 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
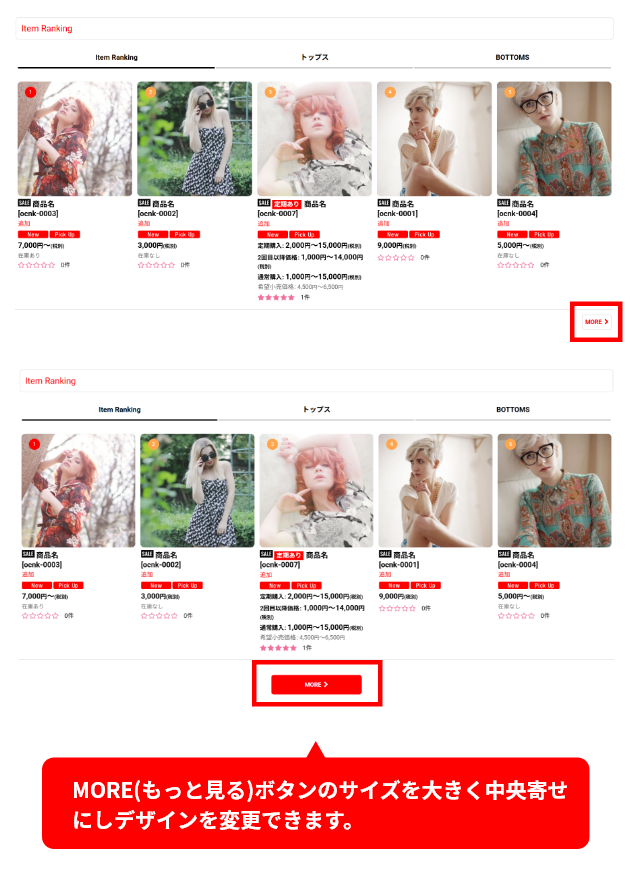
今回のデザイン道場は、トップページの商品一覧や記事一覧の下に表示されるMORE(もっと見る)ボタンの大きさ、位置、デザインを変更する方法をご紹介します。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
下記の指定では、背景色が赤色、文字が白色のボタンになります。
背景赤色:#FF0000
文字白色:#FFFFFF
色を変更する場合は、カラーコードを変更してください。
.more_item {
padding-top: 30px;
text-align: center;
}
.more_item .general_btn {
width: 180px;
text-align: center;
padding: 10px;
background-color: #FF0000;
border: none;
color: #FFFFFF;
}
.use_hover .main_box .more_item .general_btn:hover {
border: none;
background-color: #FF0000;
color: #FFFFFF;
opacity: .5;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.