トップ画像を設定する ~スライドの場合~(HTML5テンプレートメニュー)
トップ画像を設定するにて、トップ画像設定の概要をご確認ください。
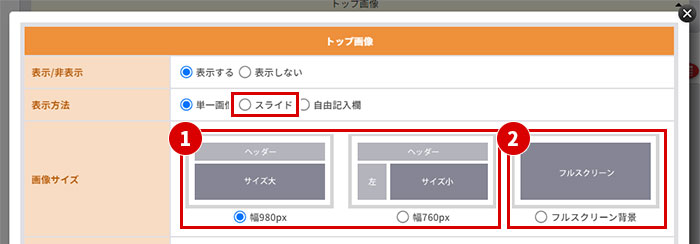
トップ画像設定時に、「表示方法」にて、「スライド」を選択した際についての説明です。
この場合、ご自身で用意した画像を設定します。
下記それぞれ、選択した画像サイズにより設定内容が異なります。
・画像サイズ横幅:980px、1600px、760px(※テンプレートにより選択できる横幅が異なります)
・フルスクリーン背景
・フルスクリーン背景
設定の詳細については、それぞれの説明箇所にてご確認ください。

1. 画像サイズ:980px(横幅)、1600px(横幅)、760px(横幅) を選択した場合
トップ画像は、トップページのみに表示されます。

| スライドショー表示 | サムネイル表示 ※画像サイズが1600px(横幅)の場合は表示されません。  |
|||||||||
| ポインター表示 ※画像サイズが1600px(横幅)の場合は表示されません。  ※矢印の表示位置については、上図にて確認してください。 |
||||||||||
スライドを自動再生する
画像切り替え
|
||||||||||
| 並び順をシャッフル | 使用する | スライド画像がランダムに並び変わります。 | ||||||||
| 使用しない | スライド画像の並び順が固定されます。 | |||||||||
| 画像 | 最大10枚まで、画像を設定できます。
画像を設定すると、下記のように表示されます。  下記ページをご参照ください。
トップ画像の枚数、開き方の設定について |
|||||||||
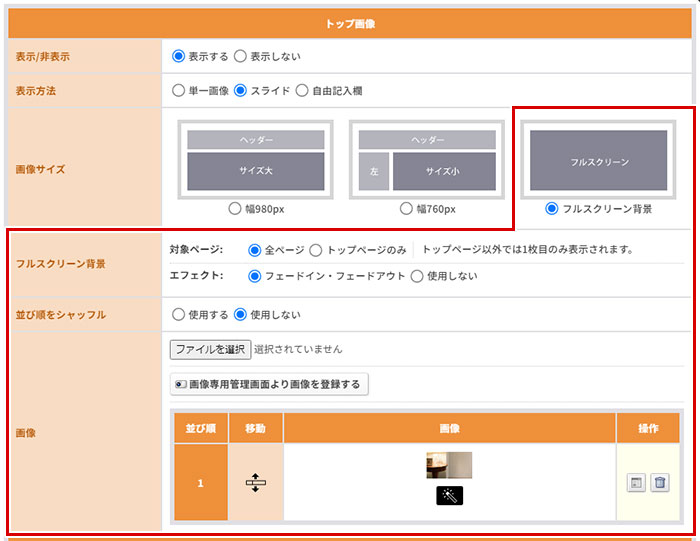
2. フルスクリーン背景を選択した場合

| フルスクリーン背景 | TOPページ以外 | 使用する | 全ページでフルスクリーン背景が表示されます。 ※トップページ以外では1枚目の画像のみが表示されます。 |
||||
| 使用しない | トップページでのみ、フルスクリーン画像が表示されます。 | ||||||
| エフェクト | フェードイン フェードアウト |
画像が切り替わる際やページ遷移時、画像は徐々に消え、徐々に次の画像が現れます。 | |||||
| 使用しない | 瞬時に画像が切り替わります。 | ||||||
| 並び順をシャッフル | 使用する | スライド画像がランダムに並び変わります。 | |||||
| 使用しない | スライド画像の並び順が固定されます。 | ||||||
| 画像 | 最大10枚まで、画像を設定できます。
画像を設定すると、下記のように表示されます。  |
||||||