 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
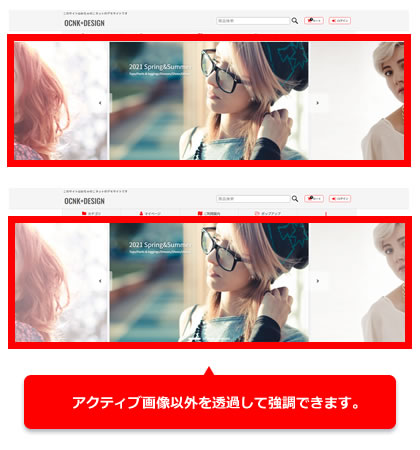
今回のデザイン道場は、トップ画像を複数表示にした際にアクティブでない画像の色を透過して薄くする方法をご紹介します。
 |
スタイルシートを編集する
デザイン管理→スタイルシート編集から下記の指定を貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
0.7が透過の設定となります。値を小さくする(0.5等)と色は薄くなります。
.top_image_slide .top_multi_slider .swiper-slide {
opacity: 0.7;
}
.top_image_slide .top_multi_slider .swiper-slide.swiper-slide-active {
opacity: 1;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.