 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回のデザイン道場は、テキストを縦書きにする方法をご紹介します。
 |
HTMLタグを挿入する
自由記入欄やHTMLタグ利用可能エリアに下記のHTMLタグをコピーして貼り付けてください。
<ul class="markcolor">
<li>スタイルシート</li>
<li>HTML</li>
<li>画像</li>
<li>テキスト</li>
</ul>
スタイルシートを編集する
デザイン管理→スタイルシート編集から下記の指定を貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
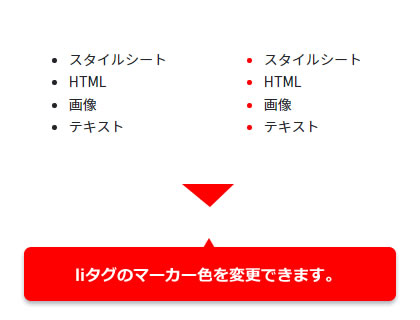
下記の例では赤色になります。
ul.markcolor li::marker {
color: #FF0000;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.