「個人情報、自分のも人のも大丈夫ですか?号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
ベネッセコーポレーションから「進研ゼミ」などの顧客情報2260万件が盗み出され、外部に漏洩した事件は大きな社会問題になりました。この事件が発覚したのは、ベネッセにしか登録していないはずの個人情報が、別の業者のDMや電話勧誘に使われているのではないかというクレームが急増したからです。すなわち、自衛のために個人情報の表記を業者ごとに変えていたお客様が結構な数で存在したということです。
結局、生活に困った派遣SEが犯人とわかりました。本来、外部記憶装置の接続を受け付けない設定になっているはずの端末機に、なぜかスマホが接続できてしまうというセキュリティの穴を偶然見つけたことから、犯行に及んだと供述しているそうです。データベースのコピーがログとして残っていたことから、スピード逮捕につながりました。もっと悪賢く、技術レベルの高い犯人だったら、まだ情報流出の経緯が明らかになっていなかったかもしれません。
ベネッセは被害を受けた顧客に対して、200億円の予算を準備して謝罪にあたると報道されています。ベネッセグループの連結総利益が200億円くらいですから、グループの利益がすべて吹き飛んでしまうことになります。弁護士などによれば、損害賠償請求の裁判を起こされたら、その程度の額では済まないという話もあります。
ベネッセは一般財団法人日本情報経済社会推進協会(JIPDEC)が主宰しているプライバシーマークの取得事業者です。すなわち個人情報の取扱いが適切に行われているというお墨付きを得ている企業です。ここが漏洩源となって大量の個人情報流出が起きたという事件は、これからも大きな余波を引き起こすと考えられます。
個人情報は、取扱いを間違えると個人の人生を破壊したり、企業の存亡を危うくしたりすることがあります。今回の「オススメ参考書」では個人情報関連の本を取り上げてみました。
おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
お知らせ~HTML5テンプレートFAQ
|
オススメ参考書~読んだら即実践してみよう!
|


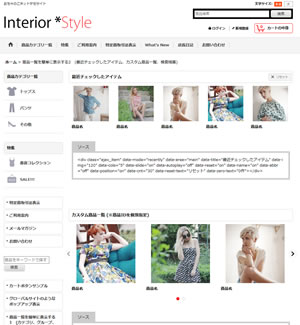
 「ダメ出し!道場」お申し込み文にも書かれているように、7月現在はひな人形も、五月人形もシーズンではありませんから、お盆に向けての「盆提灯」をメインにした構成になっているようです。 シーズン毎、年間イベントに合わせてタイムリーにページ(売り場)を変えて行くことは、オンラインショップに限らず小売店、商店なら当たり前のことではありますが、看板画像を含めてここまでキチンとお店の顔を夏仕様に作りこんで、主力商品である「盆提灯」をアピールされているのは素晴らしいと思います。 120種におよぶ提灯の商品撮影や商品登録はなかなか大変だったと思いますが、一度やっておけばこういった伝統的な商品の場合はモデルチェンジや新作投入もそれほど頻繁にはないと思われますので、毎年使えます。 また、左メニューのジャンルによる色分けなどは他のお店でも参考になりそうな、わかりやすいユーザーインターフェースですね。 お孫さんのためにと年齢層の高いお客様がアクセスされる頻度が高いことも想定されるお店ですから、大きな文字や大きなサムネイル画像、適度な余白で見やすく読みやすく! というのはこれからのオンラインショップの高齢化対応のお手本になりそうですね。  こうした伝統的な商品は、通常ではまったくこの商品を知らなかった人が当店を通じて初めて商品を知り、興味を引かれ、徐々に商品のことを調べて段々と欲しくなり、ついには買ってしまった! なんてことはまず起こりにくいものです。 つまり、最初から盆提灯を知っていて、必要性があって検索し、当店にたどり着いたお客様がニーズ・条件に合った商品をうまく見つけることができれば買ってくださる。という流れが通常だと思われます。 では、それを前提に盆提灯やその他提灯類を本当に買おうかという心つもりで見ていくと… 例えば…私ごとで恐縮ですが… ・組み立て、分解は容易だろうか? などなど、安全面や保守性など家電製品や照明器具的な面であまりに情報不足で、購入の決断にためらってしまいます。 実店舗であれば実物の中や構造を見たり、ひと言聞けば解決することですが、通販という業態においては、これらの細かな仕様や条件をすべての商品においてキチンと説明し切らないと、転換率、購入決定率を下げることになるばかりか、他の店で見てみよう! と客を逃がすことにもつながります。 いつも申し上げていることですが、痒いところに手の届く説明やサービス。商品の仕様、機能だけを説明すれば良いのではなく、お客様が気にするであろうこと、心配するかも知れない不安点をいかに事前に想定して、どこを突かれても即座にその不安や疑問を解消してあげることでお店への信頼感・安心感も生まれ、買い物カゴへ入れてくれる確率が上がるのです。 面倒くさいかもしれませんが、一つ一つの提灯にすべて上記の疑問に答えられる説明や写真を用意することをオススメします! また、ここ数年急激に一般化してきたLED照明、LED電球を使ったものは、貴店でもチャンスととらえてブログ等で紹介されているようですが、どうせなら、LED対応できる商品にはひと目でわかるマーク(インジケーター)を付けるなり、下記の交換用LED灯などが交換可能なのか? またセット組みでお値引きされるなどの特典を用意して客単価を上げるような提案も可能なのではないでしょうか?  トップページの下部を見ていくとこんなコンテンツが! 名入れのオリジナル毛氈(もうせん) ↓↓↓↓↓五月人形用やひな人形用も! ↓↓↓↓↓名入れも出来るんですね! このオリジナル開発された商品をアピールされているまではとても良いのですが… 各人形や提灯の方のページ内にもこれらのオリジナル毛氈も追加購入をオススメするようなバナーリンクなり特典提案なりをされるのが良いでしょう。   今回もなかなかの高評価店舗さんでした。でも皆さん、誤解なさらないでください! ホームページのデザインクオリティや画像などの質が高いから高い点数が付いているわけではありません。 もちろんそういったオンラインショップとしてのスキルも高いのですが、それよりもむしろお店として売り場として、基本となる商品の品揃えや商品説明、季節ごとの売り場の構成替え、他店との差別化を図るオリジナル商品の開発、成功事例のアピールなどWebサイトである前に「商売を行うお店」としての基本をキチンとやろうとしているからです。 とはいえ、指摘しましたように、まだまだ商品詳細の説明不足でお客様に不安や疑問点を抱かせてしまっていたり、もっと改善できそうな点も多く見受けられます。 例えば、回転灯の提灯などはその明かりの動きなどを動画で見せるとか、布や紙の質感などはもっと大きな画像を用意して目の前10cmの質感を伝えるなど今後に期待したいですね。 また、これはウエダさんだけでなく業界全体の課題なのでしょうが… オリジナル毛氈というチャレンジで小さな可能性の扉を開けられたウエダさんですから、今後また新たな市場を開拓、獲得されることと期待します! 貴社のある米子市は鳥取県ですが、島根県出雲市から続く山陰エリアと広い目で見ると、正に日本の神話の里。神話や神楽など、神社や名跡は人形や節句とも、飾り物や縁起物への商品展開なども十分に考えられるはずです。 また昨今の歴史ブーム、武将ブームなども人形(フィギュア)や家紋など追い風になる要素は多々あるのではないでしょうか? 古きを守り伝えつつも、新しきをも創る…大昔から商売人たちが行ってきたことです。 商品アイデア、新市場獲得アイデアなども私どもの得意とするところですので、またお気軽にご相談にお越しください(^^;)
さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 |
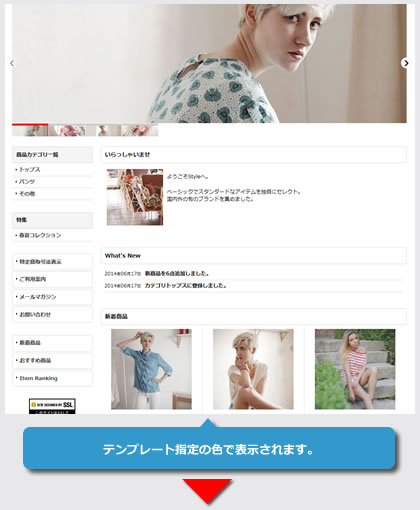
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
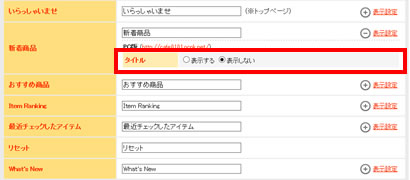
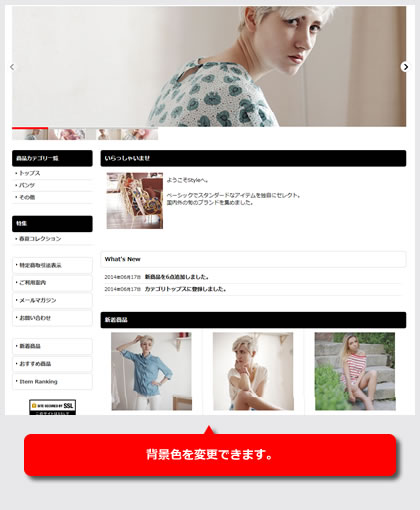
今回は、サイドエリアの各タイトル部分背景の変更方法をご紹介します。
※前回のメインエリアの各タイトル画像の背景を変更するで、一部誤りがございました。
テンプレート名:誤)ベーシック→正)スタンダード
申し訳ございませんでした。
 |
|
 |
スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
/* まとめて指定する場合に利用 */
.side_box h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* カテゴリ一覧 */
.category .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 特集 */
.pickupcategory .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* いらっしゃいませ */
.welcome .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 店長日記 */
.diary .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 新商品 */
.newitem .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* おすすめ商品 */
.recommend .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 人気ランキング商品 */
.ranking .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* カテゴリ商品 */
.item_category .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* グループ商品 */
.item_group .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* 私が店長です */
.staff .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* ログイン */
.side_signin .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
/* ショッピングカート */
.shoppingcart .section_title h2 {
background-image: url(image/xxx.gif);
background-color: #000000;
border: 1px solid #000000;
color: #FFFFFF;
}
.side_box h2 |
初期では、これで指定してあります。 |
.category .section_title h2 ~ |
各タイトル個別に指定する場合は、カテゴリ一覧からショッピングカートのそれぞれの指定をご利用ください。 |
background-image: url(image/xxx.jpg); |
・background-image |
元画像について |
高解像度画像について ・高解像度ディスプレイ用の画像を指定する |
画像表示にされたい方
/* 人気ランキング商品 */ |
 |
特定商取引法の画像表示 |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、先日アップロードした特定商取引法の画像表示です。
これまでは、白背景に黒文字でしたが、背景を透過し文字色が選択できるようになりました。
詳細は、下記のFAQをご覧ください。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281589&id=544&artlang=ja

FAQ(サポートくらぶ)
なお、お問い合わせは下記ページからお願い致します。 |
売り切れ商品ページに ついて |
|
スウェルキャッチメルマガ担当(web creation株式会社)
おちゃのこ通信をご覧の皆様、こんにちは。
SEOサービス「スウェルキャッチ」担当のミスターSEOです。
今回はお客様から頂いた疑問から「売り切れ商品ページについて」説明させて頂きます。
■売り切れ商品ページについて
売り切れの商品について、まず第一に考えたいのは売り切れ商品が多数存在するショップを見てSEO以前にお客様がどう思うかということです。
目当ての商品を扱っているのに常に売り切れ表示で再入荷予定もわからないような状態が続いてしまえば、そのショップで買うことを諦め、他のショップで買ってしまうという方が多いと思います。
そのような場合、ショップに対する信頼も落ちてしまい、その後の売り上げにも響いてしまうということになります。
ではどのようにすることでお客様に不満を与えずに対応できるのでしょうか?
・再入荷の予定がない商品ページは削除する
もう入ってこない商品をずっと売り切れ表示にしておくことはその商品を探しにきたお客様に多大な不満を与えてしまいます。
また、取扱い商品が多い場合、売り切れ商品ページを残したままにしてしまうと他の商品を探しにきたお客様の邪魔になってしまうこともあります。
よくSEOで誤解されてしまうことですが「ページ数が多いサイトほど高い評価を受ける」と勘違いをして、売り切れた商品ページをずっと表示してしまう方も見られます。
しかし、検索エンジンが評価をしているのは、価値のある情報を発信しているページやサイトであって価値のないページが多数存在することはマイナス評価を受けてしまいます。
お客様・検索エンジンどちらからも見ても入荷する予定のない商品ページは削除しておくことが望ましいといえます。
・売り切れ表示をした上でその商品の類似商品を紹介する
取扱い商品が非常に少ないショップでは、ページ一つ一つの情報が重要になることが多くなります。そのため、売り切れ商品ページを残したまま、類似商品へ案内することは大きな効果を得ることもあります。
リダイレクトを用いて強制的に移動させることは逆効果となってしまいますので、あくまで関連商品や類似商品として紹介しておくことが大事となります。
再入荷予定がはっきりしているのであれば、再入荷予定日を記載しておくこともお客様に向けて重要な情報になります。
★POINT
・再入荷予定がないのであれば、削除することが望ましい
・商品数が少ない場合は類似商品の案内をすることも効果が出る
スウェルキャッチでは、アクセス数・売り上げの向上に繋げることを第一にSEOに関わるアドバイスも行っております。
お困りの方はお気軽にお問い合わせください。
【提供】web creation株式会社 SEOサービス「スウェルキャッチ」担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネット公式ブログ ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。
■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2014 OCHANOKO-NET All Rights Reserved.