 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
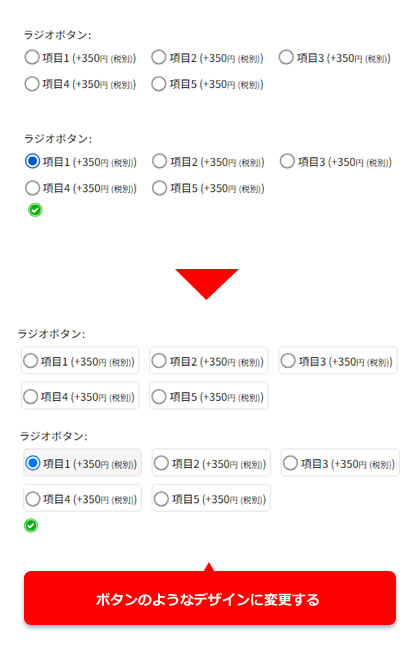
今回のデザイン道場は、オーダーメイド機能のラジオボタンデザインを変更する方法をご紹介します。ボタンのようなデザインに変更できます。
今号でご紹介しているデザインプラン作成事例のLuck chuckさんのサイトでも採用していますので、是非ご参考にご覧ください。
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
#E0DFE3は、ラジオボタンとラベルを囲む枠線の色となります。
#F5F5F5は、ラジオボタンをチェック時の背景色指定となります。
変更される場合は、カラーコードを変更してください。
.order_item .order_checklist {
border: 1px solid #E0DFE3;
border-radius: 5px;
padding: 5px;
margin: 5px;
}
.order_item .order_checklist_box .order_checklist:has(input[type="radio"]:checked) {
background-color: #F5F5F5;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.