このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
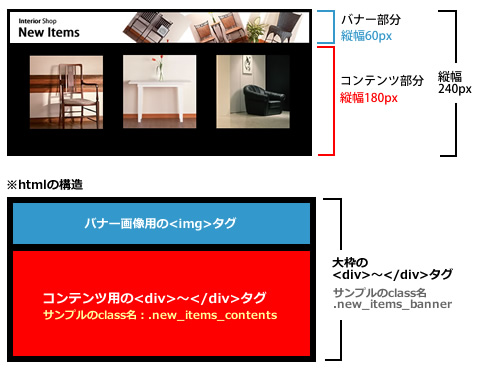
今回は、中央エリアに配置したバナー画像にマウスオーバーすることで、コンテンツを表示する方法をご紹介します。通常表示の際は、縦幅の小さいバナー画像にマウスオーバーすることで内容を表示します。
画像を作成します。
画像サイズは下記のように作成して下さい。
横幅 |
500ピクセル (※一部のテンプレートでは490pxの場合があります。)
※サンプル:500ピクセル |
縦幅 |
自由
※サンプル:60ピクセル |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
サンプル画像
※メルマガ掲載のため縮小表示

作成した画像をアップロードします。
管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。
自由記入欄を利用してhtmlタグを記載します。
※バナー挿入部分以外のコンテンツ部分は、ご自身で作成をお願い致します。
管理画面→デザイン管理→画像とコメントの設定をクリックして下さい。
自由記入欄に下記の指定をコピーして貼り付けて下さい。
※表示位置は、表示とレイアウトの設定から中央エリアに設定して下さい。
バナー部分のhtmlタグを記載される際、バナー画像部分とコンテンツ部分の間に余白が入る場合があります。その際は、htmlタグ間の改行を削除してお試し下さい。
<div class="center_box">
<!-- バナー挿入部分 -->
<div class="new_items_banner"
onmouseover="this.style.width='500px';this.style.height='240px';"
onmouseout="this.style.width='500px';this.style.height='60px';">
<img src="http://cafe0808.ocnk.net/data/cafe0808/image/newitem_banner.jpg"
width="500" height="60" />
<!-- コンテンツ部分 -->
<div class="new_items_contents">
<table width="460" border="0" align="center" cellpadding="5" cellspacing="0"
style="margin-top: 10px;">
<tr>
<td align="center"><a href="http://cafe0808.ocnk.net/product/1"><img src="http://cafe0808.ocnk.net/data/cafe0808/image/newitem_0001.jpg"
alt="Cafe Chair" border="0" width="120"></a></td>
<td align="center"><a href="http://cafe0808.ocnk.net/product/2"><img src="http://cafe0808.ocnk.net/data/cafe0808/image/newitem_0003.jpg"
alt="Cafe Chair" border="0" width="120"></a></td>
<td align="center"><a href="http://cafe0808.ocnk.net/product/4"><img src="http://cafe0808.ocnk.net/data/cafe0808/image/newitem_0002.jpg"
alt="Cafe Chair" border="0" width="120"></a></td>
</tr>
</table>
</div>
<!-- コンテンツ部分 -->
</div>
</div>
編集後、「登録処理を完了する」ボタンをクリックして下さい。

divタグ
について |
<div class="new_items_banner" onmouseover="this.style.width='500px';this.style.height='240px';"
onmouseout="this.style.width='500px';this.style.height='60px';">
この部分がコンテンツの表示/非表示を切り替える箇所となります。
class="new_items_banner" |
必ず上記のようにクラス名を付けて下さい。(※名称は自由) |
onmouseover="this.style.width='500px';this.style.height='240px';" |
バナー画像へマウスオーバーした際のコンテンツ表示用の記載です。横幅は、バナー画像と同様の500pxを指定します。
縦幅は、バナー画像縦幅+表示するコンテンツの縦幅を指定します。※サンプルでは、240pxを指定しています。 |
onmouseout="this.style.width='500px';this.style.height='60px';" |
コンテンツ表示後、マウスアウトした際の表示用の記載です。
横幅はバナー画像と同様の500pxを指定します。
縦幅もバナー画像と同様の60pxを指定します。
この指定で、マウスオーバー時に表示されたコンテンツが非表示となり、バナー画像のみ表示されます。 |
|
img
について |
バナー画像の記載箇所となります。
必ず、大枠の<div>タグ(※サンプルでは、.new_items_bannerのクラス名を付けている<div>タグ )の直下に記載して下さい。正しく表示/非表示を切り替えることができません。
|
コンテンツ
について |
※コンテンツ部分は、ご自身で作成をお願い致します。
サンプルでは、<div class="new_items_contents">~</div>までがコンテンツ部分となります。
必ず、大枠の<div>タグ(※サンプルでは、.new_items_bannerのクラス名を付けている<div>タグ )内に、コンテンツ部分を含めて下さい。正しく表示/非表示を切り替えることができません。 |
スタイルシートの編集します。
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面が開いたら、下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
.new_items_banner {
width: 500px;
height: 60px;
overflow: hidden;
padding: 0px;
margin: 0px;
cursor: pointer;
}
/* 以下はコンテンツ部分の指定※サンプル用 */
.new_items_contents {
height: 180px;
background-color: #000000;
padding: 0px;
margin: 0px;
}
編集後、「登録処理を完了する」ボタンをクリックして下さい。
width
について |
width: 500px;
バナーの横幅です。作成画像ファイルの横幅を指定して下さい。 |
height
について |
height: 60px;
バナーの縦幅です。作成画像ファイルの縦幅を指定して下さい。 |
padding、margin
について |
padding: 0px;、padding: 0px;
必ず0pxを指定して下さい。 |
cursor
について |
cursor: pointer;
バナー画像にマウスオーバーした際に、カーソルを手の形状にします。 |

|
左エリアや右エリア等でも利用可能です。画像幅を調整することでhtmlタグが利用可能な箇所であればどこでも利用可能です。是非ご活用下さい。
|

