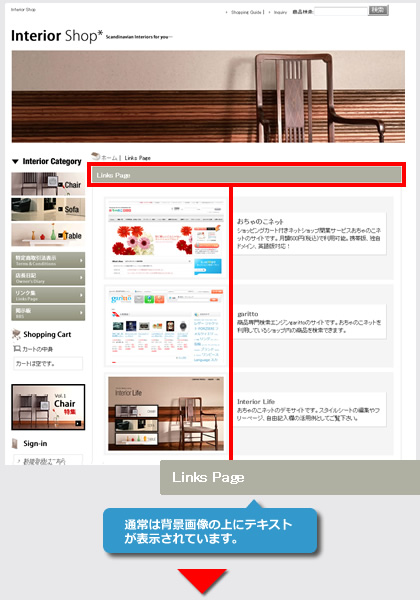
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
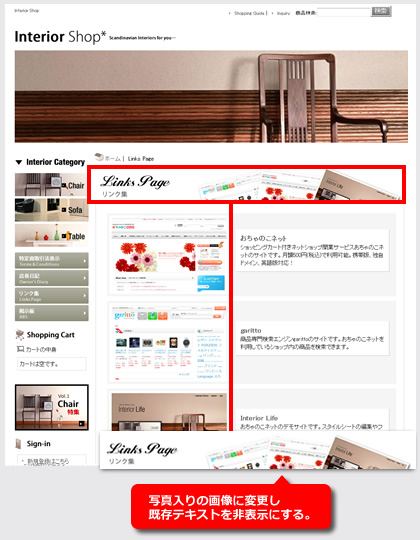
今回は、リンク集ページのタイトルを写真入り画像に変更する方法をご紹介します。
店長日記や最新情報についても同様に設定方法をご紹介しております。
順次各ページのタイトルを写真入り画像に変更する方法をご紹介していきたいと思います。
サンプルのようにタイトルを少し変わったフォントにするだけでも印象は変わります。アイコンだけでなく写真を入れることで、クオリティも高くなります。是非お試し下さい。
画像サイズは下記のように作成して下さい。
横幅 |
670ピクセル
※サンプル:670ピクセル |
縦幅 |
自由
※サンプル:80ピクセル |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
サンプル画像
※メルマガ掲載のため縮小表示

管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。
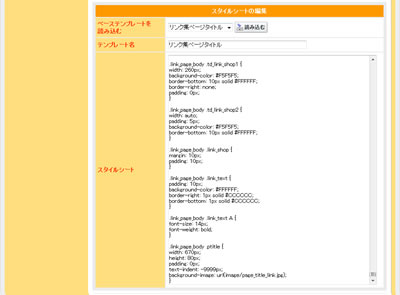
スタイルシートの編集を利用して、タイトルを変更します。
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面が開いたら、下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
.link_page_body .ptitle {
width: 670px;
height: 80px;
padding: 0px;
margin: 0px;
text-indent: -9999px;
background-image: url(image/page_title_link.jpg);
}
編集後、「登録処理を完了する」ボタンをクリックして下さい。
width
について |
width: 670px;
画像の横幅となります。作成画像ファイルの横幅を指定して下さい。
|
height
について |
height: 80px;
画像の縦幅となります。作成画像ファイルの縦幅を指定して下さい。
|
padding、margin
について |
padding: 0px;
margin: 0px;
横幅や縦幅に関連しますので、必ず0pxを指定して下さい。
|
background-image
について |
background-image: url(image/page_title_link.jpg);
背景画像を設定します。背景画像にて設定しますので、STEP2にてアップロードいただいた画像のURLを記載して下さい。

画像URLを記載いただく際には、必ずimage/〜の相対パスにて記載して下さい。http://〜の絶対パスにて記載いただいた場合、SSL保護下のページでセキュリティ警告が表示されます。 記載例)
background-image: url(image/page_title_link.jpg);
|
text-indent
について |
text-indent: -9999px;
既存のテキストを非表示に設定します。
|

|
このように各ページのタイトルもアイコンだけでなく、写真やフォントを少し変えるとかなりクオリティの高いイメージになります。是非お試し下さい。
|