「新入社員の諸君はそろそろ通勤電車に慣れたかな?号」 |
 |

「やまさん」こと、おちゃのこ山崎です。今号より本メルマガを担当することになりました。どうぞよろしくお願い申し上げます。
さて、新人といえば先週から通勤を始めた新入社員たち。まだ配属も決まらず緊張の続く毎日でしょうが、その緊張感をいつまでも忘れないでいてほしいものです。「初心忘れるべからず」は世阿弥の名言ですが、「未熟であったころの気持ちをベテランになっても忘れてはいけない」という意味です。これ、どんな仕事にも通じることですね。
おちゃのこ最新ニュース
|
今週のトピックス
|
||||||||||||||||||||||||||||||||||||
オススメ参考書~読んだら即実践してみよう!
●定番!ネットショップ開業専門誌『インターネットでお店やろうよ』●
|
||||||
|
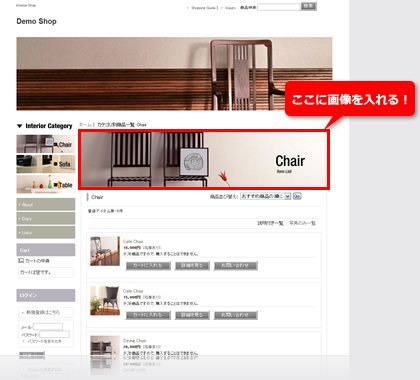
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。  前回は、カテゴリのメニューを画像で作成しましたが、今回は各カテゴリページのタイトル(※商品一覧)を画像で作成するカスタマイズ方法のご紹介です。
カテゴリタイトルに利用する画像を作成する
カテゴリタイトルに使用する画像を作成します。 各テンプレートで少しサイズは異なりますが、基本的には横幅670ピクセルです。
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
画像ファイルをアップロードする 作成した画像をアップロードします。 管理画面→デザイン管理→画像専用管理画面をクリックして下さい。 コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。 赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。 
スタイルシートを編集する
スタイルシートの編集を利用して、既存のタイトルを画像に変更します。 管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。 スタイルシートの編集画面が開いたら、下記の指定をコピーして貼り付けて下さい。  #categorylist_page_6 .ptitle { ※カテゴリ商品一覧ページには、固有id名の他に共通class名(.categorylist_page_body)が付けられています。このclass名を利用することで、背景画像以外の箇所を共通指定することも可能です。 .categorylist_page_body .ptitle { 上記のようにclassを利用して記載した場合、固有id内の指定は、background-image 編集後、ページ最下部の「登録処理を完了する」ボタンをクリックして下さい。
|
 |
このコーナーでは、これまでにおちゃのこネットについてお寄せいただいたお問い合わせの中から、皆さんにもお伝えしておいた方が良いと思われるものを転載して参ります。
上記の内容はFAQ(サポートくらぶ)にも記載がございます。
 |
サイト内リンク要素の強化 |
|
SEO対策において、外部リンク対策に比べて軽視されがちなのがサイト内におけるリンク対策です。
外部リンク要素よりSEO的効果は低いのですが、サイト内のリンク要素だけで上位表示される場合があるほど、SEO対策においてサイト内リンク要素は非常に重要な要素の一つと言えます。
サイト内リンク要素の高め方は、ずばり、サイト内におけるリンクにキーワードを入れるだけです。
例えばトップページで「ルービックキューブ」というキーワードでSEO対策をおこなっていたとしたら、トップページ以外のページからトップページに向けられるリンクには「ルービックキューブ」というキーワードをリンクに入れるわけです。
しかし、トップページに向けられるリンクが「HOME」だった場合、「ルービックキューブHOME」と設定する訳にはいきません。SEOを意識するばかり、ユーザビリティが悪くなってしまっては本末転倒です。 サイト内のリンクにキーワードを入れる場合は、altタグにキーワードを自然なかたちでいれるのが好ましいです。もちろん、テキストリンクのままで無理がなければそのままでいいのですが、無理があるケースの方が多いと思います。
今回は、おちゃのこネットでトップページに向けられるサイト内リンク要素の高め方をご紹介いたします。
まず、サイトヘッダー部のショップ名には必ず画像を使用してください。
画像の挿入は、管理画面 → デザイン管理 → 画像とコメントの設定画面で挿入できます。
ショップ名画像を挿入しましたら、次に入れたショップ名画像に対してのaltを設定します。
管理画面からショップ基本設定 → 登録情報変更内のショップ名にキーワードを含めたかたちでショップ名を設定します。
例)ルービックキューブ格安販売『○○○ショップ』
このように設定するだけで、トップページ以外からトップページに向けられるリンクが、ルービックキューブといった文字列を含めたかたちでのリンクになり、トップページへのリンク要素が高まります。
サイト内におけるリンクを設定する場合は、リンクが向けられるページでのSEO対策を考えながらリンクをおこなっていくことで、サイト内全体のリンク要素が高まります。
|
激安SEOサービスのスウェルキャッチ
最も費用対効果の高いアクセスアップ対策を格安でご提供
 このコーナーでは、実際におちゃのこネットで開業・運営されているショップさまをご紹介します。
ステカ・クラフトロボのお店 丸和書店様
カテゴリ:コンピューター:周辺機器 URL : http://stika.ocnk.net/
(1)貴ショップを自己紹介ください。 (2)ネットショップを始めたきっかけやこれまでの簡単な歴史をご紹介ください。 (3)ショップ運営には、特にどういう点にポイントを置いておられますか? (4)集客のために、どういう手法を取っておられますか? (5)おちゃのこネットのどういう点がお役に立っていますか? (6)その他、おちゃのこネットについて、ご意見・ご感想があればどうぞ ■「ステカ」も「クラフトロボ」も、紙やフイルムをパソコン制御で自動的にカットするための機械。ペーパークラフトから屋外POPまで、その用途は広がり続けています。丸和書店様はそれらの機械と消耗品、それに半自動梱包機などの関連商品をネットで販売し、No.1の実績を収められているネットショップ。商品説明のための自社サイト(http://stika.jp/)と連携する形でおちゃのこネットを利用されています。
一般的に「専門店こそネット出店すべきである」といわれます。専門性のある商品を扱っていると検索にかかりやすく、高いニーズを持ったお客様がみずからお店を探してくれるからです。商品の専門性が高いほど、ライバルが少なく、無用な価格競争や広告合戦に巻き込まれるリスクも低くなります。その意味では、丸和書店様も理想的な展開といえるでしょう。 |
編集後記
|
■おちゃのこネットのご利用方法については、おちゃのこサポートくらぶも参照ください。(http://www.ocnk.net/faq/) ■mixiにおちゃのこネットのコミュニティを開設しました。 ■ネットショップにお役立ち。弊社は下記のサービスも提供しています。 ■お問い合わせ ■個人情報の取り扱いについてはプライバシーポリシーをご覧ください。(http://www.ocnk.net/company/privacy.php) |
発行:おちゃのこネット株式会社 〒651-0096 神戸市中央区雲井通7-1-1 ミント神戸14F mail:info@ocnk.net TEL:078-230-2875 FAX:078-230-8929 |
Copyright (C) 2004-2008 OCHANOKO-NET All Rights Reserved.