「急に冷え込む日があります。風邪にご用心!号」 |
 |

「やまさん」こと、おちゃのこ山崎です。
今回のタイトルは、自分に向けての戒めでもあります。日ごろから人にはさんざん注意しているのに、自分が真っ先に風邪を引いて咳き込んでいるようでは、何を言われても仕方がありません。熱が出ていないので、仕事にさほど支障がないのが幸いと言えば幸いですが。
主治医に聞いたら、今年はインフルエンザよりも風邪に注意する必要があるのだとか。「たかが風邪」と甘く見て、気がついたら肺炎という人が驚くほど多いのだそうです。さすがに肺炎まで行ってしまうと、簡単には日常生活に復帰できません。仕事にも多大な支障が生じるでしょうから、ぜひともそうなる前に食い止めたいものです。
風邪は大昔から人間とともにある病気なのに、それを根源的に治療する薬はいまだに誕生していません。治す薬がないということは、21世紀の人類といえども、太古の人類と同じ方法で対処するしかないわけです。
現代文明にどっぷりと浸かっている私たちは、ともすると「あらゆることに解決策がある」と考えがちです。だれかに「便利なボタン」を教えてもらい、それを押しさえすれば何でも望みが叶えられる、と思ってしまうのは文明の罠。人間は本質的にはそう変わっていないと考えるほうが、健康的に生きるにはいいかもしれません。
おちゃのこ最新ニュース
|
今週のトピックス
|
|||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!

  テーブルを飾る観葉植物にワインボトルのイメージ写真が中央に、右にキノコと野菜のソテー? 中央に「洋食の店」の文字、下にスクロールするとカレーのビジュアルがようやく目に映ってきます。 うーん、しょっぱな、ダメ出し1弾。 看板画像のイメージカット写真なんか、これお店の写真でもないでしょ? なぜ一番自信のある料理の写真をドカーンと見せない? または 歴史と雰囲気のあるレストランのイメージを見せない? 料理、食べ物の店として人の心を動かすのは、美しさでもおしゃれさでもかっこよさでもない! 「うまそぉ~~~~っ!」 「食べたぁ~~~いっ!」 【食欲】ですよ! 食欲! これをアクセス後1~2秒以内に刺激しないと帰っちゃいますよぉ~! 実店舗なら、美味しそ~な匂いや他の人が食べている音や姿がありますが、オンラインショップでは匂いも音もないのです! 写真だけが頼みなのですよ! とくに「食欲」という人間の本能にダイレクトに訴えかけられる食のお店は、オンラインショップ(通販)でも特別有利な業種なんですよ! 第一印象で できれば、スプーンや箸で持ち上げて、口をあぁ~ん! と開けて食べる直前! のシーンがあれば最高! お客様の「脳」は今まさに口の中にその料理が入ってくることを想像して唾液を出し胃を刺激して準備を始めるはずです! そうなったらがぜん、「カートに入れる」ボタンを押す確率はUPします! 食のお店においては、何をおいてもうまそぉ~! な写真は必須です。  ここまでは、まずはお客様の本能を刺激せよ! と情緒的なことを申し上げてきましたが、ビジネスとして、事業としてオンラインショップ通販を考えるときには、冷静な考察も必要です。 まず、トップページの中央「洋食の店」のバナーは「meiten」という栃木県の飲食店ガイドサイトのページへのリンクとなっており… 右側の「洋食厨房 Rendez-vous【ランデヴー】へようこそ!!」は、同じく「栃ナビ」という栃木県のタウン情報サイトへのリンクですし… 中央下部の お店の外観写真や料理のイメージ写真バナー画像は、飲食店クチコミサイト「食べログ」のお店のページへのリンクです。 つまり、お店の中央に3箇所も「出口」が置かれているのです。 お店のことをよく知ってほしい! …というお気持ちは理解できますが… このおちゃのこランデヴーサイトは「通販ショップ」としての目的が最優先であるはずですね。もう少しわかりやすくいえば、東京や関西や九州や東北、北海道など遠方でお店にはちょっと簡単にはこられないけれど、それでも洋食厨房ランデヴーの味をお取り寄せで食べてみたいお客様を対象に、ご注文いただくのを最大の目的にしているサイトですよね? そうであるならば、実店舗の情報は、あくまで付加情報ですし、まして他店の情報もあふれる外部のサイトにダイレクトにリンクを張るのは大げさにいえば自殺行為です。 控えめにいってもお客様の気を散らすマイナス行為です。 「meiten」に掲載された写真やコンテンツなどは、お店の雰囲気をおしゃれで格調高く演出してくれているので、ランデヴーさんとしてもぜひ見ていただきたいのでしょう。 でも「meiten」をクリックしてランデヴーさんのページを見た後は 右側のコンセプトで探す、エリアで探す、料理で探すなどで他の店のページに行ってしまう確率も決して低くないと思いますよ! レストランの情報を見せて、老舗洋食店としての信頼を得たい! リンクを張って出口を作るのではなく、それぞれのサイトに掲載されたような情報コンテンツを、おちゃのこショップ内のフリーページを使って作っていきましょう! 「食べログ」や「栃ナビ」へのリンクは、「リンク集」に載せるか会社概要ページにレストランの紹介として載せる程度で良いと思います。 その場合も、クリックしたら別窓で開き、元のページが閉じてしまわないように<a href= の リンクタグにtarget="_blank オプションを付けておきましょう!  上記のリンクの中でも、「meiten」はとても参考になります。 掲載された写真の使用許可が得られれば使わせてもらえば良いですし、許可が得られないなら、ここでの写真をお手本に、自分でも頑張って同じような写真を撮影してみましょう! いずれにせよ、通販オンラインショップをやる以上、いい写真を撮るスキルは必須ですので頑張って撮影してみましょう! どうしてもうまく行かない場合は当社で撮影セミナーもやってますのでお問合せを(^^;)←ちょっと宣伝。 この「meiten」さんのコンテンツのような演出や構成はご自身で見ても、「上手だなぁ~」と感じられるのではないでしょうか? 料理写真、店内写真、写真へのキャプション(コメント)そして、インタビュー内容を簡潔にまとめた紹介の文章すべてがとても参考になるはずです。 著作権違反にならない範囲で上手にアレンジして(真似て)自店のコンテンツにも生かしていきましょう!  ここまでは、オンラインショップとしての表面的なことを見てのダメ出しをして参りましたが… 貴店の本業はあくまでレストランであり、食品製造&通信販売業です。 つまり、「料理」が商品です。 そんなことは言われなくとも当たり前! と思われるかもしれませんが、商圏がお店を中心に半径数Kmの実店舗だけではなく、宅配便により全国を商圏に選んだわけですから、その瞬間からライバルも顧客も全国区になったわけです。 つまり、地元のライバル店や地元の客層や顧客ニーズにだけ合わせていては、全国の並み居る食品通販サイトとは勝負できない! わけです。 だからといって、価格で大手食品通販会社に負けるな! というわけでもないですし、品数で勝負しろ! とも申しません。 栃木の手作りの洋食屋さんだからこそできる【強み】がきっとあるはずです。地元の新鮮な食材を調達できたり、洋食の基本知識やスキルがあるからこそできるレシピや料理がまだまだないでしょうか? お店で出されているのはカレー、シチューだけではないはずです。 必ずしも調理完成品のお届けだけではなく、あとは揚げるだけのコロッケや自分で焼くだけのハンバーグとか、いろいろな洋食料理に応用できるブイヨンだけの販売とか、マリネやソテーなど食材や調理法によっては冷凍でも味が劣化しにくいレシピはできませんか? 冒頭でも触れましたが、今は「野菜料理」が飲食業のキラーコンテンツなのだとか! ヘルシーで美味しい野菜をたっぷり食べられる料理! はニーズも多いはずですよ! その他、続々と商品アイデアがわいてきます!(笑) いずれにせよ、現在のランデヴーさんは商品数そのものもですし、ジャンルの幅も少なすぎるといわざるを得ません。 オンラインショップの集客はやたらとSEOや広告がいわれますが、単純に商品数(商品ページ数)を増やすことも、じつは集客UPの大きな手段なんですよ! システム的にも、それだけ検索ヒット確率が高まるわけですし、お客様の選択肢や購入したい商品や来店頻度が増すわけですからね! 追加商品投入、新商品開発は「通販業」に取り組むなら永遠のテーマです。  もう、この「ダメ出し!道場」開始以来何度となくいってきましたがトップページの店長写真は重要です。ここはいらっしゃいませの挨拶をする場所です! プロとしてオンラインショップをやるなら、照れくさい、恥ずかしいは今すぐ捨ててください! 洋食屋のオーナーシェフにお客様が期待するイメージは? コック姿で料理をしているか、満面の笑顔で料理を見せているなど、お客様の期待を受け止める写真を用意しましょう! 最低限、笑顔と本名の掲載は必須ですよ! 「doba-G」ではわかりません! 「洗い場担当」とか「栃木のはずれのちっちゃいレストラン」など自虐的な謙遜は、初めてのお客様にはジョークにもアピールにもなりません。ただ不安を与えるだけです。 どうせなら↓↓↓↓↓ 例えば… 「創業から32年、栃木のはずれの、ちっちゃいけど、味には自信の手作り洋食レストランです。無添加で本格的な洋食をお届けします。」 のようなイメージで。 それから、看板に書いてある「渋谷のおじいちゃんから3代」が気になるのですが、これに関するエピソード等も、初めてのお客様に一瞬で貴店の信頼を得る話なのではないでしょうか?  本来この「ダメ出し!道場」の範疇ではないのですが、どうしても気になったので…ダメ出し!(^^;) http://r.tabelog.com/tochigi/A0902/A090201/9000090/ 駐車場の有無や座席数、携帯の電波の状態、料理のアピール、貸切の可不可や個室の有無、サプライズの可否や子供歓迎、デートや家族連れなどの向き不向き、Cafe利用の可否などいろいろな項目もありますし、アピールも可能なのですよ! また閉店された楽天店へのリンクは早く、おちゃのこ店へのリンクに修正しておきましょう! 常連さんたちに協力してもらってレビューの追加や更新も怠りなく! 飲食店の常識ですよ! また、ぐるなび でも無料のエントリー会員プランというのがあります。 飲食店検索において 食べログ、ぐるなび は2大サイト! ぜひ頑張ってみてください。   本業あっての副業としてのオンラインショップなのか? 通販事業も本気で取り組みたいのか? 今ひとつ覚悟が見えない。日常が忙しいでしょうし費用的にも余裕がないのか、「なんとか片手間で自分でなんとかしたい!」が感じられるが、それだけに十分に手が入れられておらず、中途半端でもったいない。外注を上手に使うなど今後の成長に期待を込めて40点! さて… オンラインショップの本質は表のホームページからだけでは見えない接客や、梱包、配送、そして商品そのもの等、「裏」の強みや弱み、そして個別の事情によるのが当たり前です。 実際に、「売れる・儲かる」という部分は、実はこの見えないところにこそ本質的な秘密や課題があるものです。 この「ダメ出し!道場」の企画は、公開という性質上、あくまで表から見たお店の印象や、そこから類推できる範囲の改善点をお客様目線でご指摘するものですので、ご理解ください。 もっと突っ込んで、あなたのお店の事情や商品、人事、資金などの問題点や課題を洗い出したい! 解決したい! 強みを作りたい! という店舗さんは、個別にご相談をお受けいたしますので、 診断が待ちきれない方は!「ダメ出し!道場見ました!」の件名にて 本コーナーでの診断ご希望者は「info@ocnk.net」まで、「『ダメ出し!道場』登場希望」とメールをください。 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。
おちゃのこネットの刑部です。
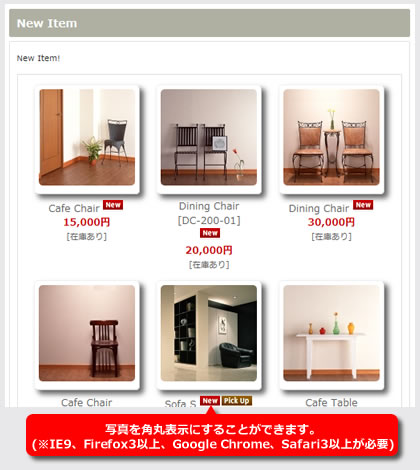
今回は、CSS3を利用して写真や写真のボックス要素を角丸にする方法をご紹介します。
ただし、CSS3を利用しますので、ご利用ブラウザにより表示されません。
対応ブラウザ:IE9、Firefox3以上、Google Chrome、Safari3以上
※IE7、IE8では未対応となります。
 |
|
 |
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面に下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。

.photo_line_80 img,
.photo_line_140 img,
.photo_line_250 img,
.photo_line_80,
.photo_line_140,
.photo_line_250 {
border-radius: 5px;
-webkit-border-top-radius: 5px;
-moz-border-radius: 5px;
}
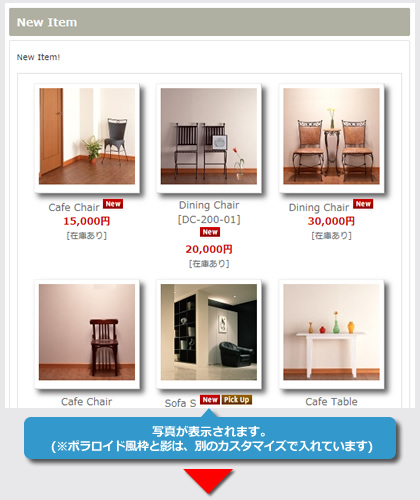
指定について |
5px |
ブラウザ別指定 |
-webkit-box-shadow、-moz-box-shadowはブラウザ別の指定となりますので必要です。 |
対応ブラウザ |
IE9、Firefox3以上、Google Chrome、Safari3以上 |
 |
店長プロフィールページについて |
|
このコーナーでは、おちゃのこネットの機能や提携サービスをご紹介していきます。
今回は、店長プロフィールページについてです。
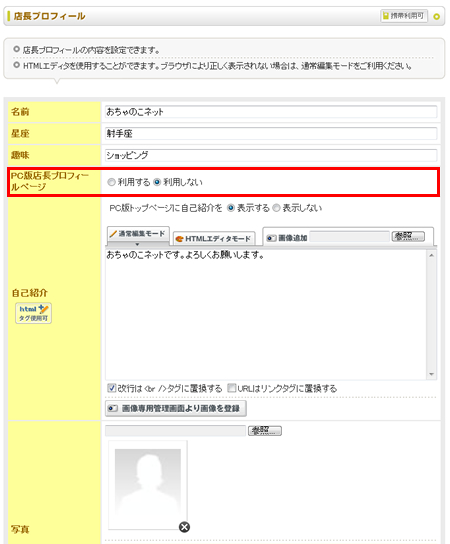
「管理画面」→「コンテンツページ管理」→「店長プロフィール」ページに進んで下さい。
PC版店長プロフィールページ欄の「利用する」にチェックを入れて下さい。
※初期設定では、「利用しない」に設定されています。 
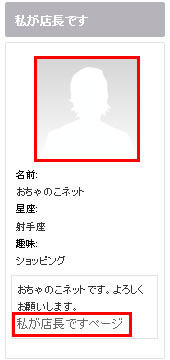
設定するとトップページの私が店長です欄の下記の箇所から店長プロフィールページにリンクします。

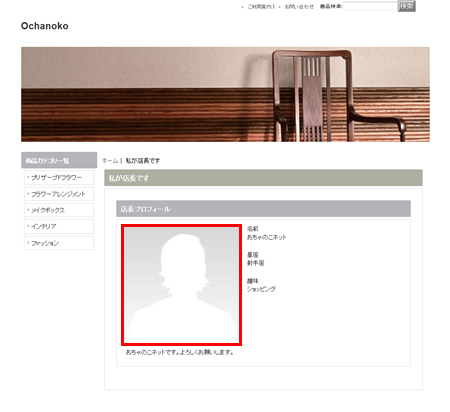
下記のような店長プロフィール用のページが作成できます。

詳細は、下記のFAQをご覧下さい。
http://www.ocnk.net/faq/index.php?action=artikel&cat=281577&id=769&artlang=ja
FAQ(サポートくらぶ)
 |
SEOにおける重要タグ:head内 |
|
おちゃのこ通信をご覧の皆様、こんにちは!
Webcreation株式会社のSEOサービス、スウェルキャッチです。
今回は『SEOにおける重要タグ』についてご説明をしたいと思います。
■《SEOにおける重要タグ:head内》
今回から少し内部に踏み込み、SEOにおける重要なタグについて
その中でも<head>内で重要タグについてご説明いたします。
◆<title>タグについて
<title>タグは、<head>内のSEOでは最も重要な要素です。
なぜなら、その名の通りページタイトルを記述するためのタグですが、
このタグに書かれたタイトルが検索結果のページに表示され、
確実に検索ユーザーの目にとまるからです。
また、検索ユーザー同様に、検索エンジンもタイトルを見て、
「ページタイトルには、そのページには、そのページの内容が端的に表れている」
と判断します。
◆<meta>タグ:keywordsについて
<head>内には、<meta>タグという主に検索エンジンにだけ働きかけるタグがあります。
「meta name="kywords"」は、<meta>タグの1つでそのページ内容を表すキーワードを
検索エンジンに伝えます。
◆<meta>タグ:descriptionについて
<title>タグ同様にSEOに大きく関係する要素になります。
検索結果が表示された時、「スニペット」として表示されます。
スニペットとは、検索結果でタイトルの下に表示される説明文のことです。
つまり、そのページの説明や概要を表していると言い換えてもいいでしょう。
◆<link>タグ:canonicalについて
canonicalとはURL正規化タグといわれ、重複URLを防ぐ役割があります。
同じページが複数のURLでインデックスされてしまうとページ評価の分散や、
重複ページとみなされてマイナス評価を受けてしまう場合がありますので
ページごとに正しいURLで記述することが望ましいでしょう。
上記がSEOにおける重要なタグとなりますが、
もちろんそれぞれ適切な設定をしなければ評価は上昇しません。
それぞれの役割を理解し、検索ユーザー・検索エンジン両方を考えた
設定をすることが順位上昇やアクセス数の上昇に繋がります。
★POINT
・タグごとの役割を理解して設定をする。
・検索エンジンだけでなく、検索ユーザーにもわかりやすい設定をする
タグごとに適切な設定は異なりますし、単純にキーワードを含めれば、
評価が上昇するということではありません。
ご相談は、SEOのプロであるスウェルキャッチまでどうぞ!
★次回は今回に引き続き「SEOにおける重要タグ:body内」について
お話させていただきたいと思います。
それではまた、皆様にお会いできるのを楽しみにしております!
【提供】Webcreation株式会社 SEOサービス、スウェルキャッチ担当
|
激安SEOサービスのスウェルキャッチ
初期費用0円・月額費用980円からのSEOサービス:
SwellCatch(スウェルキャッチ)
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■おちゃのこネットFacebook ■おちゃのこネット公式twitter ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
Copyright (C) 2004-2011 OCHANOKO-NET All Rights Reserved.