SOLD OUT画像設定について
テキストのスタイルや画像の透過度、背景色を設定いただけます。
※携帯版には反映しません。PC版、スマートフォン版のみの対応となります。
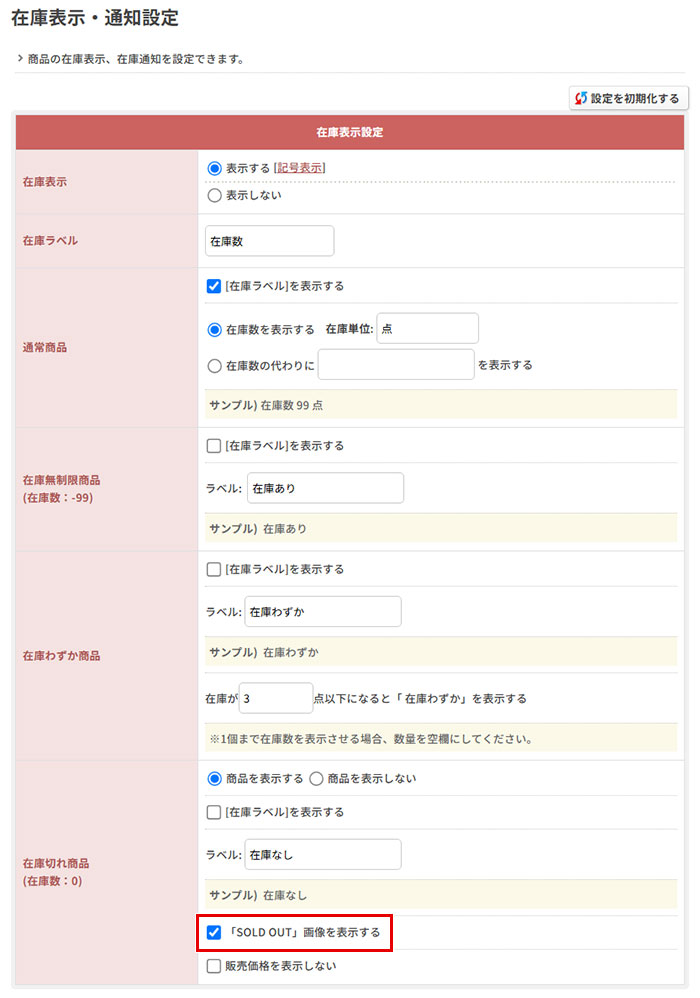
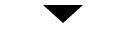
「在庫切れ商品」欄にて、「SOLD OUT」画像を表示する にチェックをつけて項目を設定し「設定処理を完了する」ボタンをクリックしてください。

 「プレビューする」をクリックすると、設定した SOLD OUT 画像が表示されます。
「プレビューする」をクリックすると、設定した SOLD OUT 画像が表示されます。
表示サイズは【デザイン管理】→【商品詳細ページ設定】→「メイン写真」にて設定した写真サイズで表示されます。

その場合は「テキストの位置を調整する場合はこちら」 をクリックしてテキスト位置調整のパネルを開き、微調整してください。

※携帯版には反映しません。PC版、スマートフォン版のみの対応となります。
SOLD OUT画像の設定
【商品管理】→【在庫表示・通知設定】内の「SOLD OUT画像設定」に進んでください。「在庫切れ商品」欄にて、「SOLD OUT」画像を表示する にチェックをつけて項目を設定し「設定処理を完了する」ボタンをクリックしてください。

| 設定項目と説明 | |||
| 項目 | 初期設定 | 説明 | |
| テキスト | テキスト | SOLD OUT | 10文字以内で入力してください。 文言を表示したくない場合は空白(スペース)を入力してください。 |
| カラーコード | #000000 | #と6桁の英数字(カラーコード)で設定してください。 カラーコード入力欄右側のカラーサンプルをクリックしてカラーを選択することも可能です。 |
|
| 縁取り | なし | 文字を縁取る場合は「白」か「黒」を選択してください。 | |
| フォント | VL Pゴシック | フォントのスタイルを選択してください。 | |
| サイズ | 中 | フォントのサイズを選択してください。 | |
| 傾き | 右下がり(15度) | 文字に角度をつける場合は「右下がり」「左下がり」を選択してください。 | |
| 商品画像 | 透過度 | 70 | 数字が大きくなるほど元画像が見えにくくなります。 |
| 背景色 | 白 | 透過度が10以上の場合の背景に使用する色(白/黒)を設定してください。 | |
表示サイズは【デザイン管理】→【商品詳細ページ設定】→「メイン写真」にて設定した写真サイズで表示されます。

表示例
 |
 |
 |
 |
 |
 |
 |
 |
テキスト位置の微調整について
上記手順にてテキストを設定後、テキストの位置がずれる場合があります。その場合は「テキストの位置を調整する場合はこちら」 をクリックしてテキスト位置調整のパネルを開き、微調整してください。

| 設定項目と説明 | |||
| 項目 | 初期設定 | 説明 | |
| 位置調整 | 上下 | 0 | 上/左に移動:-10から-1 下/右に移動:1から10 の値を入力してください。 |
| 左右 | 0 | ||