 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
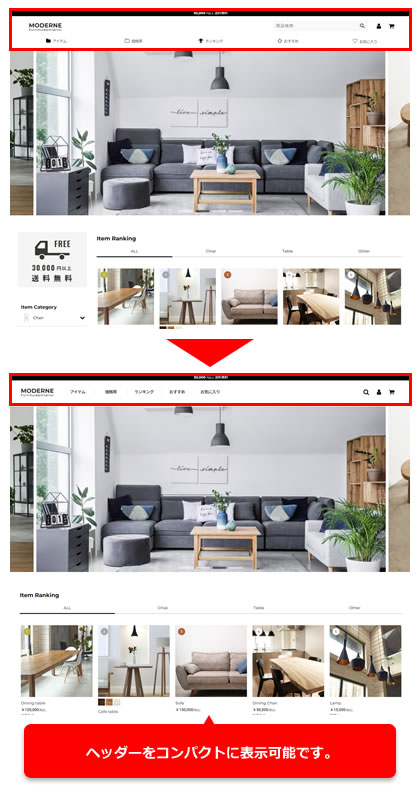
今回のデザイン道場は、先日リリースしたコンパクトヘッダーのご紹介です。
1カラムまたは2カラムテンプレートで1カラム設定時にヘッダーをコンパクトに表示できます。
スマートフォン表示の際に、グローバルメニューをハンバーガーメニューに畳んでシンプルに表示可能です。
 |
コンパクトヘッダーの設定が利用可能なテンプレートは、「レスポンシブデザインテンプレート」と「スマートフォン版HTML5テンプレート」です。
利用するには、「サイドメニュー」が「使用しない」の設定になっている、または1カラムデザインのテンプレートが選択されている必要があります。
ショップロゴ、ヘッダーナビゲーション、商品検索ボタン、右上ヘッダーボタンが1行で表示されます。
パソコン幅ではヘッダーナビゲーションを表示し、スマートフォン幅では右上のハンバーガーメニュー内にメニューが格納される形式です。
ヘッダー部分をコンパクトに表示するとこで、メインのコンテンツの表示領域をより大きく見せることができます。
詳しくは以下のFAQをご確認ください。
https://www.ocnk.net/faq/index.php?action=faq&id=1725
サンプルサイトでは、グローバルナビのアイコンを非表示にし、区切り線を入れています。
カスタマイズされる場合は、下記の指定をご利用ください。
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
.responsive .folding_header .inner_global_nav .menu_nav_icon::before {
content: "";
}
.responsive .folding_header .inner_global_nav .menu_nav_icon {
margin: 0;
}
@media screen and (min-width: 840px) {
.responsive .inner_global_nav .nav_btn {
padding: 0px 5px;
border-left: 1px solid #E0DFE3;
}
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.