 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
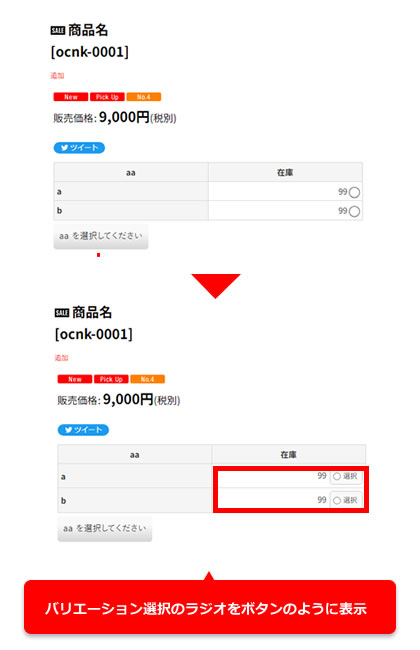
今回のデザイン道場は、バリエーション商品の選択ラジオボタンをテキストを入れてボタンのように表示する方法をご紹介します。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
「選択」のテキストはご希望のテキストに変更してください。
通常時の色は、#F9F9F9が背景色、#CCCCCCが枠線の色指定となります。
選択時の色は、#BFEFFFが背景色、#3399CCが枠線の色指定となります。
.detail_page_body .data_table .stocklist_radio {
display: inline-block;
padding: 2px 8px 5px 5px;
background-color: #F9F9F9;
border: 1px solid #CCCCCC;
border-radius: 5px;
margin-right: 0;
}
.use_hover .detail_page_body .data_table .stocklist_radio:hover {
display: inline-block;
padding: 2px 8px 5px 5px;
background-color: #F5F5F5;
}
.detail_page_body .data_table .stocklist_radio input[type=radio] {
transform: none;
}
.detail_page_body .data_table .selected_data .stocklist_radio {
background-color: #BFEFFF;
border: 1px solid #3399CC;
}
.detail_page_body .data_table .stocklist_radio::after {
content: "選択";
margin: 0px 0px 0px 5px;
font-size: 12px;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.