 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
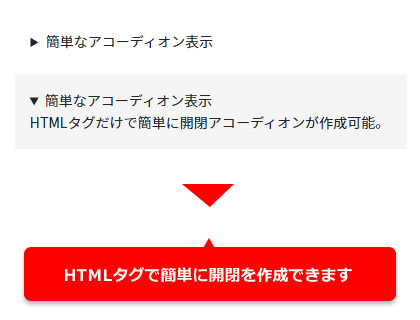
今回のデザイン道場は、HTMLタグだけで開閉するアコーディオンを作成する方法をご紹介します。
 |
HTMLタグを挿入する
自由記入欄やHTMLタグ利用可能エリアに下記のHTMLタグをコピーして貼り付けてください。
<details open="">
<summary>簡単なアコーディオン表示</summary>
HTMLタグだけで簡単に開閉アコーディオンが作成可能。
</details>
スタイルシートを編集する
デザイン管理→スタイルシート編集から下記の指定を貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
下記の例では赤色になります。
summary {
cursor: pointer;
}
details {
padding: 15px;
}
details[open] {
background-color: #F5F5F5;
}
なお、お問い合わせは下記ページからお願い致します。
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.