トップ画像を設定する(HTML5テンプレートメニュー)
【デザイン管理】→【配置/画像/コメント】ページ内「トップ画像」でできること
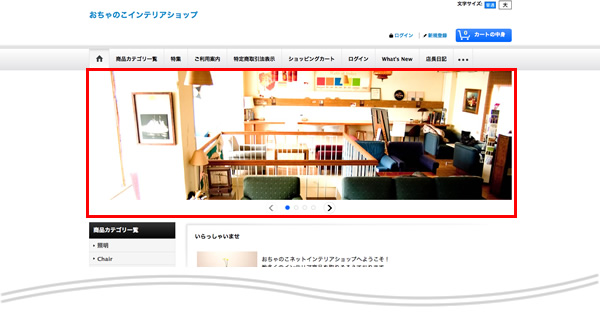
トップ画像(下図参照)を設定できます。
表示/非表示、表示方法、画像サイズ について
【デザイン管理】→【配置/画像/コメント】ページ内「トップ画像」に進んでください。下記の3項目(表示/非表示、表示方法、画像サイズ)以降については、選択した組み合わせにより表示される内容が異なりますので、表内の「初期画像を選択した場合」「単一画像を選択した場合」「スライドを選択した場合」それぞれのリンク先にてご確認ください。

| 表示/非表示 | 表示する | トップ画像を表示します。 |
| 表示しない | トップ画像を表示しません。 | |
| 表示方法 | 初期画像 | サンプル画像が表示されます。 別の画像を設定する場合は、下記のいずれかを選択してください。 |
| 単一画像 | ご自身で設定した1つの画像を表示します。 |
|
| スライド | ご自身で設定した複数の画像をスライド表示します。 |
|
| 自由記入欄 | 自由な内容を設定できます。画像設定項目は表示されません。 | |
| 画像サイズ |  980px(横幅) ※テンプレートにより選択できる横幅が異なります |
赤枠部分にトップ画像が表示されます。※トップページのみに表示 |
 1600px(横幅) ※テンプレートにより選択できる横幅が異なります |
赤枠部分にトップ画像が表示されます。※トップページのみに表示 |
|
 760px(横幅) ※テンプレートにより選択できる横幅が異なります |
赤枠部分にトップ画像が表示されます。※トップページのみに表示 |
|
 フルスクリーン背景 |
ショップ全体の背景にトップ画像が表示されます。 |
|
| OGP用画像 | SNSでシェアされた際に表示させるサムネイル画像の設定欄 |