 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
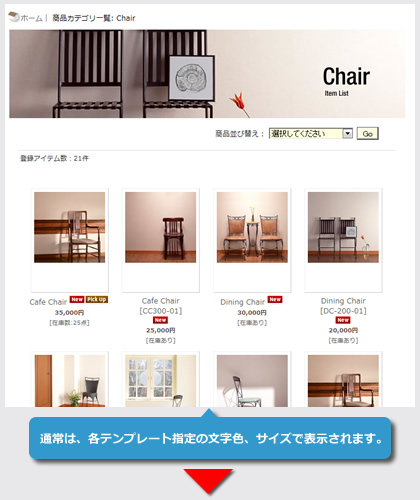
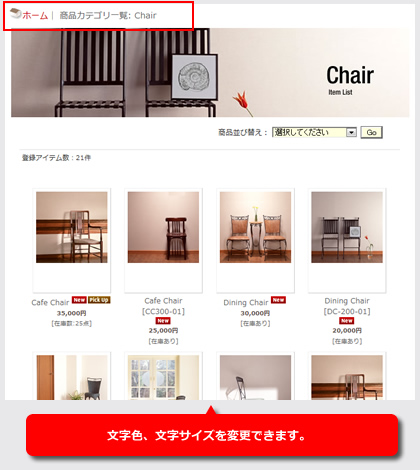
今回のデザイン道場は、第二階層以降に表示されるパンくずリストの文字色、文字サイズの変更方法をご紹介します。現ページ、区切り線、リンクと各パーツで指定できます。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

/* パンクズ現ページ */
.thispage {
color: #666666;
font-size: 14px;
}
/* パンクズ区切り線 */
#pan {
color: #666666;
font-size: 14px;
}
/* パンクズリンク */
#pan A:link,
#pan A:visited {
color: #CC0000;
font-size: 14px;
}
#pan A:hover {
color: #FF0000;
font-size: 14px;
}
.thispage |
現在のページの文字色、文字サイズ指定となります。 |
#pan |
パンくず内の区切り線の文字色、文字サイズ指定となります。
|
#pan A:link |
パンくず内リンク部分の文字色、文字サイズ指定となります。
|
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.