 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
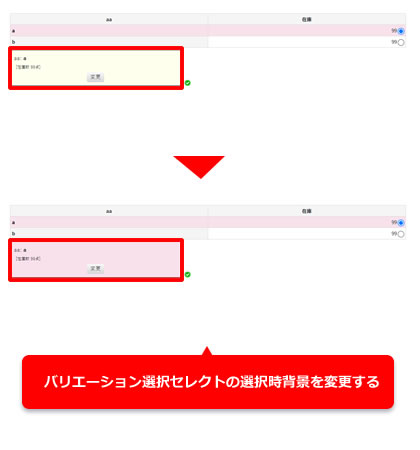
今回のデザイン道場は、バリエーション選択セレクトの選択時の背景色を変更する方法をご紹介します。
 |
スタイルシートを編集する
デザイン管理→スタイルシート編集から下記の指定を貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
背景色#F9E1ECや罫線#990000をご希望の色に変更してください。
.variation_selection_box .validation_selection_selected_all,
.use_hover .variation_selection_box .validation_selection_selected_all:hover {
background-color: #F9E1EC;
border: 2px solid #990000;
color: #000000;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.