このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
前回は左エリアの各メニューを画像表示する方法をご紹介しましたが、今回はフリーページのメニューを画像表示する方法をご紹介します。
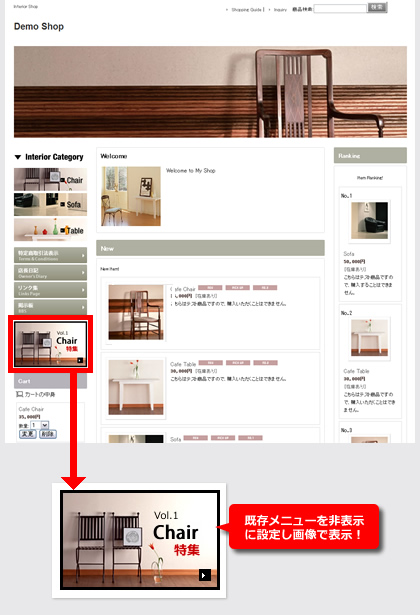
リンクするフリーページは、「メルマガ54号Lesson3」で紹介したヘッダー、左エリアを非表示にしたフリーページです。ページ、メニューともオリジナルの画像を使用することで、独自性の高いデザインにすることができます。
メニューに使用する画像を作成します。
各テンプレートで少しサイズは異なりますが、基本的には横幅160ピクセルです。
画像サイズは下記のように作成して下さい。
横幅 |
160ピクセル ※テンプレートにより少しサイズが異なりますので、調整して下さい。 |
縦幅 |
基本的には、自由です。
※サンプルでは、100ピクセルで作成しています。 |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
メニュー画像


|
メニューですので、写真やイラストと文字だけでなく矢印などを入れることをオススメします。
|
作成した画像をアップロードします。
管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。

|
商品画像と区別するためにも、コンテンツフォルダにアップロードして下さい。整理にも役立ちます!
|
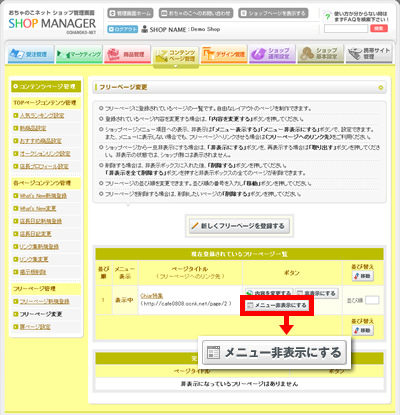
管理画面→コンテンツページ管理→フリーページ管理→フリーページ変更をクリックして下さい。
既に作成されているフリーページの一覧が表示されますので、メニューを非表示にしたいフリーページの「メニュー非表示にする」ボタンをクリックして下さい。
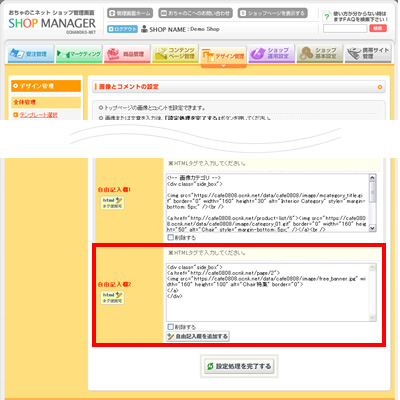
管理画面→デザイン管理→画像とコメントの設定をクリックして下さい。
最下部に自由記入欄の作成箇所がありますので、下記のようなhtmlタグを記載して下さい。
↓各指定の詳細説明はこちら
<div class="side_box">
<a href="フリーページURL">
<img src="画像URL" width="横幅" height="縦幅" alt="代替テキスト" border="0">
</a>
</div>
編集後、ページ最下部の「設定処理を完了する」ボタンをクリックして下さい。
基本的には、各テンプレートで記載が異なりますので、変更点のみを変更下さい。
<div>タグについて |
<div class="side_box">~</div>
メニュー画像の上下に余白を入れるための指定です。各テンプレートで既に余白幅は設定されていますので、そのままご利用下さい。
※余白が必要ない場合は、削除して下さい。
|
<a>タグについて |
<a href="フリーページURL">~</a>
フリーページURL部分には、リンク先のフリーページURLを記載して下さい。

フリーページのURLは、フリーページ変更画面内で確認することができます。
必ずhttp://~の絶対パスにて記載して下さい。
記載例)
<a href="http://cafe0808.ocnk.net/page/2">
|
<img>タグについて |
<img src="画像URL" width="横幅" height="縦幅" alt="代替テキスト" border="0">
メニュー画像を挿入するための指定です。
画像URL部分には、STEP2でアップロードいただいた画像ファイルのURLを記載して下さい。

画像URLは、必ずhttps://共用ドメインURL/~のように、httpの後ろに「s」を付け、共用ドメインURLにて記載して下さい。
独自ドメインご利用の場合も必ず共用ドメインで記載して下さい。
※独自ドメインURLや「s」が付いていない場合、SSL保護下のページでセキュリティ警告が表示されます。
記載例)
https://cafe0808.ocnk.net/data/cafe0808/image/
free_banner.jpg
他の属性 |
width
画像の横幅です。作成いただいた画像の横幅を記載して下さい。
記載例) width="160"
|
height
画像の縦幅です。作成いただいた画像の縦幅を記載して下さい。
記載例) height="100"
|
alt
画像代替テキストです。画像に関連する文言を記載して下さい。
記載例) alt="Chair特集" |
border="0"
リンクを設定した画像には、自動的に紫色の枠が表示されます。
その枠を非表示にする指定です。 |
|

|
複数のフリーページメニューを画像に設定いただく際も同様にフリーページ用画像を複数作成いただき、上記のhtmlタグを繰り返し使用することで、設定可能です。
|