「世の中に『うまい話』はありませんよね号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
お盆休みで2週間のインターバルが空いてしまいましたが、みなさまご健勝のことと思います。この間に、夏の風物詩である高校野球の甲子園大会は決着がつき、猛烈だった残暑も一区切りついたようです。酷かった土砂災害も一段落したのでしょうか。被災地のみなさまへは、心よりお見舞い申し上げます。
最近、LINEなどの乗っ取り事件がネット上を賑わせています。セキュリティのゆるいWebサービスなどから顧客のIDとパスワードを盗み出して、同じIDとパスワードを使っている他のサービスを乗っ取って本人になりすまし、その友人たちにプリペイドカードなどを買わせて着服するという手口のようです。
少し前にはFacebookでの乗っ取り事件が話題になりました。これはFacebookの「3人の友だちが同意すればパスワードを変えられる」という仕様を悪用したものでした。美人の顔写真に騙されて、よく知らない人をホイホイと友だちに迎え入れた人たちが被害に遭いました。
大昔から言い古されてきたことですが、うまい話には裏があり、便利なものには必ず落とし穴があるものです。マーケティングの道具としても注目されているSNSですが、費用がかからず簡単で効果的である半面には、恐ろしい事故が待っています。正しい運用知識を身につけて、罠にはまらないようにしたいものです。
今回のオススメ参考書は、会社経営の力強いサポーターであるはずのコンサルタントが会社を潰してしまうという逆説的なお話です。
おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
|


 サイトトップhttp://www.aud-inc.com/ メニュー構成も、コンセプト、Webストア、実店舗案内、ブログ、会社概要や卸売りについて、そして問合せフォームと、メーカー・ブランドとして適切な構成になっていると思います。 ただ、一般のお客様への入り口となるオンラインショップへの案内は、WEB STOREという英語表記だけでなく、もう少しわかりやすく別途バナーを設けるなり、オンラインショップ、ネットショップなどカタカナ表記で馴染みのある表現が望ましいかも知れません。 イメージ作りのために、ついつい英語や外国語表記で見た目を優先したためにお客様を逃している例はよくあるのです。英語や横文字が苦手なお客様は意外と少なくありません。 カッコいいイメージを保ちつつ、わかりやすい表記で誘導する工夫を心がけましょう。  お店トップhttp://www.aud-inc.com/home そしてその下、中央から下部にかけて、徐々にサムネイルを小さくしながら新商品やオススメアイテムを一覧でずらっと見せているのは、同一ジャンルの商品がたくさんあるタイプのお店としてとても基本に忠実な構成で良いと思います! また、一つ一つのバナーのデザイン、写真のクオリティ、サイズに至るまで、丁寧にしっかりと作りこまれていて、何もストレスや違和感なく素直に商品を見て回れるお店です。 とはいうものの、当たり前のことですが、お店の商品デザイナーとショップのWebデザイナーは別ですし、多くの小規模オンラインショップならWebデザインはプロのデザイナーではなくデザインの素人である店主やスタッフが行っている場合もあるのが現実でしょう。 しかしながら、ここで(お店のデザインクオリティに)手を抜くと、せっかくの商品イメージまで影響しかねませんので、ぜひ妥協することなくお客様にとってショップデザインがストレスや抵抗感にならないようにレベルアップしましょう! AUDさんはそのお手本にできるレベルだと思います。  服に関してはシャツ、ジャケットやパンツもすべて商品細部まで丁寧に写真撮りされた上に、モデルさん着用イメージも用意されていますし、サイズ表記も商品のどの部分が何cmなのか矢印で示されていて、とてもわかりやすいです。 実物を手に取れない、試着できないオンラインショップではありますが、ある意味、丁寧に見せれば、細部のサイズ表記などは実店舗をしのぐほどわかりやすくもできるわけです。 またコーディネート例も載せて、他の商品への興味も喚起させ、ついで買いを誘導する工夫もされています。 洋服に関しては、私が見た限り、ほぼ必要十分な見せ方ができていると思いました。しかしながら…なぜかバッグやベルトなどの小物になった途端に、手抜きなのか思い入れがないのか、担当者が違うのか、美しく見せることにとらわれ、商品の購入を検討するお客様が気になる肝心な情報や写真が抜けていたり不足しており不十分、不親切です。 バッグはまず商品一覧を見ても感じると思いますが… そうなると、例えば大きなバッグを探している人もクリックしては、「これは小さいのか…」戻る→再度クリックを繰り返して探さなければなりません。 洋服はセンス良く選んで着こなしているのに、バッグが服に合ってない、ダサいなどは、多くのお客様の不安で自信のないポイントではないでしょうか? さて、次に個々の商品ページですが、例えば下記バッグのページでは… ページをスクロールしてサイズ表記を見て…やっと幅 53cm、高さ35cm、マチ15cm とA3サイズでも余裕で入るほど大きなバッグだとわかります。 ストラップの長さも実測値としては書いてありますが、肩にかけたときの長さやバッグの大きさのイメージは、数字だけでは容易にできるものではありません。やはりモデルさんの背負ったイメージカットが欲しいところです。プロのモデルさんが用意できなければスタッフさんでも良いので、お店=売り場 としての機能を優先させて写真を用意しましょう! 実寸のサイズかcm表記でキチンと掲載されてはいるものの、「マチ15cm、ストラップ48~61cm」と書かれても、その数字を見るだけでどれだけの方がすぐにイメージできるでしょうか? モデルさんが持った写真、肩に背負った写真、カバンを広げて中に多くの方が入れるであろう雑誌や手帳、書類ケースや財布、ノートパソコンなどを入れたシーンも見せることで、購入の検討がより具体的にイメージしやすくなると思います。 さて次はベルト…。下記ベルトのページでは… フリーサイズのベルトということでサイズ表記は Free となっているのですが、実際には何cm~何cm位の範囲なら大丈夫なのか? 小柄な女性からかなり大きな男性まで着用できるのか? 長すぎたらカットして調整できるようなつくりなのか? 撮影用にカッコ良く巻いて置き撮りしただけでは、商品を見せていることにはなりません。伸ばした写真、そして何よりモデルさんの着用写真など、男女兼用なら共に欲しいところですね! 洋服の商品ページで見せておられる、痒いところに手の届くきめ細やかさ丁寧さを、ぜひ雑貨やバッグのページでも見せられることを期待します!  いろいろな洋服屋さんやファッションサイトを見ていて、個人的にいつも感じることがあるのですが… 「イヤイヤ、それはあんたが悪い! 痩せなさいよ!」とか、「大きなサイズの専門店に行ってよ!」とおっしゃるかも知れませんが、私のようにタテ、ヨコとも大きめな人だけでなく、長身で手足が長く、いつも丈や袖が短くて困っている、小柄や華奢で身ごろや袖、丈が余ってしまう…など身体の大きさによる服選びの悩みは多くの方が感じている点だと思います。 私ごとで恐縮ですが、服の色柄デザインよりも、まずはXLサイズがあるか? 袖が短くないか? を常に最優先して服を探すので、AUDさんのようなスリムなモデルさんばかりのお店だと、最初から自分に合うサイズなんてないだろうと、店内を見ることもありません。 でも、例えば…トップページに小太りのおじさんやかなり大きなお兄さん、小柄で華奢な女の子、長身な女性、ぽっちゃりさん…いろいろなタイプのモデルさんがいたらどうでしょう? お店やブランドのイメージとして、理想的な体型のモデルさんだけで服をキレイに見せたいのは理解できますが、それによって多くの見込み客をためらわせ、不安にして逃しているかも知れません。 具体的に、どんな見せ方、どんな構成が良いかはお店ごとに違うと思いますが、ファッションのお店において、標準体型以外のモデルさんでもカッコよくオシャレに着こなす提案ができれば、非対面のネットだからこそ見込み客は増えると思います。 これはダメ出しではなく、「僕も着たいな!」と思うような服のいろいろあるAUDさんに期待を込めてのメッセージです(^^;)   正直、今までダメ出し道場に登場していただいたお店の中でもトップクラスにオンラインショップとしての基本を押さえ、やるべきことをキチンとやっているお店だと思います。 それは何も、ページ制作や写真加工のスキルのことだけを言っているのではありません。自らのお店、商品を愛し、より良い商品を丁寧にお客様にお伝えし、非対面のお店だからこそ、細部にわたってしっかりと見せる写真撮り、カット割り、サイズ表記、説明文、写真へのキャプション。そして商品そのものの企画、開発、プライシング(価格決め)もかなり努力して行っておられるようにお見受けします。 ブランドとしてはまだまだ認知度が高くないのかも知れませんが、今後上手にプロモーションを行えば、小売店への卸売り(BtoB)での大きなポテンシャルを感じるブランドだと思います。 現状のおちゃのこショップサイトでもBtoBを意識したコンテンツへの改善は十分に改善の余地があると思います。 ネットの活用においてはFacebookのWebStoreやInstagramの活用、BLOGなども手がけておられるようですが、そんな将来に向けてのアイデア出しから戦略インフラ作りのお手伝いも、ぜひお気軽にご相談ください。AUDさんはもっともっと伸びる会社だと思います!
さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
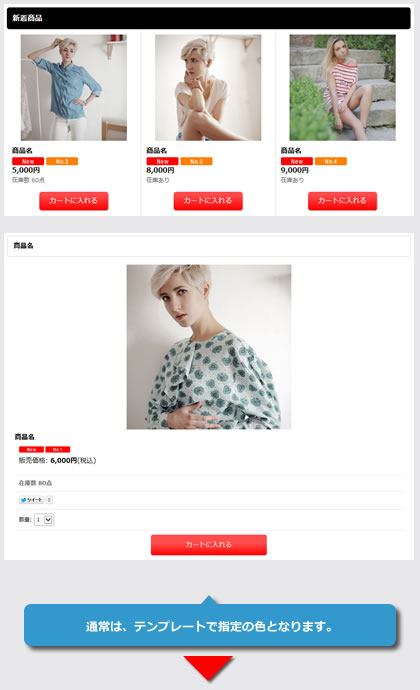
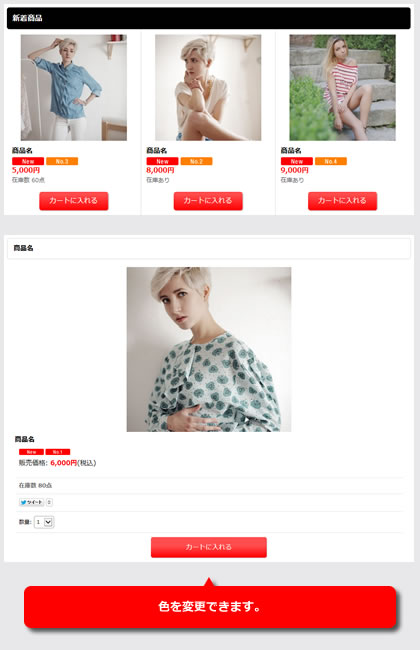
今回のデザイン道場は、商品販売価格の金額部分の色を変更する方法をご紹介します。
基本的には、貼り付けるだけですが、共通設定、個別設定が可能です。
 |
|
 |
[デザイン管理]→[スタイルシートの編集]から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
共通設定と個別設定があります。
基本的には、/* 共通 */の指定をご利用いただければ、トップ、商品一覧、商品詳細を変更できます。
個別に設定したい場合は、/* 共通 */は利用せず、必要な指定のみをご利用ください。
/* 共通 */
.selling_price .figure,
A .selling_price .figure {
color: #FF0000;
}
/* トップページ共通 */
.top_page_body .selling_price .figure,
.top_page_body A .selling_price .figure {
color: #FF0000;
}
/* 新商品 */
.newitem .selling_price .figure,
.newitem A .selling_price .figure {
color: #FF0000;
}
/* おすすめ商品 */
.recommend .selling_price .figure,
.recommend A .selling_price .figure {
color: #FF0000;
}
/* ランキング */
.ranking .selling_price .figure,
.ranking A .selling_price .figure {
color: #FF0000;
}
/* 商品一覧共通(カテゴリ一覧、グループ一覧、検索結果) */
.itemlist .selling_price .figure,
.itemlist A .selling_price .figure {
color: #FF0000;
}
/* カテゴリ一覧 */
.categorylist_page_body .selling_price .figure,
.categorylist_page_body A .selling_price .figure {
color: #FF0000;
}
/* グループ一覧 */
.pickuplist_page_body .selling_price .figure,
.pickuplist_page_body A .selling_price .figure {
color: #FF0000;
}
/* 検索結果 */
.result_page_body .selling_price .figure,
.result_page_body A .selling_price .figure {
color: #FF0000;
}
/* 商品詳細 */
.detail_item_data .selling_price .figure {
color: #FF0000;
}
/* 関連商品 */
.related_item .selling_price .figure,
.related_item A .selling_price .figure {
color: #FF0000;
}
 |
フェードイン・フェードアウト |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、先日アップロードしたトップ画像のフェードイン・フェードアウトです。
これまでは、左右のスライド表示のみでしたが、フェードイン・フェードアウト表示が利用可能になりました。
・トップ画像
・商品詳細メイン画像
詳細は、下記のFAQをご覧ください。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281620&id=977&artlang=ja
http://www.ocnk.net/faq/index.php?action=artikel&cat=281620&id=970&artlang=ja
FAQ(サポートくらぶ)
なお、お問い合わせは下記ページからお願い致します。 |
サイト内の誘導 |
|
スウェルキャッチメルマガ担当(web creation株式会社)
おちゃのこ通信をご覧の皆様、こんにちは。
SEOサービス「スウェルキャッチ」担当のミスターSEOです。
今回は競合サイトと差をつけるために「サイト内の誘導」について説明させて頂きます。
■サイト内の誘導
以前、お客様から競合サイトと大きな差はないように見えるのに流入に繋がっていないとのご相談があり、競合サイトとの比較をさせていただきました。
その際にございました競合サイトとの差をつける・埋めるために修正をお勧めした項目から「サイト内の誘導」についてお話させていただきます。
・ナビゲーションの整理をする。
サイトのわかりやすい箇所にメニューなどのナビゲーションを設置することはサイトを作る上で注意する点になりますがナビゲーションの内容も重要になります。
例えば、オリジナルの「A」・「B」という商品を色や柄などの違いで複数扱っている場合、メニューのカテゴリに「A一覧」、「B一覧」と提示してもオリジナル商品のため、商品概要が伝わりにくくなってしまいます。
商品の概要が伝わないと目的の商品ではないと判断され、売り上げに繋がらない可能性が高くなります。
そのため、初めてショップに来たお客様にも目的の商品がすぐに探せるように色別や柄別などのわかりやすいナビゲーションも用意しておくことでどのような商品があるのかすぐに伝えることができ、流入に繋がりやすくなります。
・特集やキャンペーンのコンテンツを作る。
期間限定の商品やキャンペーンなどで大きく推し出したい商品があってもお客様に伝わらなければ意味がありません。
実店舗で店内や入口に大きな広告を出したり、店内に音声案内をかけてお客様にわかりやすくアピールするように、ネットショップでもショップに入ってわかりやすい位置にキャンペーンのバナー画像を貼ったり、メニューに「○○特集」「○月限定商品」などを設置することが重要になります。
併せて専用の詳しい説明ページを作り、キャンペーンなどの内容を詳しく知ってもらうことで、より効果が見込めます。
・オススメ商品、人気商品、関連商品の表示
オススメ商品や人気商品を表示することは、初めてショップに来たお客様にどのようなショップなのか理解してもらうための役割を持ちます。
どのような商品が売れているショップなのか、何を推しているショップなのか理解してもらうことで初めて来たお客様にも商品購入に繋げやすくなります。
また、関連商品を表示することで目的以外の商品にも目を向けてもらい、更に購入意欲を高めることができます。
上記3つの修正点をご紹介させていただきましたが、SEOとはあまり関係ないように思われる方がいるかもしれません。
しかし、SEOにも大きく関わってくる点となり、競合サイトより上位に表示され、効果を上げるためには大変重要な項目になります。
それぞれの例を元にお客様をうまく誘導するナビゲーションなどを設置することで検索エンジンロボットの巡回がスムーズに行われます。
また、サイト内の情報も充実することで、検索エンジンの評価向上にも繋がります。
お客様・検索エンジンどちらのためにもわかりやすいナビゲーションの整理やページの追加を心がけていきましょう。
★POINT
・初めて来たお客様にもわかりやすいナビゲーションや説明を心がける
・サイト内の誘導をしっかりと行うことで検索エンジンの評価向上も見込める
スウェルキャッチでは、アクセス数だけでなく売り上げ向上に向けた調査も行っておりますのでお気軽にご相談下さい。
【提供】web creation株式会社 SEOサービス「スウェルキャッチ」担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネット公式ブログ ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。
■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2014 OCHANOKO-NET All Rights Reserved.





