|

こんにちは、おちゃのこ伊藤です。ようやく長かった梅雨も明けて、いよいよ夏本番ですね。しかし、さすがに暑い!そこへ行くと、子供はいいなぁ、夏休みですもんね、プールでおおはしゃぎ・・かと思いきや、朝早くから塾通いしてたりして。普通に学校行ってる方がいいのかもしれません。さ〜て、我々は暑さに負けずにお仕事しましょう!
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||||||||||||||
レポート〜「d1.a9.ex」見本市
|
オススメ参考書〜読んだら即実践してみよう!
|
 |
スタイルシートに挑戦しよう(1) |
|
おちゃのネットでは、ショップサイトのイメージを決定するデザインテンプレートは既に330種類以上(PC版・携帯版あわせて)ありますので、オープンの際にいちいち自分でデザインする手間はありません。(テンプレートは、常に増え続けています)
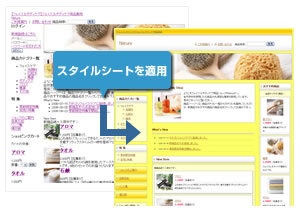
ただ、「もう少しデザインに凝ってみたい!」という場合、PC版については、スタイルシートという技術を使ってカスタマイズすることが可能です。専門的知識が求められますが、より理想のデザインに近づけるために少し勉強してみましょう。今回は、その基礎の基礎、<スタイルシートって何?>から始めます。
なお、おちゃのこネット用のスタイルシート・マニュアルをご用意していますので、そちらも併せて参照下さい。
■スタイルシートマニュアル:http://www.ocnk.net/pdf/style.pdf

 |
ところで、スタイルシートを使うと、どういうメリットがあるのでしょうか。
| POINT 1 |
そのサイトを構成する複数ファイルに、特定のコンセプトに基づいた共通デザインを適用できる |
|
簡単に言うと、サイト全体のイメージが統一されるということ。デザイン面までHTMLでコツコツ作っていると、手作業だけに必ずどこかで雰囲気の違うページを紛れ込ませてしまいますが、スタイルシートを使えば、そういうことがほぼなくなります。 また、スタイルシート専用の言語を使うことで、かなりの部分まできめ細かく表現することが可能です。 |
|
| POINT 2 |
複数のページのスタイルを一括管理でき、メンテナンスの効率が大幅に向上する |
|
例えば、フォントの色を指定する場合、すべてのページに、いちいち〜 と指定するのはとてつもなく面倒。それより、スタイルシートで指定して、すべてのページに適用させた方がはるかに作業性がよくなり、漏れもなくなります。 また、スタイルシートの内容を変更することで、そのスタイルシートに対応するすべてのページの「見た目」を一気に変更することも可能です。これは楽チンです。 |
|
| POINT 3 |
HTMLがすっきりするので、ページの意味・内容が明確になる |
|
ネットでは、ページを自動収集して情報データベース(検索エンジンなど)を作成したり、視覚障害者が音声ブラウザでページを読む場合など、必要なのはページの意味・内容であって、「見た目」は二の次という場合もあります。スタイルシートで「見た目」を定義することで、HTMLには不要な情報を書き込む必要がなくなり、読み込む際も余分な作業がなくなります。結果、SEO(検索エンジン対策)にも効果があると考えられています。 |
|

実際におちゃのこテンプレートの背景を画像に変更する方法をご紹介します。
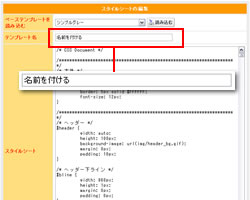
※この例で使用しているテンプレートは、シンプルグレーです。
| STEP 1 |
スタイルシートの編集画面 |
||
おちゃのこネットの管理画面→デザイン管理→スタイルシートの編集画面に進んで下さい。 |
|||
| STEP 2 |
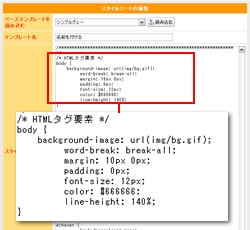
編集する部分を見つける |
||
スタイルシートが左記のように表示されます。今回は背景画像を編集しますので、bodyという記載のある場所までスクロールして下さい。 |
|||
| STEP 3 |
スタイルシートを編集する |
|
背景画像を編集しますので、background-imageという行を編集します。 body { |
|
| STEP 4 |
プレビューし登録する |
| スタイルシートの編集には、プレビュー機能がございます(※プレビューできるのは、トップページのみです)。 |
|
このように、HTMLタグを編集せずに、スタイルシートのみを編集することで、ページのデザインを変更することができます。
 |
説明文の重要性 |
|
以前に、タイトルの重要性を紹介しましたが、タイトルの下部に表示されている説明文も、アクセス数に影響を及ぼすとても重要な要素の一つです。
ある調査結果では、検索結果からどのサイトをクリックするかどうかの判断は、52%のユーザーがタイトルと回答、次いで41%のユーザーが説明文と答えています。少数派として、1%のユーザーがURL、残りの6%のユーザーが「特に気にしない」と答えています。
SEOを意識していると、順位ばかり目がいきがちですが、たとえ上位表示されていてもクリック率が悪いと、せっかくの上位表示が無駄になります。クリック率を向上させるためにはタイトルはもちろん、説明文を工夫する必要があります。
では、説明文はどのような基準で表示されているのでしょうか。GoogleとYahoo!の表示ルールをご紹介いたします。
■Googleの場合
(1)meta descriptionタグ内に検索キーワードが含まれている場合に、meta descriptionタグ内の記述を表示
(2)ページ内にある、検索キーワード前後の文章を表示(このことをKWICと言います。)
(3)DMOZに登録されている説明文を表示(DMOZとは、非営利で運営されている巨大なディレクトリ検索エンジンで、Googleがカテゴリ検索で採用しております。)
■Yahoo!の場合
Yahoo!の説明文の表記方法も3通りあるのですが、2つはGoogleの1、2と一緒です。 3つ目は、GoogleがDMOZの説明文を利用しているのに対し、Yahoo!ではYahoo!カテゴリの説明文を表示する場合があります。
説明文の場合タイトルと違い、サイト運営者側が100%コントロールすることはできませんが、検索ユーザーがここまで重要視している部分を軽視するわけにはいきません。説明文の表示ルールを念頭に置いたうえで、ページの作成やmetaの設定を心がけるようにしましょう。
また、説明文の工夫はリスティング広告にも同じことが言えます。説明文が悪いとクリック率は低下してしまいます。 クリック率は管理画面から確認することが可能ですから、一度改めて確認してみて下さい。もし、クリック率が5%を下回るようであれば、そのキーワードのタイトルはもちろん、説明文の見直しが必要になります。
|
激安SEOサービスのスウェルキャッチ
最も費用対効果の高いアクセスアップ対策を格安でご提供
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
MAASAI MARKET 様 カテゴリ:アンティーク、コレクション:雑貨
(1)貴ショップを自己紹介ください。 (2)近くオープンの実店舗とは、どんな連携をお考えですか? (3)集客のために、どういう手法を取っておられますか? (4)おちゃのこネットのどういう点がお役に立っていますか? (5)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■アフリカにぞっこんなのがサイトのそこかしこから伝わってきますね。新商品の告知に使っておられるブログでは、いつもお世話になっている甲府中央郵便局の皆さんをギャラリーでご紹介したり、2カ月間にわたって開催されていた「 MAASAI MARKET in 竹下通り 」の様子がリポートされていたりで、拝見しているうちに距離感がどんどん縮まる思いがしました。こうしたコンテンツはお客様との親近感を醸成するのにとても重要ですねぇ。参考になります。有難うございました。 |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.