「好きなことを極めて生きられたら…号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
いよいよ夏本番という酷暑が続いています。体温を超える気温になると、外に出るのも命がけ。くれぐれも熱中症にはご注意くださいね。また、エアコンによる体の冷やしすぎにもご用心。激しい寒暖の差は、体のリズムを崩してしまいます。
酷暑だけでなく、ゲリラ豪雨も年々激しくなってきています。背景には、地球規模での天候の変化や、都市部で進行するヒートアイランド現象があると言われています。昔はめったに耳にすることがなかった「1時間に100ミリを超える豪雨」などが頻発しているニュースを聞くと、この先どうなってしまうのか心配です。
ヒートアイランドという言葉の意味は、都市部の気温が周辺地域よりも高温になる現象を指したものです。直訳すると「熱の島」で都市とは関係がなさそうですが、これは気温分布図を描いた時に、等温線が都市を中心として同心円状になり、都市部がぽっかり浮いた島のように見えることから付けられたものです。
ヒートアイランドの歴史は意外に古く、1850年代のロンドンが発祥だそうです。東京も意外に早くから対象になっていて、1941年には都心と郊外で5℃の温度差があると発表されています。しかし一般の人々がこの言葉を使い始めたのは、1970年代以降のことです。
熱中症やゲリラ豪雨の一因でもあるヒートアイランド。人類の知恵で、解消の方向に向かってほしいものです。おちゃのこ最新ニュース
|
今週のトピックス |
||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!


 お店ページを作って下さったご友人のWebデザイナーさんに気を遣われて、承諾を得てからの「ダメ出し!道場」申し込みだったようですが、センスのいいバナーデザインや大き目のサムネイル画像など、お店の制作面ではむしろレベルも高く、問題はほとんどないと思います。 それよりも作っていただくための根本となるお店の基本戦略や、商品構成や分類、見せるための素材となる写真撮りや説明文、キャッチコピーなど、Webデザイナーさんに提供すべき基本情報や素材の中身の方にまだまだいろいろな基本的な課題・問題が潜んでいると思います! さてさて、暑い夏にもウザいダメ出し!(苦笑) ですがジャンジャン出して行きたいと思います!(笑)  植物を主力商品として販売するお店ではあると思うのですが… 生花店なら1)、4)、食品店なら3)、5)などを軸にするのですが、貴店の場合、店名のハーブを軸にして1)2)3)を軸にすべく立ち上げられたネットショップだと思うのですが… 石垣島商品を売るなと言うのではなく、なぜ石垣島なのか? 理由やコンセプトを明確にして初来店のお客様にもひと目でわかっていただかないと、なんだかいいかげんで怪しいお店に見られかねません。 島らっきょも、トマトバジルドレッシングもきっと良い商品だとは思うのですが、それを売っている理由、ストーリーが説明されていない点がダメ出し! ポイントです。  トップページ上部看板下に用意されたボタンとそのコンテンツ ・自家製ハーブ【お茶編】 ・自家製ハーブ【入浴編】 ・室内に緑を置こう【観葉植物編】 は整然とされていて、イラストやコンテンツもそれなりにキレイでひと通りの情報は揃っており、専門店として最低限の体裁は整って見えます。 お客様目線から見れば、 最初はこれで良いと思いますが、少しずつ情報や写真を追加して、貴社ならではのハーブコンテンツの充実を期待したいところです。 専門店、リアルなガーデン屋さんだからこそ見せられる映像や画像、話が日常の業務の中に溢れていると思います。 それこそが情報の宝庫であり、お客様を呼ぶコンテンツになり得るのです! Webデザイナーさんの努力だけで作った情報コンテンツと専門店のプロの知識や体験の詰まったコンテンツの違いはそこにあると思います!  http://herb.ocnk.net/product/79 木が大きいから、鉢が重いから、専用の撮影場所がないから… 「ダメ出し!道場」が始まってから何度となく言い続けて来ていますが、オンラインショップはインターネットがどうの、ホームページデザインがどうのと言う前に、通信販売業! なんです! その通信販売業において最も大事な要素が商品写真です。それをおざなりにいいかげんに、適当に撮っているお店で、売れているお店を私はただの1軒も見たことがありません。 人もお店も、見た目より中身が重要だ! それはその通りですが(^^;) 商品が動かせないのなら、商品の背景に簡単に置ける背景用の白い板を3枚用意しましょう。ホームセンターでベニヤ板の3枚も買って、白か茶系のペンキで塗って蝶番でもつければ、自立式の背景板の出来上がり! しつこいようですが、貴社は「通信販売業」を営んでいるのですよ! また、できることならば、その上で、写真修正や加工のスキルもぜひ勉強して身につけましょう。必要なら当社で商品撮影・画像加工研修もやっていますのでぜひお問合せください(^^;)  ●ラバンジン系 ラベンダー“グロッソ”3号2本立*ワケあり 貴店にとっては典型的なハーブのポット植え販売だと思いますが、初心者のお客様にとってはこれをどのくらい用意すれば、どの程度の広さの庭に適しているのか? がわかりません。 目安となる単位面積当たりの必要ポット数を表記するなど、痒いところに手の届く、もう一工夫の表記をされるとわかりやすいと思います。 また、このラベンダーに限らず、比較的小さな草花系商品では、1株や1ポットだけでなくまとめて寄せ植えするのが一般的だと思います。 いっそ、土や肥料、道具類もまとめてのマニュアルつきセット提案なんてのもいいかもしれませんね!  ●【ステンレス製耐熱ガラス】丸型ティーポット500ml ちゃんとキレイなテーブルの上で、色とりどりのキレイな茶葉、茶花が熱いお湯の中で舞い踊るようなシーンを見せてこそ、ハーブティーの香りさえイメージさせることができるのだと思います。 ●ハーブティー 商品一覧 また、内容量も仕様には12g~15gなどと書いてありますが、お茶にしたら何倍分に相当するのか? などの予備情報もあるとお客様にはわかりやすいですね。 ●“石垣産”島らっきょうウマだれ漬け140ml 「ご飯のお供」と説明文に謳うなら、ちゃんとご飯に添えた写真もほしいところですね。できるなら、ご飯に載せて美味しそうにほお張る写真や動画まで用意できれば理想的です!(^^;) ●アロマオイルシリーズ 説明文には「*精油ではありませんので…」とありますが、精油とアロマオイルの違いなども知らない人には意味がわかりませんし、こう書くことで知らなかった人にまで、なにやら正規ではない商品なの? と余計な不安を感じさせてしまいかねません。 書くならちゃんと詳しい説明を別ページに用意して、リンクを張って説明するなり、ハーブの専門店として信頼感の得られるコンテンツを用意しましょう。 さらに、アロマオイルを販売する際には製造国の表示や、肌につけたり食品に入れても安全なものなのか否か? は必ず明記するようにしましょう。   単品売りの呪縛から脱したところに将来の展望もある!? 今回指摘した基本的な写真や見せ方はまずは基本ですが、それよりもどんな商品やサービスで売上げ、収益として作って行くのか? そのビジネスモデル作りにこそ貴社の将来の命運がかかっていると思います。 下記の銚子のリアルのハーブ園の本サイトも手作り感こそあれ、チラホラとリンク切れなど今となっては古くて、企業・施設としての信頼感に頼りなさを感じさせていると言わざるを得ません。 都心から十分に日帰りが可能な範囲ですから、アピール次第ではもっと集客も見込めるのではないでしょうか? 都内へのベランダガーデニングや屋上緑化の仕事の獲得など、チャンスや宝がまだまだいろいろと眠っているように感じます。 オンラインショップの方も、直接の訪問・施工ができないからと本来の強み部分をあきらめずに、ベランダガーデニングや小さな屋上緑化、DIYで大きな庭でも自分で造園やハーブガーデン作りに挑戦したいなんてお客様だって少なくないと思います。 そんな個々のカスタマイズの欲求を応援するようなサービスや提案も、まだまだこれからできるのではないでしょうか? いまさらながら私が言うのも恐縮ですが… そんな将来に向けてのアイデア出しから戦略インフラ作りのお手伝いもお気軽にご相談ください。ポケットさんには大きなポテンシャルを感じます! ぜひ本当に一度ご相談いただきたいです!
さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
|
デザイン道場の前に、HTML5テンプレートについて、1点ご注意事項がございます。
HTML5テンプレートより、スタイルシート内の背景画像指定箇所に高解像度ディスプレイ用の指定を追加している箇所がございます。 下記のようなコメントが入っている箇所となります。
/* 高解像度ディスプレイ対応 */
MacのRetinaディスプレイに代表される高解像度ディスプレイ採用端末が増えてきています。/*-----------------------------------------------------------*/ @media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (min-resolution: 144dpi) { /*-----------------------------------------------------------*/ .welcome .section_title h2 { background-image: url(image/xxx_x2.gif); background-size: 790px 50px; } /*-----------------------------------------------------------*/ } このようなパソコンで通常サイズの画像を閲覧した場合、画像がぼやけて表示されます。 そのため、縦横2倍画像を作成し縮小表示することで、クリアな表示となるようにしています。 基本的には、高解像度用の指定がある箇所または、ご自身で画像を追加指定される場合は、通常画像と2倍画像どちらも作成していただき変更されることを推奨いたします。 高解像度画像の指定がある箇所の通常画像を変更される方は、下記のいずれかの作業をお願い致します。 ・縦横2倍画像を指定する 基本的には、この方法を推奨します。 縦横2倍画像例) テンプレート名 : フラワー 画像箇所 : メインエリアタイトル背景画像 ・通常画像 横:760px 縦:120px http://www.ocnk.net/pattern/style07/img/main_h2_bg.png ・縦横2倍画像 横:1520px 縦:240px http://www.ocnk.net/pattern/style07/img/main_h2_bg_x2.png ・通常画像を高解像度画像にも指定するまたは高解像度画像指定を削除する この場合、表示はぼやけますが、通常ディスプレイ、高解像度ディスプレイともに同様の画像を表示することができます。 ※高解像度画像指定がある箇所で、通常画像のみを変更し、高解像度指定を変更しない場合は、高解像度ディスプレイで閲覧した際に、別の画像が表示されますので、必ずこの作業を行ってください。 |
上記、高解像度画像については、ご確認いただけ必要な方は対応ください。
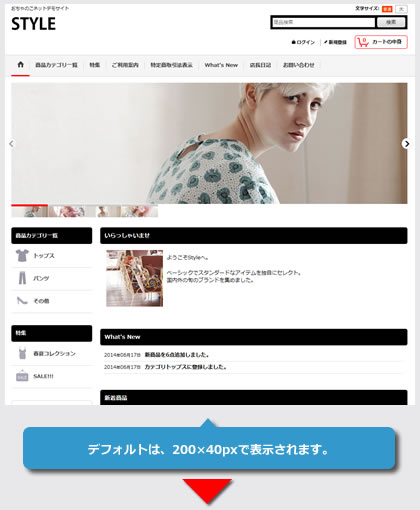
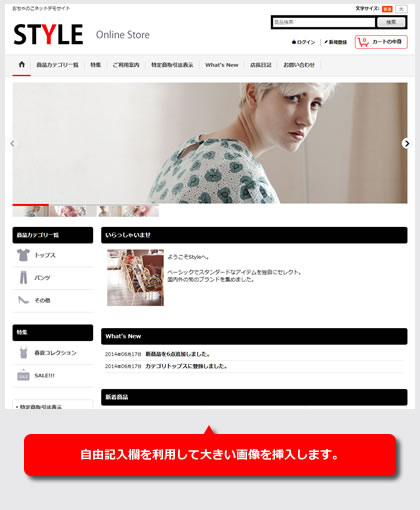
さて、今回のデザイン道場は、ショップ名画像を大きくする方法をご紹介します。
通常のショップ名画像は、横200px、縦40pxの画像となりますが、自由記入欄モードを利用して大きな画像を設定することができます。
 |
|
 |
HTML5テンプレートより、ショップ名画像欄で自由記入欄が利用可能となっています。
この自由記入欄にimgタグを利用して画像を挿入するだけです。
[デザイン管理]→[配置/画像/コメント設定]の[ショップ名画像]部分で自由記入欄を選択し、下記サンプルのように画像を挿入してください。
※htmlサンプル
http://cafe0101.ocnk.net/ に挿入しているhtmlタグ
<a href="http://cafe0101.ocnk.net/">
<img src="https://cafe0101.ocnk.net/data/cafe0101/image/slogon.png" width="350" height="90" border="0" alt="ショップ名">
</a>
aタグ |
通常のショップ名画像には、ショップトップへのリンクが設定されていますので、同様にaタグを利用してトップページへのリンクを設定してください。 |
imgタグ |
作成された画像を挿入してください。 |
画像サイズについて
|
高解像度画像について <a href="http://cafe0101.ocnk.net/"> |
[デザイン管理]→[スタイルシートの編集]から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
この指定は、画像の縦幅を大きくした場合、ヘッダーのmiddle部分の縦幅が大きくなり検索ボックスとカートの中身等のボタンエリア間に余白が入るのを回避するための指定となります。
#shoptext {
position: absolute;
}
#header_middle {
min-height: 50px;
}
.min_header #header_middle,
.login_page_only_for_member #header_middle {
min-height: 90px;
}
#shoptext |
位置を絶対位置指定にします。 |
#header_middle |
ショップ画像の縦幅で検索ボックスとカートの中身等のボタンエリア間に余白が入っていましたが、絶対位置指定にしたため、この縦幅が確保されません。 |
.min_header #header_middle |
カート内で、ヘッダー部分のコンテンツが最小になった際の指定です。 |
 |
ポイント除外機能 |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、先日アップロードしたポイントの除外機能です。
これまで購入時に発行されるポイントは、購入された全商品が対象でしたが商品ごとに除外できるようになりました。
詳細は、下記FAQをご覧ください。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281600&id=1002&artlang=ja

FAQ(サポートくらぶ)
なお、お問い合わせは下記ページからお願い致します。 |
検索エンジンに好かれる要素 |
|
スウェルキャッチメルマガ担当(web creation株式会社)
おちゃのこ通信をご覧の皆様、こんにちは。
SEOサービス「スウェルキャッチ」担当のミスターSEOです。
今回は「検索エンジンに好かれる要素」について説明させて頂きます。
■検索エンジンに好かれる要素
検索エンジンは様々な情報を基にサイトの順位を付けておりますが、その中から大きく分けて重要な要素についてご説明させて頂きます。
・サイトのテーマ性
検索エンジンはキーワード毎のテーマに対して有用な情報を多く発信しているサイトを高く評価します。
例えば、「お茶 種類」であればお茶の種類を紹介しているサイトが上位に表示されたり、「お茶 ダイエット」ならダイエットに効くお茶の紹介や販売をしているサイトが表示されます。
上位表示を目指すキーワードのテーマ性を確認してテーマに合った情報を追加することが重要と言えます。
・情報のオリジナル性
キーワードのテーマに合った情報でも他のサイトと全く同じ情報を発信することは望ましくありません。
検索エンジンは検索結果に多様性を持たせるために重複を嫌います。
そのため、他のサイトから引用した文章を載せているだけは評価に繋がらないどころかマイナスの評価を受けてしまう可能性もございます。
通販サイトであれば、店側や購入者からのレビュー、商品の口コミ情報などオリジナルの情報を記載することが重要になります。
・サイトの信頼性
取扱い商品や説明情報を工夫してもそのサイトに対して信頼がなければ、有用な情報とは判断されなくなります。
検索エンジンはエラーの個数や質、更新の頻度、他サイトからのリンク情報、検索エンジンが定めるスパム行為の有無などからサイトの信頼性を判断しております。
サイトの評価を正しくつけてもらうためにも信頼されるサイト作りや対策が重要になります。
このほかにも多種多様な要素を基に順位付けが行われておりますが、どの要素も検索者に有用な情報を提供することが目的となりますので検索者(お客様)を意識したサイト・文章作りを心がけていきましょう。
★POINT
・検索エンジンはテーマ性など様々な要素から順位を付ける
・検索エンジンの目的は検索者に有用な情報を提供すること
スウェルキャッチでは、コンテンツ・文章の追加などについてもアドバイスを行っておりますのでお気軽にご相談下さい。
【提供】web creation株式会社 SEOサービス「スウェルキャッチ」担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネット公式ブログ ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。
■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2014 OCHANOKO-NET All Rights Reserved.





