 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
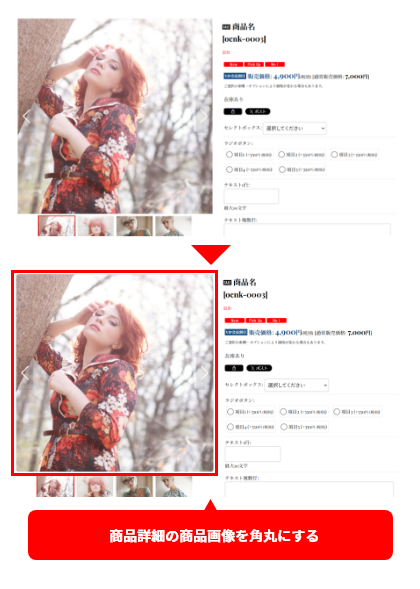
今回のデザイン道場は、前回の商品一覧の商品画像を角丸にする方法に続いて、商品詳細画像を角丸にする方法をご紹介します。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
.main_photo_slide.align_widths_photo_slide_300 .inner_slider_box .swiper-container,
.main_photo_slide.align_widths_photo_slide_400 .inner_slider_box .swiper-container,
.main_photo_slide.align_widths_photo_slide_600 .inner_slider_box .swiper-container,
.main_photo_slide.square_photo_slide_300 .inner_slider_box .swiper-container .item_image,
.main_photo_slide.square_photo_slide_400 .inner_slider_box .swiper-container .item_image,
.main_photo_slide.square_photo_slide_600 .inner_slider_box .swiper-container .item_image {
border-radius: 8px;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.