 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
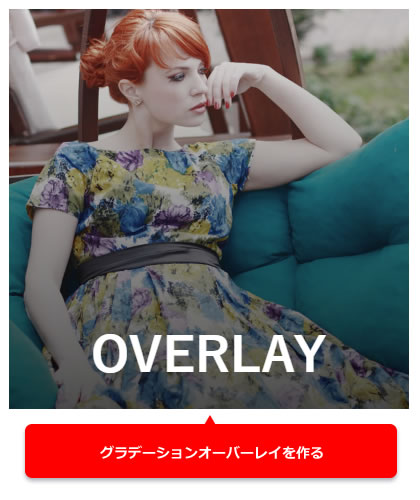
今回のデザイン道場は、以前ご紹介した画像オーバーレイをグラデーションにする方法をご紹介します。
テキストを乗せる部分の色を濃くして使うことができます。
 |
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けて下さい。
※貼り付け位置は、最下部にお願い致します。
<div class="overlayg_box">
<div class="overlayg"><img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/20170601_a38d57.jpg" width="400" height="400" alt="写真"></div>
<div class="overlaygtxt">OVERLAY</div>
</div>
.overlayg_box {
width: 400px;
position: relative;
}
.overlayg::after {
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0.1), rgba(0, 0, 0, 0.7));
}
.overlaygtxt {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
color: #FFF;
font-size: 50px;
font-weight: 600;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
