 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回のデザイン道場は、先日リリースしたレスポンシブテンプレートの2カラムテンプレートでサイドメニューを利用した際に、商品詳細ページのみサイドメニューを非表示にして1カラム表示できる方法をご紹介します。
 |
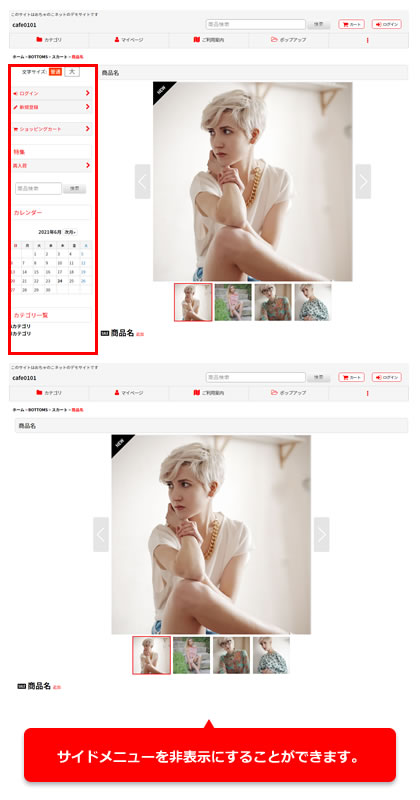
商品詳細ページ設定から設定する
商品詳細ページのサイドメニューを、表示または非表示にできます。
非表示に設定するとパソコンで表示した際、商品詳細のコンテンツを広く(サイドメニューの表示幅の部分)表示できます。
※サイドメニューを非表示に設定した場合
画面幅が狭い端末(タブレット/スマートフォン幅)で表示した際に左上に表示される三本線の折り畳みメニューは商品詳細ページでは表示されません。
・商品詳細ページ設定(レスポンシブデザインテンプレート)
https://www.ocnk.net/faq/index.php?action=artikel&cat=281640&id=1141&artlang=ja
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.