このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。
前回は、カテゴリのメニューを画像で作成しましたが、今回は各カテゴリページのタイトル(※商品一覧)を画像で作成するカスタマイズ方法のご紹介です。
カテゴリタイトルに使用する画像を作成します。
各テンプレートで少しサイズは異なりますが、基本的には横幅670ピクセルです。
画像サイズは下記のように作成して下さい。
横幅 |
670ピクセル ※テンプレートにより少しサイズが異なりますので、調整して下さい。 |
縦幅 |
基本的には、自由です。
※サンプルでは、150ピクセルで作成しています。 |
画像の保存形式は、GIF、JPG、PNG形式のいずれかで保存して下さい。
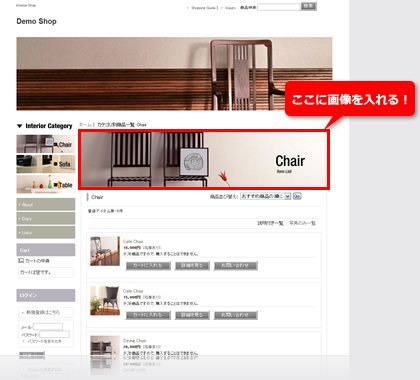
タイトル画像
(※メルマガ内に表示させるため、横幅を縮小しております。クリックで拡大)




|
タイトル画像を作成される際には、写真やイラストを使用されることをおすすめします。
|
作成した画像をアップロードします。
管理画面→デザイン管理→画像専用管理画面をクリックして下さい。
コンテンツフォルダをクリックし、作成した画像をアップロードして下さい。
赤枠部分が、アップロード箇所、青枠部分にアップロードされた画像が表示されます。

|
商品画像と区別するためにも、コンテンツフォルダにアップロードして下さい。整理にも役立ちます!
|
スタイルシートの編集を利用して、既存のタイトルを画像に変更します。
管理画面→デザイン管理→スタイルシートの編集をクリックして下さい。
スタイルシートの編集画面が開いたら、下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
※下記は、サンプル用に記載しているスタイルシート指定となりますので、ご自身のサイトに合わせて変更していただく必要があります。
↓各指定の詳細説明はこちら
#categorylist_page_6 .ptitle {
width: 670px;
height: 150px;
text-indent: -9999px;
background-image: url(image/category_01.jpg);
padding: 0px;
}
#categorylist_page_7 .ptitle {
width: 670px;
height: 150px;
text-indent: -9999px;
background-image: url(image/category_02.jpg);
padding: 0px;
}
#categorylist_page_1 .ptitle {
width: 670px;
height: 150px;
text-indent: -9999px;
background-image: url(image/category_03.jpg);
padding: 0px;
}
※カテゴリ商品一覧ページには、固有id名の他に共通class名(.categorylist_page_body)が付けられています。このclass名を利用することで、背景画像以外の箇所を共通指定することも可能です。
.categorylist_page_body .ptitle {
width: 670px;
height: 150px;
text-indent: -9999px;
padding: 0px;
}
上記のようにclassを利用して記載した場合、固有id内の指定は、background-image
の行のみの記載で指定できます。
#categorylist_page_6 .ptitle {
background-image: url(image/category_01.jpg);
}
編集後、ページ最下部の「登録処理を完了する」ボタンをクリックして下さい。
id名について |
#categorylist_page_6
上記のように各商品一覧ページ固有のid名が付いております。
id名については、商品一覧ページの各URLと連動しております。
例)
http://cafe0808.ocnk.net/product-list/6 の場合
#categorylist_page_6というid名となります。
http://cafe0808.ocnk.net/product-list/3 の場合
#categorylist_page_3というid名となります。
|
widthとheight
について |
width: 670px;
height: 150px;
作成いただいたカテゴリタイトル画像の横幅、縦幅と同様の数値を設定して下さい。 |
text-indentについて |
text-indent: -9999px;
既存の商品一覧の文言を非表示に設定します。 |
background-image
について |
background-image: url(image/category_01.jpg);
カテゴリタイトル画像を設定します。背景画像にて設定しますので、STEP2にてアップロードいただいたカテゴリタイトル画像のURLを記載して下さい。

画像URLを記載いただく際には、必ずimage/~の相対パスにて記載して下さい。http://~の絶対パスにて記載いただいた場合、SSL保護下のページでセキュリティ警告が表示されます。 記載例)
background-image: url(image/category_01.jpg); |
paddingについて |
padding: 0px;
テンプレートにより、上下左右にpaddingを設定している場合があります。横幅や縦幅にずれが生じる場合がありますので、0pxにて上書きします。 |

|
カテゴリタイトルに固有の画像を設定したので、既存のカテゴリ名(※商品並び替えの左側)の表示は必要ないという方は、スタイルシート内に下記の指定をコピーして貼り付けて下さい。非表示に設定できます。
.list_name {
display: none;
}
|