 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
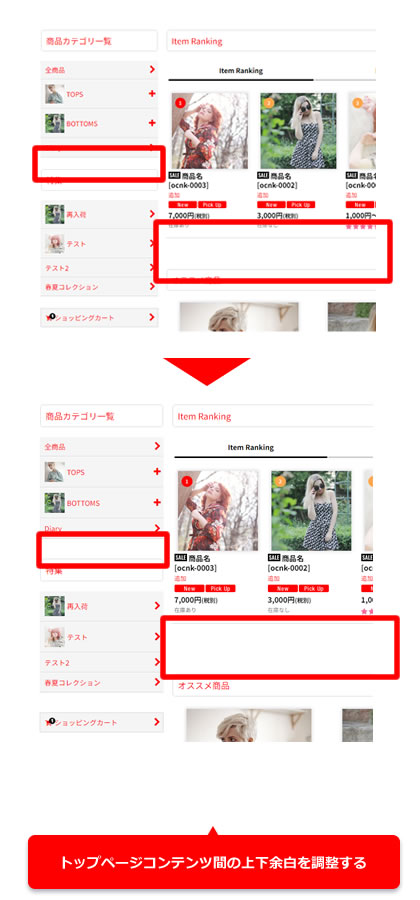
今回のデザイン道場は、トップページのサイドエリア、メインエリアのコンテンツ間の余白を調整する方法をご紹介します。
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
画面幅が狭い場合と広い場合で数値を変えています。
下部の指定が画面幅が広い場合の指定となります。
.side_box {
margin-bottom: 20px;
}
.main_box {
margin-bottom: 30px;
}
@media screen and (min-width: 838px) {
.side_box {
margin-bottom: 40px;
}
.main_box {
margin-bottom: 60px;
}
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.