「天才の人生は必ず不遇?号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
都合により1週間刊行が遅れましたので、3週間ぶりの「おちゃのこ通信」です。みなさんの地元ではもうソメイヨシノは散ってしまったでしょうか。これからいろいろな花が目を楽しませてくれる季節ですね。
さて、話はがらりと変わりますが、みなさんは「天才」でしょうか。見方によれば、誰もが何かしらの特技や取り柄を持っていますから、程度の差こそあれ、みんな「天才」と言えるかもしれません。
しかしながら、周囲の人たちが一様に「あの人は天才だ」と認めるには、やはり凡人とはかけ離れた実績や才能を見せつける必要がありそうです。芸術方面に、あるいはスポーツに、または経営の才覚で「天才」と呼ばれたい。誰もが一度はそう思ったことがあるでしょう。
しかし、最近の脳科学の研究によると、天才と呼ばれた人の多くが精神的な問題を抱えていたようです。たとえばレオナルド・ダ・ヴィンチやエジソンはADHD(注意性欠陥・多動性障害)だったと言われていますし、モーツァルトやゴッホはアスペルガー症候群の疑いがかけられています。
アインシュタインやベートーベンは統合失調症という話もあり、そうなるとかなりの天才たちが何らかの精神疾患を抱えていたといえるかもしれません。今回のオススメ参考書では人類の新しい地平を切り開いた物理学の天才たちを描いた本を紹介しますが、その主人公たちも幸福とは言えない生涯を送っています。
「天才でありながら誰もがうらやむ幸せな人生を送る」というのは、なかなかむずかしいことなのかもしれませんね。
おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
お知らせ~楽天ID決済
|
オススメ参考書~読んだら即実践してみよう!


 トップページを拝見すると、海やビーチの絵柄のスマホケースや、夏をイメージするターコイズの青が鮮やかな天然石を使ったアクセサリー、革や麻などの天然素材のバッグ類など、明るくて若くてオシャレな商品がたくさん目に入ってきます。 まさに「湘南」のイメージとマッチする印象ですね! しかし、その明るいイメージがありながら… http://namiworks.ocnk.net/profile オリジナルのハンドメイドの商品やセレクトの輸入品など、すべて店長の個性、目利き、センスで商品企画されたものばかりだと思いますが、肝心の店長の個性や趣味志向、特技や関心事をアピールされないと、お客様は興味を持ちにくいと思います。 「商品を見てくれればわかるはず!」と思われているのかもしれませんが、オーナー店主のセレクトショップやオリジナルブランドは、店主の個性や趣味志向そのものもお店の個性です。 そこに興味を持てなければ、なかなか商品に共感、共鳴もしにくいのです。 私(店長)は何が好きなのか? からの、 当店は 何がウリ(強み)なのか? というストーリーやロジックを示しておくことが、まずはお客様を惹きつける一歩だと思います。 また、73works さんで検索すると藤沢駅前のファッションビルOPAに実店舗をお持ちのようですが、それがおちゃのこ店ではほとんどどこにも記されて(アピールされて)いないのはとてももったいないです。 OPAは東京、神奈川、京都、大阪、神戸、福岡などに展開するファッションビルなので、そのエリアのお客様ならそれだけで「OPAにあるお店ならそれなりにオシャレなブランドなんだ!」という印象や信頼感を持ってくれるはずです。 こういった「強み」は、第一印象の「掴(つか)み」として使わなければもったいないですよ! 自店のブランド力に気づいてもっと活用しましょう!  73worksさんの商品構成からいうと、若くてオシャレで流行に敏感なライフスタイルを持つ客層のはずですね。 これはイコール、スマホ客層のはずですね。 にもかかわらず、スマホサイトはまだのようですね(残念)。 読者の皆さんももし実店舗をお持ちなら、ショップカード(名刺)やチラシにスマホサイトのURLをQRコードでプリントして配るなどして、実店舗でのリピーター囲い込みをしないともったいないですよ!  商品ジャンルの中では、「MORLEY STONE」という天然のパワーストーンを用いたオリジナルアクセサリー類が主力商品のようですね。 73works で検索するとFacebookページの自己紹介に「オリジナルブランドMORLEY STONEを始め…」とあって、ようやく「MORLEY STONE」というのが自社のオリジナルブランドだということがわかるのですが、このおちゃのこショップだけを見ると…「MORLEY STONE」という種類の石があるのか? いろいろな天然石のパワーストーンのことをそう呼ぶのか? さっぱりわかりませんでした。 自社ブランドなのか、他店でも売っているブランドなのか? 自社オリジナル商品なのか? 仕入れ商品なのか? 個々のパワーストーンの種類やパワーの説明は十分か? などなど。 石森店長の中ではもはや当たり前なことも、初めてのお客様から見れば何のことかわからないことも多いのです。 もう一度、初心に立ち帰り、 「初めてのお客様でもわかるだろうか?」という目線で自店のメニュー、商品名、ブランド名などを見直してみてください! 改めて申し上げますが、これはあらゆるオンラインショップさん(だけじゃなく通販事業者さんすべて)が常に意識すべきことです。 自社の社員、スタッフにとっては当たり前な情報も、初見で実物を知らないお客様にとってはどう見えるだろうか? わかるだろうか? という想像力を持って、自社商品、自社オンラインショップを見る必要があります。 長くやっているベテランショップさん、ベテランスタッフさんほど、これができなくなっていることが多いのです。ご注意ください!(^-^)  商品ページ一つ一つまでクリックして入ってくれば、商品写真も豊富だし、細部にいたるまでていねいに撮影されており、商品説明もまずまず通販サイトとしては十分なクオリティだと思います。 例)★MSW★モーリーストーンウォッチ ターコイズ ですが、どれにしようか悩みながら選ぶであろうお客様の基点になるページは、一覧ページになるのでここ(一覧ページ)が重要です。 例)MSW (モーリーストーンウォッチ)の一覧 このように単に、システムの機能どおりに分類一覧ページを使うのも良いのですが、それでは当たり前レベルであって、決してお客様にとって魅力的と言えるレベルではありません。 例えばフリーページを用いて、「ターコイズ」だけの商品一覧を作って時計も、ブレスレッドも、ピアスもネックレスもターコイズ石を使った商品だけを並べて見せるとか… パワーストーンの効果ごとに分類して見せるとか、 ファッション視点から、赤系、青系、黒系などの色合いの似ている商品ごとに分類して見せるとか… 春向き、夏向きなど季節ごと、服とのコーディネーションを提案する… などなど、お店の感性、視点から切り口を設け、お店ならではの一覧ページを作ってお客様に商品そのものの単品価値以上の価値を提案するのもセレクトショップの腕の見せ所です。 またこうした組み合わせの提案は、ついセットで買いたくなってしまうお客様もいるので、客単価のUPに繋がりますね。 センスのいい服屋さんの店頭のマネキンが着ているコーディネートを、セットで丸ごと欲しくなることってないですか? ファッションに自信のない僕なんかはよくあって困ります(^^;)   売り上げを上げたい。 ↑↑↑↑↑ 商品の第一印象は「右脳型」で感じさせられたとしても、いざ購入!? となると、自己紹介、アピール、商品価値、商品仕様、機能、材質、品質、金額、サービスなど、むしろキチンと言葉や写真や理屈で説明しきらないと伝わらない「左脳型」の情報が十分にあって初めて「カートに入れる」ボタンを押してくれるのです。 店長の自己紹介に始まり、お店の強み、コンセプト、特徴のアピール、ブランドの紹介があいまいで希薄なまま商品を細かく説明しても、お客様の気持ちや興味をなかなか引き込めていないと思います。 人と人の出会い、とくにビジネスにおいては、いきなり初対面で商品の仕様や機能について細かく説明アピールされても、興味や信頼の持てない相手の話はそもそも耳に入ってきにくいですし、ましてお金を払うとなるとためらいますよね。 その部分が今の73worksさんの弱点だと言えると思います。 でもそこさえしっかりとご自身やお店のこだわりやコンセプト魅力を伝えられたら、きっとファンは増え、商品の魅力も、より伝わりやすくなると思います。 また「湘南」という地名は、ご自身が思われているよりはるかにブランド力のある地名ですよ! 海、夏、サーフィンなど商品とも絡(から)めやすいものは、「湘南発」をもっともっとアピールされると良いと思います。 また、作家モノやハンドメイド系商品の多い貴店では既に取り組まれているように、FacebookやInstagram、twitterなどSNSによる情報発信はファン作りに有効な手段だと思います。おちゃのこショップでもリンクを張って囲い込みを強めるべきだと思います。 さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 |

 |
||
こんにちは。 今日は、お客様がどんな想いでネットショップに訪れているのかを考えてみようと思います。 / 確かにそうなんですが、欲しいものが手に入ること自体が目的ではないですよね。 では、商品を手に入れることが目的ではないとしたら・・・ 何が目的かというと・・・  シリーズ化されていた日産セレナのコマーシャルです。  何が心に響いたかというと、「こんな車があれば、こんな思い出が作れます。」という気付きを教えてくれているということ。 ちょうどこのころ、僕は子供が生まれた頃だったので、余計にこのキャッチコピーが刺さりました。 このコマーシャルを境に、アウトドアグッズやワンボックスカーのブームが到来しました。 人はいろいろなモノを欲しいと思いますが、その目的は思い出や体験ですよね。
物質的なモノそのものが欲しいのではなく、その先にあるステキな思い出や体験が欲しい。 戦争が終わってすぐ、高度成長期に入った頃はモノがなくて、モノそのものに価値があった時代でした。 今はモノが溢れかえっている時代。 モノそのものに価値はなくなったということです。 でも、ほとんどのネットショップは物質的な「モノ」を販売しています。 であれば、ネットショップも販売しているモノの先にある思い出や体験をお客様に気付いていただければ、「欲しい!」と感じていただけると思いませんか? 思い出や体験が想像できるということは、価格競争ができない小さなショップにとって、価格以外の「付加価値」になるはずです。  初めてのネットショップで買物をするとき、どこをチェックしますか? どんな流れでお買い物をして、注文してから何日くらいで届けられて、送料はいくらなのか?
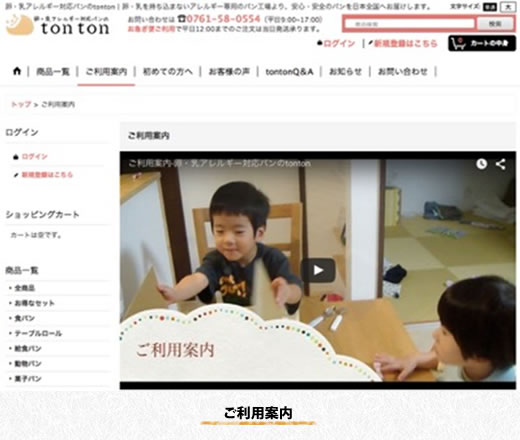
大体のネットショップのご利用案内(ガイド)は、淡々と必要事項が書かれています。 当店では、ご利用案内に力を入れています。 ここで不安を取り除き、信頼をいただけるような情報があれば、その後の商品の見え方も違うと思うんです。  動画が伝えられる情報量はすごい量です。 お客様にお伝えしなければいけないことはもちろん、
動画で表現できたら最高です。 モノそのものを販売するのではなく、モノの先にある思い出や体験をお客様に想像していただく。 当店のご利用案内を例に挙げれば、当店のターゲットはアレルギーがある子供たちのお母さんです。 思い出や体験が想像できるということは、価格以外の「付加価値」になるんです。 商品がいいのにお客様に購入いただけない最大の原因は「不安」という感情でしたよね。 お客様は必ず比較をしてから購入されます。
ネットショップとは・・・ もし、一つのショップだけ、圧倒的に思い出や体験が想像できるとしたら・・・ 価格や送料が少し高かったとしても、選ばれる可能性が高くなると思いませんか?  お客様にお願いする。 BtoBであれば、直接お客様の所に行って動画を撮ればいいと思いますが、問題はBtoC。 そんな時は、知り合いや友達にお願いしてみましょう。 繰り返しますが、お客様の目的はただ一つ。 商品を使った後、召し上がった後の思い出や体験なんですから! 先にも書いた通り、ご利用案内は初めてのお客様が必ずチェックされるページですから、トップページのナビゲーションを使って案内しましょう。 初めてのお客様といえば・・・ 次回は「初めての方へページは必須ページ」と題してお送りしたいと思います。 第2部 実践編目次
|
||
|
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回のデザイン道場は、以前パソコン版でご紹介したタブメニューをスマートフォン版で追加する方法をご紹介します。
HTMLタグを貼り付けてテキストを変更するだけで、簡単に作成できます。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
●背景色の指定について
それぞれ下記の指定で背景色と文字色を指定できます。
・通常状態の背景色と文字色
.item_tabs li A
背景色 : background-color: #E5E5E5;
文字色 : color: #999999;
・マウスオーバー状態の背景色と文字色
.item_tabs li A:hover
背景色 : background-color: #F5F5F5;
文字色 : color: #000000;
・選択状態の背景色と文字色
.item_tabs li.tab_on A
背景色 : background-color: #F5F5F5;
文字色 : color: #000000;
・コンテンツ部分の背景色
.tab_content
背景色 : background-color: #F5F5F5;
.item_tabs ul {
margin: 0px;
padding: 0px;
}
.item_tabs li {
float: left;
list-style-type: none;
}
.item_tabs li A {
display: block;
padding: 10px;
margin-right: 1px;
background-color: #E5E5E5;
color: #999999;
}
.item_tabs li A:hover {
background-color: #F5F5F5;
color: #000000;
}
.item_tabs li.tab_on A {
background-color: #F5F5F5;
color: #000000;
}
.tab_content {
padding: 10px;
background-color: #F5F5F5;
min-height: 100px;
}
デザイン管理→配置/画像/コメント設定のメインエリアから自由記入欄を追加してください。
表示は、メインエリアにしてください。
下記それぞれのhtmlタグをコピーして自由記入欄に貼り付けてください。
テキストは、自由に変更可能です。
HTMLタグの挿入も可能です。
タブ1からタブ4までがメニュー部分のタイトルとなります。
タブ1の内容からタブ4の内容が内容部分となります。
行を追加することで、メニューと内容は追加可能です。
※divタグのidについて
追加いただく際は、必ず id="tab_box_1"のようにdivタグにidを連番で追加してください。
下記に5つ目を追加する場合は、メニュー、内容部分はそれぞれ下記のようになります。
・メニュー
<li><a href="#tab_box_5">タブ5</a></li>
・内容
<div id="tab_box_5" class="tab_box">タブ5の内容</div>
<div class="item_tab_area">
<div class="item_tabs">
<ul class="clearfix">
<li><a href="#tab_box_1">タブ1</a></li>
<li><a href="#tab_box_2">タブ2</a></li>
<li><a href="#tab_box_3">タブ3</a></li>
<li><a href="#tab_box_4">タブ4</a></li>
</ul>
</div>
<div class="tab_content">
<div id="tab_box_1" class="tab_box">タブ1の内容</div>
<div id="tab_box_2" class="tab_box">タブ2の内容</div>
<div id="tab_box_3" class="tab_box">タブ3の内容</div>
<div id="tab_box_4" class="tab_box">タブ4の内容</div>
</div>
</div>
 |
コンビニ払いについて |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、先日アップロードしたコンビニ払いの、コンビニ手数料無料設定についてです。
コンビニ払いに、商品合計金額に応じて、コンビニ手数料が無料になる設定を追加しました。
「ショップ運用設定」→「お支払い方法設定」 → コンビニ払いの「詳細を設定する」より設定いただけます。
FAQ(サポートくらぶ)
なお、お問い合わせは下記ページからお願い致します。 |
ECサイトのデザインについて |
|
スウェルキャッチメルマガ担当(web creation株式会社)
おちゃのこ通信をご覧の皆様、こんにちは。
SEOサービス「スウェルキャッチ」担当のミスターSEOです。
今ページでは、EC通販サイトを運営する際にサイトを活性化させるためのノウハウを説明させて頂きます。今回は「ECサイトのデザイン」についてです。
■ECサイトのデザインについて
インターネット上に数多く存在するECサイト。その中で自社が運営するECサイトを他社サイトと比べて優れたサイトとして構築していくのは、並大抵ではないノウハウの吸収と努力が必要です。
構築した人の数だけ種類があるといわれるデザインの世界ですが、ECサイトという商品を提供することを目的としたサイトのデザインにおいては、たった2つの情報をどれだけ自然にユーザーに届けることができたかという視点だけで、おおまかなサイトの優劣が決まってしまうといっても過言ではありません。
重要なことは、「情報を整理すること」と、「他社と比べた強い自社イメージを伝えること」の2点です。
情報の整理に関しては、まず、ECサイトを運営する上での自社の目的を明確にする必要があります。「●●円稼ぎたい」「●●人のアクセスを稼ぎたい」「新商品を●●個売り上げたい」運営者ごとに、それぞれサイトを立ち上げた目的やビジョンは当然あるでしょう。
そこに至るためには、何を中心にサイトを作成すればいいでしょうか。サイトの構築には、文字と画像が必要です。それも目的に沿った意味があるものでなくてはいけません。ただ単に商品を羅列させるだけでは十分な集客効果を得ることはできないのです。今一度自社がサイトを運営している意味を理解し、目的に沿った情報に整理してください。
続いて強い自社イメージについてです。これがなければ、どれだけ見やすいデザインで統一されていたとしても、他社との競合に勝つことができません。よっぽど珍しい専門商品だけを取扱っている場合は別ですが、基本的には、他の似た商品を扱っている他社サイトと見比べたときに、自社サイトの方が使いやすいとユーザーに感じてもらわなければ、継続的な利益につながりません。
ユーザーは一つのサイトで商品の吟味をするわけではありません。必ずほかのサイトとある程度見比べてから、より使いやすいサイトや商品を扱っているサイトを利用し、それを繰り返すことでお気に入りのサイトへと昇格していくのです。在庫を取りそろえることや、SEO対策により検索時に上位表示させることも当然大事ですが、初心に還って、「ここだけは負けない」というサイトとしての強みを確立し、PRしていくことが重要となります。
また強みだけでなく、サイトのデザインはそのままユーザーが持つイメージに直結します。例えば、背景が真っ黒の占いサイトや、ピンクやハートマークで敷き詰められた恋愛系ノウハウサイト。そのサイトとしての特徴が色濃く表れており、見た瞬間に、ユーザーはサイトの目的を理解します。白は清潔、青はさわやか、緑は癒しなど、テーマカラーによってサイトのイメージは決まります。あべこべな色を選んでしまわないように気を付けましょう。
たったこれだけの基本を意識するだけでも、ユーザーが利用しやすいサイトとなり、以前と比べて集客率がアップしたという事例も聞きます。まずはユーザー側に視点に立って、どのようなサイトを提供したいのか、自社の目的をもう一度考えてみてください
★POINT
・安定したECサイトを構築するには、ユーザーにとって使いやすいサイトである必要がある
・そのためには、自社サイトの目的は何か、情報を整理する必要がある
・個性のある自社イメージ(強み)をPRしていくことが大切である
・色の選別がサイトのイメージを決める
・ユーザー目線に立つことが重要
スウェルキャッチでは、アクセス数・売り上げの向上に繋げることを第一に
SEOに関わるアドバイスも行っております。
お困りの方はお気軽にお問い合わせください。
【提供】web creation株式会社 SEOサービス「スウェルキャッチ」担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネット公式ブログ ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2016 OCHANOKO-NET All Rights Reserved.