 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
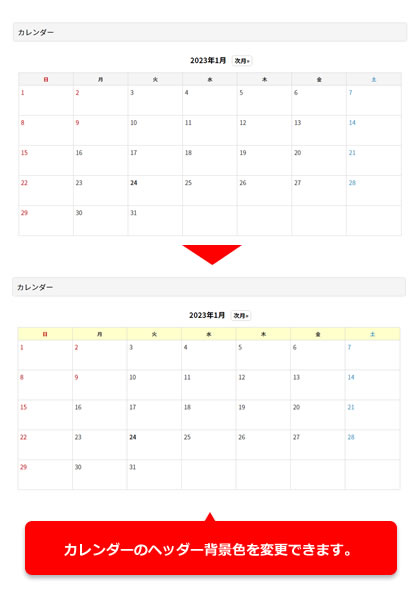
今回のデザイン道場は、カレンダーのヘッダー背景色を変更する方法をご紹介します。
 |
スタイルシートを編集する
デザイン管理→スタイルシート編集から下記の指定を貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
カラーコードはご自身で変更してください。
※濃色を指定された場合は、color: #FFFFFF;などで文字色も変更してください。
.calendar_data .data_table .cell_header {
background-color: #FFFFCC;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.