 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
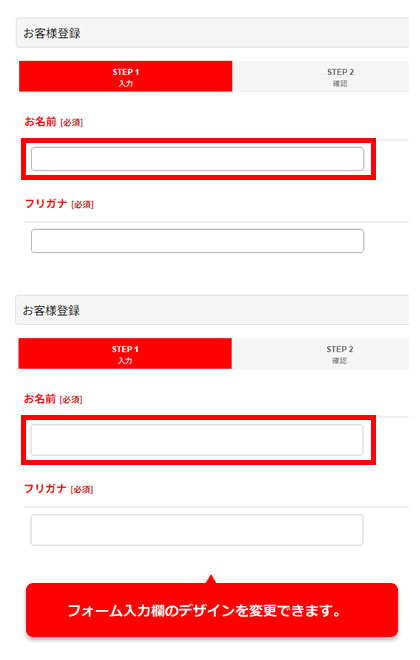
今回のデザイン道場は、フォーム入力欄とセレクトボックスの枠デザインを変更する方法をご紹介します。
デフォルトでは、1pxの枠線でbox-shadowが設定されています。
 |
スタイルシートを編集する
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
この例では、2pxのグレー枠線になり、内側のシャドウを無効にしています。
input[type="text"],
input[type="email"],
input[type="tel"],
input[type="url"],
input[type="search"],
input[type="number"],
input[type="password"],
textarea {
padding: 10px;
border: 2px solid #E0DFE3;
box-shadow: none;
}
select,
.ios select {
border: 2px solid #E0DFE3;
height: 40px;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.