 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
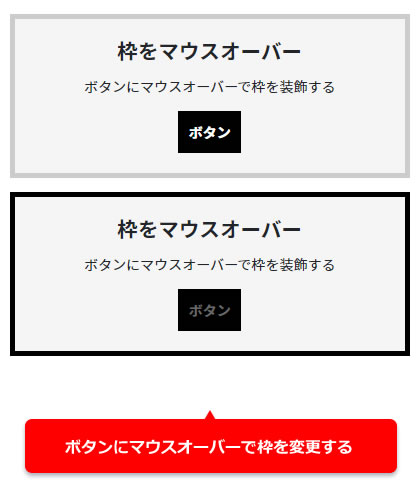
今回のデザイン道場は、ボックスの中にあるボタンにマウスオーバーすると、ボックスの枠を装飾する方法をご紹介します。子要素にマウスオーバーで親要素を変更できます。
 |
自由記入欄やHTMLタグ利用可能エリアに下記のHTMLタグをコピーして貼り付けてください。
<div class="box_link">
<h2>枠をマウスオーバー</h2>
<p>ボタンにマウスオーバーで枠を装飾する</p>
<a href="#">ボタン</a>
</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は最下部にお願いします。
.box_link:hoverがマウスオーバー時の装飾です。
.box_link {
max-width: 400px;
padding: 20px;
background-color: #F5F5F5;
border: 5px solid #CCCCCC;
pointer-events: none;
transition: .3s;
text-align: center;
}
.box_link:hover {
border: 5px solid #000000;
}
.box_link A {
display: inline-block;
padding: 10px;
background-color: #000000;
color: #FFFFFF;
pointer-events: auto;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.