このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
今回は左エリアの各メニューを画像表示する方法をご紹介します。
※フリーページは含みません。フリーページについては次号で別途ご紹介します!
メニューに使用する画像を作成します。
各テンプレートで少しサイズは異なりますが、基本的には横幅160ピクセルです。
画像サイズは下記のように作成して下さい。
横幅 |
160ピクセル ※テンプレートにより少しサイズが異なりますので、調整して下さい。 |
縦幅 |
基本的には、自由です。
※サンプルでは、35ピクセルで作成しています。 |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
メニュー画像





|
特定商取引法については、表示義務がございますので、必ず閲覧できる形で掲載して下さい。
|
作成した画像をアップロードします。
管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。

|
商品画像と区別するためにも、コンテンツフォルダにアップロードして下さい。整理にも役立ちます!
|
スタイルシートを編集する(1) メニューの背景画像を変更する
スタイルシートの編集を利用して、既存のメニューを画像に変更します。
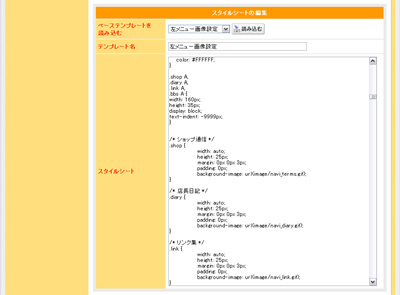
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面が開いたら、下記の箇所を編集して下さい。
↓各指定の詳細説明はこちら
.shop {
width: auto;
height: 35px;
margin: 0px 0px 3px;
padding: 0px;
background-image: url(image/navi_terms.gif);
}
.diary {
width: auto;
height: 35px;
margin: 0px 0px 3px;
padding: 0px;
background-image: url(image/navi_diary.gif);
}
.link {
width: auto;
height: 35px;
margin: 0px 0px 3px;
padding: 0px;
background-image: url(image/navi_link.gif);
}
.bbs {
width: auto;
height: 35px;
margin: 0px 0px 3px;
padding: 0px;
background-image: url(image/navi_bbs.gif);
}
※マウスオーバー時に画像が変更されるテンプレートをご利用の方は、下記の指定をご利用下さい。基本的には、指定がございませんので、下記の指定をコピーして貼り付けて下さい。
.navi .shop A {
padding: 0px;
background-image: url(image/navi_terms.gif);
}
.navi .diary A {
padding: 0px;
background-image: url(image/navi_diary.gif);
}
.navi .link A {
padding: 0px;
background-image: url(image/navi_link.gif);
}
.navi .bbs A {
padding: 0px;
background-image: url(image/navi_bbs.gif);
}
編集後、引き続きSTEP4へお進み下さい。
※基本的には、各テンプレートで記載が異なりますので、変更点のみを変更下さい。
※.shop、.diary、.link、.bbsとも同様に設定して下さい。
widthについて |
width: auto;
横幅指定となります。変更いただく必要はございません。
|
heightについて |
height: 35px;
縦幅指定となります。作成いただいたメニュー画像ファイルの縦幅をこちらにも指定して下さい。
|
marginについて |
margin: 0px 0px 3px;
メニュー間の余白指定となります。変更いただく必要はございません。
|
paddingについて |
padding: 0px;
メニュー内の余白指定となります。必ず0pxを指定して下さい。
|
background-image
について |
background-image: url(image/navi_terms.gif);
各メニュー画像を設定します。背景画像にて設定しますので、STEP2にてアップロードいただいた各メニュー画像のURLを記載して下さい。
※background-imageの指定がスタイルシート内にない場合は、1行をコピーして貼り付けて下さい。

画像URLを記載いただく際には、必ずimage/~の相対パスにて記載して下さい。http://~の絶対パスにて記載いただいた場合、SSL保護下のページでセキュリティ警告が表示されます。 記載例)
background-image: url(image/navi_link.gif);
|
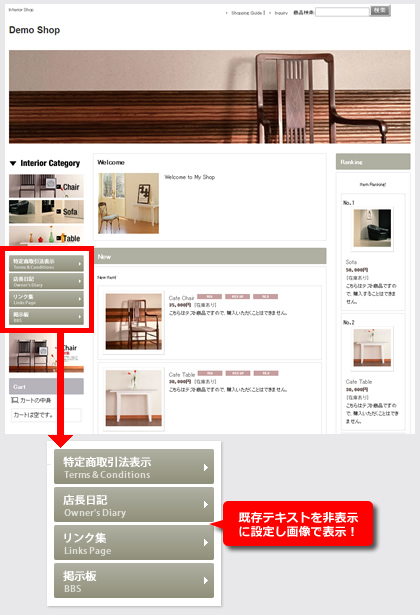
スタイルシートを編集する(2) 既存テキストを非表示にする
スタイルシートの編集を利用して、既存のテキストを非表示に設定し、メニュー全体をクリックできるように設定します。
スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
↓各指定の詳細説明はこちら
.shop A,
.diary A,
.link A,
.bbs A {
width: 160px;
height: 35px;
display: block;
text-indent: -9999px;
}
※マウスオーバー時に画像が変更されるテンプレートをご利用の方は、下記の指定をご利用下さい。基本的には、指定がございませんので、下記の指定をコピーして貼り付けて下さい。
※STEP3の指定と分けて記載しておりますが、同じ指定内に記載いただいても結構です。
.navi .shop A,
.navi .diary A,
.navi .link A,
.navi .bbs A {
width: 160px;
height: 35px;
text-indent: -9999px;
}
編集後、ページ最下部の「登録処理を完了する」ボタンをクリックして下さい。
基本的には、各テンプレートで記載が異なりますので、変更点のみを変更下さい。
widthについて |
width: 160px;
横幅指定となります。作成いただいたメニュー画像の横幅を指定して下さい。
|
heightについて |
height: 35px;
縦幅指定となります。作成いただいたメニュー画像の縦幅を指定して下さい。
|
displayについて |
display: block;
ブロック要素にする指定となります。この指定を追加することでメニュー全体をクリックできるようになります。
|
text-indentについて |
text-indent: -9999px;
通常テキストを非表示にする指定となります。
|

|
画像にalt属性の追加はできませんが、基本的には、背景画像ですので通常のテキストはソース上には残ります。
|