されておかれた方がいいかもしれませんよ。(ご希望でしたらmixiにご招待致しますので、ito@ocnk.net まで遠慮なくお申し出ください)
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
 |
このコーナーでは、これまでにおちゃのこネットについてお寄せいただいたお問い合わせの中から、皆さんにもお伝えしておいた方が良いと思われるものを転載して参ります。
商品一覧ページの「カートに入れる」「お問い合わせ」ボタンを画像にしたい
|
ボタン画像の作成とスタイルシートの編集で設定可能です。
>サンプルページ
※他のページのボタンについて
・トップページ http://www.ocnk.net/faq/281597_462_ja.html ・商品詳細ページ http://www.ocnk.net/faq/281597_458_ja.html ・カート内、会員登録、マイページ、お問い合わせ、パスワードを忘れた方ページ http://www.ocnk.net/faq/281597_463_ja.html 下記の手順で作業を行って下さい。 STEP1 ボタン画像を作成する
画像編集ソフトにて、、「カートに入れる」、「詳細を見る」、「お問い合わせ」ボタンの画像を作成して下さい。
ご注意事項
ボタン画像作成後、管理画面→画像専用管理画面→コンテンツフォルダ内にアップロードして下さい。● 画像の横幅、縦幅については、ページ内の表示箇所に合わせてご自由に設定して下さい。 ● カートに入れる、詳細を見る、お問い合わせの文言についても、ボタン内に含めて下さい。文言はご自由に設定して下さい。 ●作成ボタン例 >その他サンプルボタン画像 STEP2 スタイルシートを編集する
画像のアップロード後、スタイルシートの編集を行います。 管理画面の以下のページを開きます。 「デザイン管理」>「スタイルシート編集」 (1)現在ご利用中のテンプレートが表示されますので、新規に名前を付けて下さい。 (2)スタイルシートの編集から、下記の指定をコピーしてスタイルシート内に貼り付けて下さい。 ※貼り付け位置は、最下部にお願い致します。 貼り付け後、下部の各項目説明をご覧の上、指定を変更して下さい。 /* ボタン画像設定 */
/* 共通設定 */ .list_item_table .bot_b .cartaddinput, .list_item_table .bot_b .detailinput, .list_item_table .bot_b .inquiryinput, .other_item .bot_b .text-11 { display: block; cursor: pointer; text-indent: -9999px; border: none; background-color: transparent; } /* カートに入れるボタン */ .list_item_table .bot_b .cartaddinput { width: 130px; height: 25px; background-image: url(image/add_carts.gif); float: left; margin-right: 10px; } /* 詳細を見るボタン */ .list_item_table .bot_b .detailinput { width: 110px; height: 25px; background-image: url(image/detail.gif); float: left; margin-right: 10px; } /* お問い合わせボタン */ .list_item_table .bot_b .inquiryinput { width: 110px; height: 25px; background-image: url(image/inquirys.gif); float: left; } /* 関連商品カートに入れる */ .other_item .bot_b .text-11 { width: 100px; height: 25px; background-image: url(image/add_carts_other.gif); } /* 区切り線非表示の場合 */ .list_item_table .sec_linel, .list_item_table .sec_liner { display: none; } ※↓以下は非表示にしない場合に使用 /* 区切り線表示の場合 */ .list_item_table .sec_linel, .list_item_table .sec_liner { display: block; float: left; } ●各項目説明
(3)編集後、【登録処理を完了する】ボタンをクリックして下さい。 |
上記の内容はFAQ(サポートくらぶ)にも記載がございます。
 |
アフィリエイトってなんだ? |
|
今さらだけどぜひ訊いておきたい。アフィリエイトって何?という方、意外と多いんですね。いや、心配する必要はありません。知らないからと言って、あなたのネットショップが大きな損害を蒙ることはないですから。
ただ、知っておくと、そして利用してみると、今以上に利益を生むことがあったりします。ほら、ね、興味あるでしょう?そう、アフィリエイトは、利用してこそ価値があるサービスです。今回はその辺をおさらいしましょう。
アフィリエイターはあなたの代理店
そもそもアフィリエイトとは、「提携する」という意味です。そして、あなたのネットショップと提携関係にある人を「アフィリエイター」と呼びます。
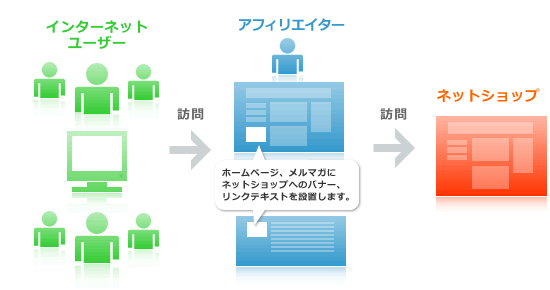
アフィリエイターは自分のウェブサイトにあなたのショップで販売する商品の画像を掲載して、サイトを訪れる人に紹介してくれます。その人が、その画像をクリックすると、あなたのショップサイトに移動します。
もう判りましたね。要するに、「アフィリエイター」とは、あなたのショップにお客様を集めてくれる代理店のようなもの。その代理店から、どんどんお客様を送り込んでくれる仕組み、それがアフィリエイトです。
ショップサイトへお客様を集めるためには、PPC広告やSEOももちろん大切ですが、何も検索エンジンだけがショップへの入り口とは限りません。こうして、アフィリエイターのサイトから直接呼び込むことも大いに可能です。

売れた時にだけ紹介料が発生
|
じゃ、そのアフィリエイターは何が目的?イイ質問ですね。もちろん、ボランティアではありません。
商品画像をクリックしてあなたのショップへ来た人が、何かお買いあげになったときに、あなたはアフィリエイターに報酬を支払います。いわば、お客様を紹介してくれたお礼に紹介料を支払うわけです。
その紹介料は、商品ごとにあらかじめ決めておきます。あなたが、商品ごとに自由に紹介料を決められます。
そして、ここが肝心ですが、お客様がショップサイトにやって来ただけでは支払う必要はありません。まして、アフィリエイターが商品画像を自分のサイトに掲載しただけでも、あなたは一切支払う必要はないのです。お客様が何かをお買いあげになったときにだけ、この紹介料を支払えばイイのです。
言い換えれば、商品が売れてはじめて紹介料として経費が発生するということです。どれだけ売れるか判らない状況で、事前に大きな宣伝費をかけるより、売れた金額から経費を賄えるのはとても合理的で安心です。
なお、システム利用料等の初期費用と、成果連動費が発生しますが、おちゃのこ8の場合、いずれもごくわずかです。
詳しくは、こちらをご覧ください
http://www.ocnk8.net/index.php?go=netshop
あなたのアフィリエイターがネット上のそこかしこに存在する様子を想像してみましょう。どうです、わくわくしませんか?
おちゃのこ8がお手伝い
|
そして、そのアフィリエイターとの提携関係を簡単に結べる仕組みが、おちゃのこ8(エイト)です。
おちゃのこ8は、おちゃのこネットでショップサイトを開業されているショップ様にご利用頂ける、販売支援サービスです。今回ご紹介しているアフィリエイトと、ドロップシッピングの2つのサービスをご用意しています。(ドロップシッピングはいずれお話しします)
おちゃのこネットのショップ様であれば、管理画面上でアフィリエイターに紹介してほしい商品の登録も簡単にできてしまいます。登録商品は一覧で管理でき、いつでも追加したり変更したりできます。
アフィリエイターは、あなたが登録した商品を閲覧して、あなたに提携したいと申し込んできます。提携の申し込みに対して、承認したり、あるいはしなかったりも管理画面上でワンタッチですみます。
いったん、提携関係が結べたら、あとはそのアフィリエイターが紹介してくれるのを待てばイイだけです。そして、どのアフィリエイターからどれだけ紹介頂き、どの商品が売れ、いくら紹介料が発生したかも、管理画面上でチェックできます。
さて、ここで面倒なのがアフィリエイターへの紹介料の支払いですが、おちゃのこ8ではあなたに成り代わってすべておちゃのこネットが紹介料のお支払いを行います。楽チンですね。
いかがですか?アフィリエイトは、あまり広告宣伝費をかけたくないネットショップにとって、とても便利な仕組みであることがお判りになったでしょう。
それが判ったところで、次回はさらにあなたのショップ運営に役立つ支援サービスを詳しく見ていきましょう。お楽しみに。
|
おちゃのこ8
ドロップシッピング&アフィリエイトサービス
 |
SEO的カテゴリ設定法 |
|
みなさんは「商品カテゴリ名」をどのように設定しているでしょうか?もし、なんとなく名前を決定しているのであれば少しもったいないです。
この「商品カテゴリ名」は、商品カテゴリページと商品詳細ページのタイトル頭に書き出されるようになっておりますので、実はSEOに重要な要素と言えるのです。 簡単に申し上げると、キーワードを含めたかたちで設定するのが好ましいということです。
全国の特産品を販売するネットショップを例に挙げてご説明いたします。
特産品を扱っているネットショップですから、メインとなるSEOキーワードは「特産品」で設定することにします。メインとなるSEOキーワードを決めたら、まずサイトのタイトル設定をおこないます。
タイトル設定は、「ショップ基本設定」→「メタタグ設定」の「タイトル」で設定します。ここにはメインとなるSEOキーワードを含めて、クリック率が高くなるようにキャッチ要素を含めたタイトルになるようにこころがけてください。
タイトル例「特産品販売 日本全国の人気商品を取り扱い中!」
サイトタイトルを設定したら、「商品カテゴリ名」の設定です。ここで考えなければいけないのは、実際に検索ニーズがあるキーワードを含むカテゴリ名にするということです。
では、検索ニーズを調べる方法ですが、ご存知「キーワードアドバイスツール」を活用します。「キーワードアドバイスツール」でメインキーワードを検索してみます。今回の場合ですと、「特産品」と検索します。 すると、「特産品」が含まれたキーワードが検索数の多い順に表示されます。 確認してみると「特産品」のつぎに追加するキーワードは地域名が多いことに気が付きます。もうお気づきかもしれませんが、メインワードのつぎに追加されているキーワードを使って、「商品カテゴリ名」を決定していけば検索ユーザーに発見される確率が高くなるということです。
特産品を販売しているネットショップでは、一般的に「スイーツ」や「お土産」など、商品の種類でカテゴリ分けをしますが、特産品という検索ニーズから考えると、地域でカテゴリ分けをした方がユーザビリティの高いサイトとなるというのがわかります。
地域でカテゴリ分けをした場合、商品カテゴリページのタイトルは次のようになります。
沖縄県 -特産品販売 日本全国の人気商品を取り扱い中!
「沖縄県 特産品」と検索したユーザーにはバッチリなタイトルになります。
このように検索ニーズをあらかじめ調査したうえでカテゴリ名を設定するだけで、検索でのヒット率はグッとアップします。これを参考に現在のカテゴリ名を見直してみてはいかがでしょうか?
「商品カテゴリ名」は、管理画面内、「商品管理」→「商品カテゴリ管理」でカテゴリ名を設定できます。
|
激安SEOサービスのスウェルキャッチ
最も費用対効果の高いアクセスアップ対策を格安でご提供
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
ケラスターゼ通販ショップ様
カテゴリ:美容、健康:ヘルスケア (1)貴ショップを自己紹介ください。 (2)ショップ運営には、特にどういう点にポイントを置いておられますか? (3)集客のために、どういう手法を取っておられますか? (4)おちゃのこネットのどういう点がお役に立っていますか? (5)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■「お客様に正直に」「わかりやすく」「迅速に」がモットーとのこと、ショップ運営の基本中の基本ですが、ややもするとテクニックにおぼれて忘れてしまいがちですよね。そして、そのために、「お客様の声を参考にしながら少しずつ改良して」いくこと、これが大事なんですね。この地道な作業が積み重なって信用となるわけですから。 |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2007 OCHANOKO-NET All Rights Reserved.