 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
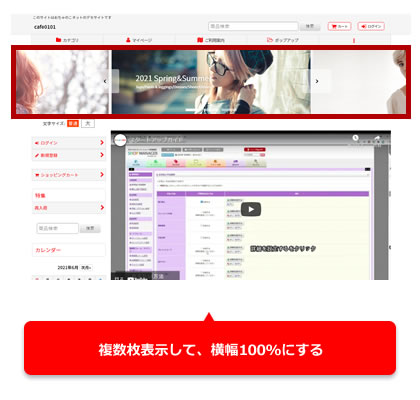
今回のデザイン道場は、先日リリースしたトップ画像の複数画像表示を横幅100%表示にする方法をご紹介します。
※該当テンプレート:スタンダード 、クラフトペーパー 、ポップ 、ホワイトライン 、ブラックライン 、ブレッド 、フラワー 、スカンジナビアン 、ガーデニング 、リラックス
他のレスポンシブテンプレートについては、初期設定で100%表示となります。
 |
配置/画像/コメント設定のトップ画像からトップ画像を複数枚設定してください。
設定の詳細については、下記をご確認ください。
・トップ画像を1画面内に複数表示したい(レスポンシブデザインテンプレート)
https://www.ocnk.net/faq/index.php?action=artikel&cat=281621&id=1426&artlang=ja
・トップ画像を1画面内に複数表示したい(スマートフォン版HTML5テンプレート)
https://www.ocnk.net/faq/index.php?action=artikel&cat=281598&id=1428&artlang=ja
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は最下部にお願いします。
.responsive .top_image_slide,
.wide_layout .top_image_slide {
max-width: 100%;
}
@media (min-width: 1200px) {
.wide_layout .top_image_slide .swiper-button-prev {
left: 50%;
margin-left: -600px;
}
.wide_layout .top_image_slide .swiper-button-next {
right: 50%;
margin-right: -600px;
}
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.