 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
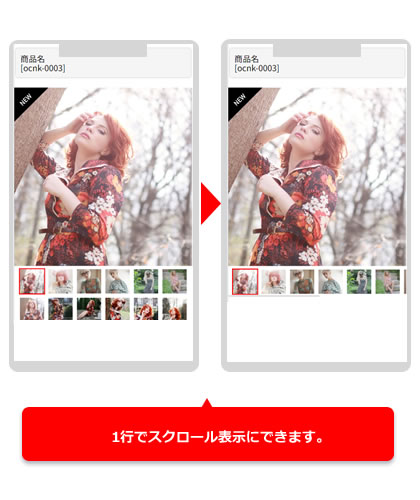
今回のデザイン道場は、商品詳細ページのメイン画像下に表示されるサムネイル画像をスクロール表示する方法をご紹介します。
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
.responsive .itemdetail .thumbnail {
width: 100%;
overflow-x: scroll;
scrollbar-color: #E0DFE3 #FFFFFF;
scrollbar-width: thin;
}
.responsive .itemdetail .thumbnail > ul {
width: max-content;
}
@media screen and (min-width: 500px) {
.responsive .itemdetail .thumbnail {
overflow-x: visible;
}
.responsive .itemdetail .thumbnail > ul {
width: auto;
}
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.