 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
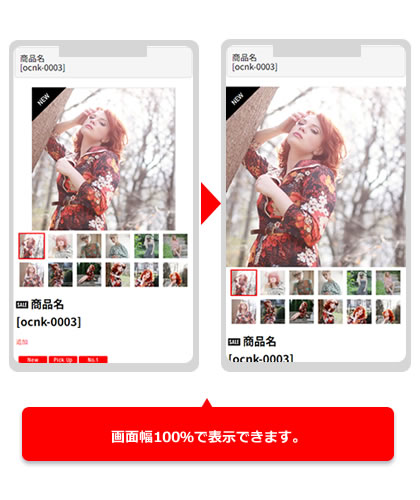
今回のデザイン道場は、商品詳細ページのメイン画像をスマートフォンで画面幅100%で表示する方法をご紹介します。
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
@media screen and (max-width: 500px) {
.responsive .main_photo_slide .inner_slider_box,
.responsive .main_photo_slide .slider_box .swiper-container {
max-width: 500px;
}
.responsive .main_photo_slide .item_image_box {
width: 100%;
height: auto;
}
.responsive .main_photo_slide .item_image_box {
width: 100%;
height: auto;
}
.responsive .main_photo_slide .item_image {
width: 100dvw;
height: 100dvw;
max-width: 100%;
max-height: none;
object-fit: contain;
}
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.