 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
今回のデザイン道場は、文章中の単語にツールチップで説明を表示する方法をご紹介します。
 |
自由記入欄やHTMLタグ利用可能エリアに下記のHTMLタグをコピーして貼り付けてください。
<span class="datatooltip" data-tooltip="ツールチップを表示">のツールチップを表示というテキストが説明として表示されます。
ツールチップを表示させたい部分を
<span class="datatooltip" data-tooltip="ツールチップを表示">~</span>で囲んでください。
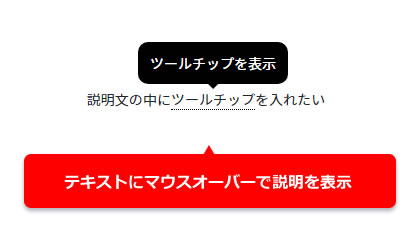
<div>説明文の中に<span class="datatooltip" data-tooltip="ツールチップを表示">ツールチップ</span>を入れたい</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は最下部にお願いします。
.背景色、罫線に利用している#000000がツールチップの背景色となります。
color: #FFFFFF;が文字色となります。
.datatooltip {
position: relative;
border-bottom: 1px dotted #000000;
font-size: 14px;
}
.datatooltip:before {
content: attr(data-tooltip);
position: absolute;
width: 150px;
background-color: #000000;
color: #FFFFFF;
text-align: center;
padding: 10px;
border-radius: 10px;
z-index: 1;
opacity: 0;
transition: opacity .6s;
bottom: 25px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
font-size: 14px;
visibility: hidden;
}
.datatooltip:after {
content: "";
position: absolute;
bottom: 15px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
border-width: 5px;
border-style: solid;
opacity: 0;
transition: opacity .6s;
border-color: #000000 transparent transparent transparent;
visibility: hidden;
}
.datatooltip:hover:before, .datatooltip:hover:after {
opacity: 1;
visibility: visible;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.