|

ネットショップ・オーナーの皆さん、こんにちは。おちゃのこ伊藤です。いよいよ春。ぽかぽかして気持ちがいいですね。そんなウキウキ気分を更に大きくするうれしいニュースが飛び込んできました。詳しくはこちら。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||
お知らせ〜受賞!ベストECショップ大賞2006アスキー新人賞
|
オススメ参考書〜読んだら即実践してみよう!
|
 |
HTMLエディタを使ってみよう |
|
|
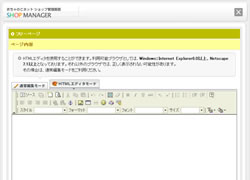
あなたは、商品の詳細説明を書き込まれる際に、HTMLエディタを使ってらっしゃいますか?詳細説明欄は、もちろん普通のテキストでも説明文を登録できますが、もっとヴィジュアルに訴えたいと思ったら、HTMLエディタを使ってみましょう。
HTMLエディタは、HTMLの詳しい知識がなくても、強調したい部分の文字色を変えたり、太字にしたり、また画像を織り込んだり、あるいは他のページにリンクを設定したりが、とてもカンタンにできます。おちゃのこネットには、HTMLエディタが標準装備されています。
「ソース」 |
|
HTMLソースが表示されます。ホームページは、もともとHTMLという言語を使って記述しますが、このボタンを押すことでHTMLの記述を見ることができ、直接編集することもできます。 |
|
「プレビュー」 |
|
作成したページの内容をブラウザで確認できます。 |
|
「切り取り」 |
|
選択した部分を削除できます。選択した部分にカーソルを置いてマウスの右クリックでも操作できます。 |
|
「コピー」 |
|
選択した部分をコピーできます。選択した部分にカーソルを置いてマウスの右クリックでも操作できます。 |
|
「貼り付け」 |
|
コピーまたは切り取りした部分をカーソルのある箇所に貼り付けできます。選択した部分にカーソルを置いてマウスの右クリックでも操作できます。 |
|
「元に戻す」 「やり直し」 |
|
「元に戻す」は、作業した直前の状態に戻せます。 |
|
「すべて選択」 |
|
入力欄内をすべて選択できます。 |
|
「フォーマット削除」 |
|
文字に設定した装飾を全て削除します。太字・斜体・下線・文字色といった装飾を削除し、単純な黒文字に戻ります。 |
|
「太字」 |
|
選択したテキストを太文字にします。 例)「おちゃのこネット」 |
|
「斜体」 |
|
選択したテキストを斜体文字にします。 例)「おちゃのこネット」 |
|
「下線」 |
|
選択したテキストに下線を付けます。 例)「おちゃのこネット」 |
|
「打ち消し線」 |
|
選択したテキストに横線が付きます。 例)「 |
|
「添え字」 「上付き文字」 |
|
「添え字」は、選択部分を右下に小さく表示させます。 例)「X2」 |
|
「段落番号の追加/削除」 「箇条書きの追加/削除」 |
|
「段落番号の追加/削除」は、番号を付けて箇条書きにしたいとき、先に各項目を記入しておいてそれらを選択し、このボタンを押すと、番号が付きます。番号を削除したい場合は、もう一度ボタンを押します。 「箇条書きの追加/削除」は、●を付けて箇条書きにしたいとき、先に各項目を記入しておいてそれらを選択し、このボタンを押すと、●が付きます。●を削除したい場合は、もう一度ボタンを押します。 |
|
「インデント」 「インデント解除」 |
|
選択したテキスト部分を後ろに下げて段落を付けます。 |
|
「左揃え」 「中央揃え」 「右揃え」 「両端揃え」 |
|
記入したテキストの表示位置を決めます。 |
|
「リンク挿入/編集」 「リンク解除」 |
|||
選択部分にリンクを設定します。設定したい部分を選択して、このボタンを押すと、「ハイパーリンクWebページダイアログ」が表示されます。「ハイパーリンク情報」の画面で、以下のように操作します。 (1)他ページにリンクさせたいときは、「リンクタイプ」を「URL」とし、「プロトコル」を「http://」にしておいて、「URL」欄にリンクさせたいページのURLを記入し、最後に「OK」を押します。 (2)同じページ内のある部分にリンク(移動)させたいときは、まず、「アンカー挿入/編集」(後述)でアンカーを設定しておきます。次に、「リンクタイプ」を「このページのアンカー」にし、「アンカーを選択」欄でリンクを設定したいアンカー名を選択し、最後に「OK」を押します。 (3)リンク設定したところをクリックさせてメールを送信させたい場合は、「リンクタイプ」を「E-Mail」にし、「E-Mailアドレス」欄に受信用のメールアドレスを記入します。このとき、件名や本文の内容をあらかじめメールに指定しておきたい場合は、「件名」「本文」欄にも記入しておきます。最後に「OK」を押します。 解除は、リンクを設定した部分を選択し、 |
|||
「アンカー挿入/編集」 |
|||
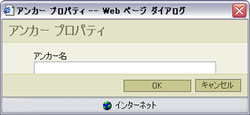
ページ内の特定の位置に、同じページ内からリンク(移動)させる際に設定します。アンカーを挿入したい部分にカーソルを置きこのボタンを押すと、「アンカープロパティWebページダイアログ」が表示されます。そこで、「アンカー名」を記入して、最後に「OK」を押します。リンクを設定する際に、そのアンカー名を指定すると、クリックしたときにそのアンカー位置まで一気に移動します。 |
|||
「イメージ挿入/編集」 |
|||
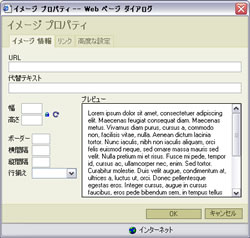
画像を表示したいときに設定します。画像の表示位置で、このボタンを押すと、「イメージプロパティWebページダイアログ」が表示されます。「イメージ情報」画面で、以下のように操作します。 (1)「URL」欄には、あらかじめ「画像専用管理画面」でアップロードしておいた画像ファイルのURLを記入します。 (2)「代替テキスト」欄に、画像が表示されない場合のために、画像に代わる説明のテキストを記入します。(※SEO的にも有効ですので、必ず記入しましょう) (3)上記の時点で、「プレビュー」欄に表示したい画像が確認できます。 (4)初期設定では、画像の縦横のサイズ比率は固定されていますので、「幅」欄に数字を入れると、自動的に「高さ」欄の数字も連動して変更されます。「プレビュー」欄で確認しながらサイズを決めましょう。「幅」「高さ」欄に数字を入れなければ、アップされている画像のサイズのまま表示されます。 (5)「ボーダー」は画像に枠を付けたいときに設定します。任意の数字を入れて、「プレビュー」欄で確認しながら設定します。 (6)「横間隔」は、ページの左横からどの位置に表示するかを設定します。任意の数字を入れて、「プレビュー」欄で確認しながら設定します。 (7)「縦間隔」は、ページの上からどの位置に表示するかを設定します。任意の数字を入れて、「プレビュー」欄で確認しながら設定します。 (8)「行揃え」は画像の周りにテキストがある場合に、画像の位置を設定します。ドロップダウンメニューから選択して、「プレビュー」欄で確認しながら設定します。 (9)なお、画像にリンクを設定したい場合は、「リンク」画面で「URL」欄にリンク先のURLを記入します。また、リンク先を開くウィンドウを「ターゲット」欄でドロップダウンメニューから選択できます。 |
|||
「テーブル挿入/編集」 |
|||
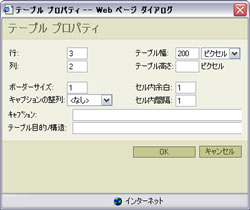
表を表示したい場合に設定します。表を表示したい部分にカーソルを置きこのボタンを押すと、「テーブルプロパティWebページダイアログ」が表示されます。 (1)「行」欄には行数を記入します。 (2)「列」欄には列数を記入します。 (3)「テーブル幅」欄では、ピクセルかパーセントを選択して数字を記入します。パーセントは画面の横幅の何%かを意味します。 (4)「テーブル高さ」欄も、数字を記入します。 (5)「ボーダーサイズ」欄では、罫線の太さを数字を入れて設定します。なお、「0」にすると罫線は見えなくなります。 (6)「キャプションの整列」欄では、表の表示位置を決めます。 (7)「セル内余白」欄では、罫線の幅を数字を入れて設定します。 (8)「セル内間隔」欄では、セル内のテキストとけい線との間隔を数字を入れて設定します。 (9)「キャプション」欄では、表の名称その他任意のテキストを表示できます。 (10)上記の設定内容を変更したい場合は、表の外周部分にカーソルをあてて選択し、このボタンを押して変更できます。(※または、選択した後に右クリックし、「テーブルプロパティ」を選択しても同じ作業ができます) |
|||
「横罫線」 |
|
横の罫線を入れたい箇所にカーソルを置いてこのボタンを押すと罫線が挿入されます。 |
|
「絵文字挿入」 |
|||
絵文字を入れたい箇所にカーソルを置いてこのボタンを押すと、「顔文字挿入Webページダイアログ」が表示されます。その中から顔文字をクリックするとページ上に挿入されます。 |
|||
「特殊文字挿入」 |
|||
特殊文字を入れたい箇所にカーソルを置いてこのボタンを押すと、「特殊文字選択Webページダイアログ」が表示されます。その中から選んでクリックするとページ上に挿入されます。 |
|||
「ユニバーサルキーボード」 |
|||
通常の英文字で表記できない場合にこのボタンを押すと、「ユニバーサルキーボードWebページダイアログ」が表示されます。一番上の言語を選択し、キーボードをクリックしてテキストを記入し、最後に「OK」を押すとページ上に挿入されます。 |
|||
「スタイル」 |
|
装飾したいテキスト部分を選択し、このドロップダウンメニューから選択すると、あらかじめ定義されている太字・斜体・見出し(タイトル)・コード・小見出し(小タイトル)といった装飾ができます。 |
|
「フォーマット」 |
|
(※HTMLを理解している上級者用です)タグフォーマットになります。HTMLタグの書式を設定することができます。H1(タイトル用)・pre(整形済みテキスト)等のHTMLタグの書式を設定できます。 |
|
「フォント」 |
|
文字のフォントを指定しますが、現時点では英数字のみに対応しています。日本語の場合、フォントを設定できませんので、ブラウザの標準フォントが適用されます。 |
|
「サイズ」 |
|
文字のサイズを指定できます。設定したい部分を選択して、ここのドロップダウンメニューから選択します。 |
|
「テキスト色」 |
|
文字の色を変更できます。変更したい部分を選択して、ここをクリックすると色サンプルが表示されますので、その中からクリックして選択します。 |
|
「背景色」 |
|
特定のテキスト部分に、背景色を設定します。変更したい部分を選択して、ここをクリックすると色サンプルが表示されますので、その中からクリックして選択します。 |
|
 |
SEOに効果的なリンクの増やし方 |
|
SEO対策を大きく2つに分けると、ソースの最適化とリンクの最適化になります。
ここでは、誰でも簡単にできるリンクの最適化の一部をご紹介していきます。
リンクの最適化では、主に被リンク(バックリンク)を増やしていく必要があります。被リンクとは、自分のサイトショップに対して他のWEBサイトからのリンクのことを言います。
「リンクが多ければいい」ということで、むやみやたらにリンクを増やしていくのは、実は少しもったいないんです。
リンクの最適化を行う上で、他のWEBサイトにリンクされる際にちょっとしたテクニックを使うことで、SEOの効果をグンとアップさせることができます。
そのテクニックの一つに、キーワードを含めてリンクしてもらうというものがあります。通常、他のWEBサイトからリンクを受ける場合、ショップ名でリンクが張られることが多いですが、これは非常にもったいないことです。
ロボットはリンクをたどって、WEBサイトを巡回していきます。その際にテキストを読んで巡回していきますので、ただショップ名でリンクされているよりも、キーワードを含んだ状態でリンクを受けた方が、ロボットになんのWEBサイトなのかを認識させることができます。
では、具体的にどのような形でリンクしてもらうのが好ましいかをご紹介していきます。
例)激安のSEOサービスを行っているサイト「スウェルキャッチ」http://www.swellcatch.com/ocnk/ の場合
(1)ショップ名のみでリンクされる場合のソース
<a href="http://www.swellcatch.com/ocnk/">スウェルキャッチ</a>
(2)キーワードを含めた場合のソース
<a href="http://www.swellcatch.com/ocnk/">激安SEOサービスのスウェルキャッチ</a>
(1)の場合は、人が見ても何のサイトか一目では分かりませんし、ロボットにも「スウェルキャッチ」という支持を受けているサイトとしてしか、評価されません。逆に(2)の場合は、人が見ても一目で「激安のSEOサービスサイト」だということがわかり、さらにロボットには、激安のSEOサービスを行っているサイトとして紹介されているWEBサイトだと評価されます。
リンクを受ける場合は、この点に注意してリンクを張ってもらうことをお勧め致します。
また、バナーや画像などで、リンクを受ける場合は、altタグに、キーワードを含めた代替を挿入しておくといいでしょう。
たったこれだけのことで評価が上がるのであれば、やらない手はありませんよね。
|
激安SEOサービスのスウェルキャッチ
最も費用対効果の高いアクセスアップ対策を格安でご提供
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
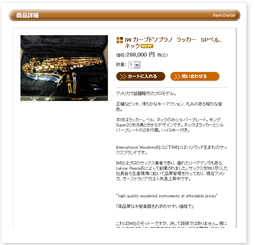
イー楽器ドットコム様 カテゴリ:音楽:楽器、器材
(1)貴ショップを自己紹介ください (2)日頃、どういう点にポイントを置いてショップ運営されていますか? (3)集客のために、どういう手法を取っておられますか? (4)おちゃのこネットをお選びになった理由は何ですか? (5)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■カテゴリを絞ってショップ運営されている好例です。サックスプレイヤー自らが運営するサックス専門店だけに、ショップオーナーさんの熱い気持ちがガンガン伝わってきますね。ただ、それだけではないところに注目しましょう。おっしゃるように、代金お支払い方法や返品規定などもしっかり明記されていて、とても好感持てます。(これをトップページに表示すべきかどうかは、いずれ検討させていただきます)また、掲示板でも活発にコミュニケーションを取られていて、こういうアクティブさがお客様には響きますね。(サックスだけに響く?・・関係ないですか) |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.