 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
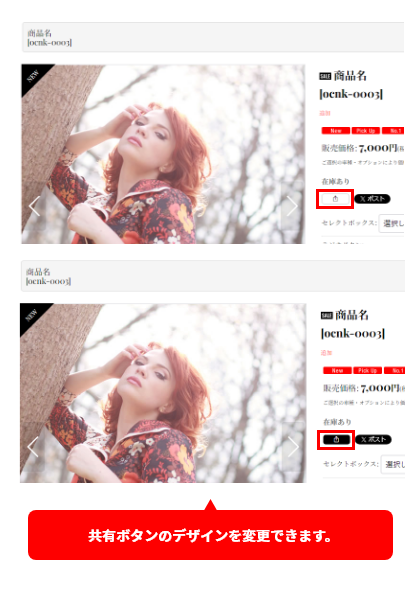
今回のデザイン道場は、先日リリースした共有ボタンのデザインを変更する方法をご紹介します。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
・ボタン背景色
background-color: #000000;
・ボタン枠線
border: none;
※下記の例では枠線は非表示に設定しています。
・ボタンマウスオーバー背景色
background-color: #555555;
・アイコン色
color: #FFFFFF;
※背景色によって変更してください。
.social_tool .share_icon_button {
background-color: #000000;
border: none;
border-radius: 5px;
}
.use_hover .social_tool .share_icon_button:hover {
background-color: #555555;
border: none;
}
.social_tool .share_icon_button .icon-ocnk-ishare {
color: #FFFFFF;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.