このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
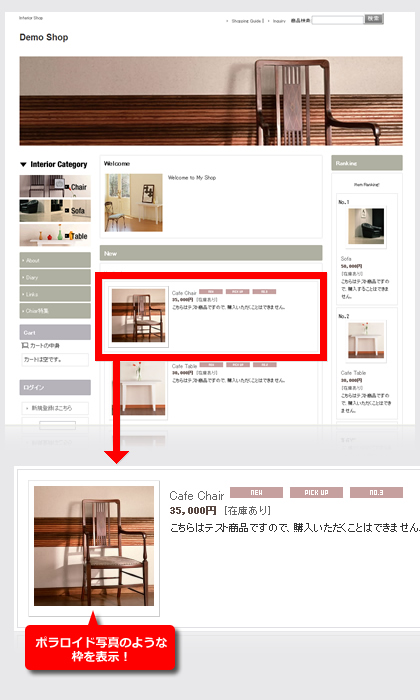
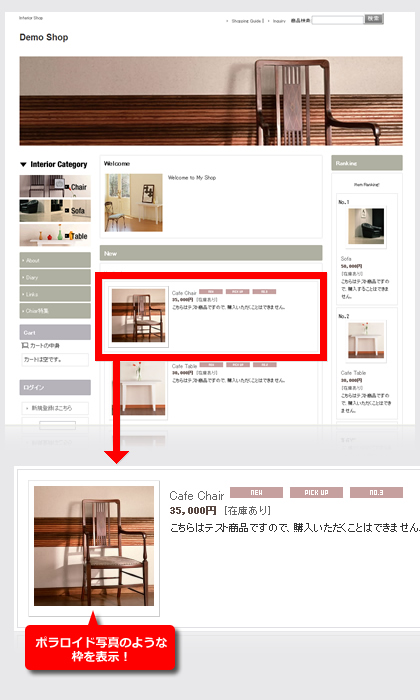
今回は、各商品写真にポラロイドカメラ写真のような効果を付ける方法を紹介します。
 |
|
| |
 |
スタイルシートの編集を利用して、ヘッダー、左エリアを非表示にします。
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面が開いたら、下記の箇所を編集して下さい。
基本的には、全てのテンプレートに初期設定では、記載箇所がございます。
※分からない方は、最下部にコピーして貼り付けていただいても結構です。
↓各指定の詳細説明はこちら
/* 写真影 */
/* トップ、商品一覧 */
.photo_line_80 {
width: 80px;
height: auto;
border-top: 1px solid #F1F1F1;
border-left: 1px solid #F1F1F1;
border-bottom: 1px solid #CCCCCC;
border-right: 1px solid #CCCCCC;
margin: 0px;
padding: 5px 5px 10px 5px;
background-color: #FFFFFF;
}
/* 商品詳細ページ他の写真 */
.photo_line_140 {
width: 140px;
height: auto;
border-top: 1px solid #F1F1F1;
border-left: 1px solid #F1F1F1;
border-bottom: 1px solid #CCCCCC;
border-right: 1px solid #CCCCCC;
margin: 0px;
padding: 5px 5px 10px 5px;
background-color: #FFFFFF;
}
/* 商品詳細ページメイン写真 */
.photo_line_250 {
width: 250px;
height: auto;
border-top: 1px solid #F1F1F1;
border-left: 1px solid #F1F1F1;
border-bottom: 1px solid #CCCCCC;
border-right: 1px solid #CCCCCC;
margin: 0px;
padding: 5px 5px 10px 5px;
background-color: #FFFFFF;
}
編集後、ページ最下部の「登録処理を完了する」ボタンをクリックして下さい。
width、height、marginについて |
この値については、基本的には変更いただく必要はございません。 |
borderについて |
border-top: 1px solid #F1F1F1;
border-left: 1px solid #F1F1F1;
border-bottom: 1px solid #CCCCCC;
border-right: 1px solid #CCCCCC;
1px:線の太さです。
solid:線の種類です。
#F1F1F1、#CCCCCC:線の色です。
 線の色に関しては、上(border-top)と左(border-left)を薄くし、下(border-bottom)と右(border-right)を濃くすることで、立体的に表示することができます。 線の色に関しては、上(border-top)と左(border-left)を薄くし、下(border-bottom)と右(border-right)を濃くすることで、立体的に表示することができます。
色を変更される際には、ご注意下さい。
|
paddingについて |
padding: 5px 5px 10px 5px;
写真の周りの余白指定で、写真と線までの間の余白となります。
上、左、右を5px、下を10pxとしています。
 下の余白を大きくすることで、ポラロイド写真のような表示となります。 下の余白を大きくすることで、ポラロイド写真のような表示となります。
線を表示されたいだけの場合は、全ての値を同じにして下さい。
|
background-colorについて |
background-color: #FFFFFF;
上記padding指定にて入れた余白部分の背景色です。
|

|
一旦、上記指定のままお試しいただき、線の色や種類を変更される場合は、その後設定いただくことをおすすめします。
|
上記を設定後、下記の指定を変更して下さい。
写真部分に余白と線を入れておりますので、余白を調整する必要のある箇所があります。
変更箇所1:中央エリアにランキングを表示している場合の写真指定
/* 2-5位写真 */
.style2_rank_photo {
width: 80px;
margin: 0px 12px;
padding: 0px;
}
↓変更後
/* 2-5位写真 */
.style2_rank_photo {
width: 80px;
margin: 0px 6px;
padding: 0px;
}
| 変更箇所1 |
marginについて |
margin: 0px 12px;
STEP1にてpadding:5px、border:1pxを追加したため、左右とも6px分横幅が追加されています。
上記のように初期指定では、左右のmaginが12pxと指定されている場合、12pxから6pxを引いて、6pxと変更して下さい。
 各テンプレートで指定が異なります。 各テンプレートで指定が異なります。
基本的には、STEP1にて追加した余白分(paddingの幅+borderの太さ)を引いて下さい。
|
変更箇所2:右エリアに新商品、おすすめ商品、ランキング商品を配置した場合の写真指定
/* 写真 */
.style3_photo {
width: 80px;
margin: 0px;
padding: 0px 27px;
}
↓変更後
/* 写真 */
.style3_photo {
width: 80px;
margin: 0px;
padding: 0px 21px;
}
| 変更箇所2 |
paddingについて |
padding: 0px 27px;
STEP1にてpadding:5px、border:1pxを追加したため、左右とも6px分横幅が追加されています。
上記のように初期指定では、左右のpaddingが27pxと指定されている場合、27pxから6pxを引いて、21pxと変更して下さい。
 各テンプレートで指定が異なります。 各テンプレートで指定が異なります。
基本的には、STEP1にて追加した余白分(paddingの幅+borderの太さ)を引いて下さい。
|
変更箇所3:商品詳細ページの他の商品写真指定
/* 他の商品写真 */
.sub_item_photo {
width: auto;
height: auto;
margin: 5px 21px;
padding: 0px;
}
↓変更後
/* 他の商品写真 */
.sub_item_photo {
width: auto;
height: auto;
margin: 5px 15px;
padding: 0px;
}
| 変更箇所3 |
marginについて |
margin: 5px 21px;
STEP1にてpadding:5px、border:1pxを追加したため、左右とも6px分横幅が追加されています。
上記のように初期指定では、左右のmarginが21pxと指定されている場合、21pxから6pxを引いて、15pxと変更して下さい。
 各テンプレートで指定が異なります。 各テンプレートで指定が異なります。
基本的には、STEP1にて追加した余白分(paddingの幅+borderの太さ)を引いて下さい。
|

|
基本的には、該当部分で上記コンテンツを使用されていない場合は、変更する必要はありません。変更後についても表示にずれが生じる場合には、各値を小さくしていただくことで、解消されますのでお試し下さいませ。
|