 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
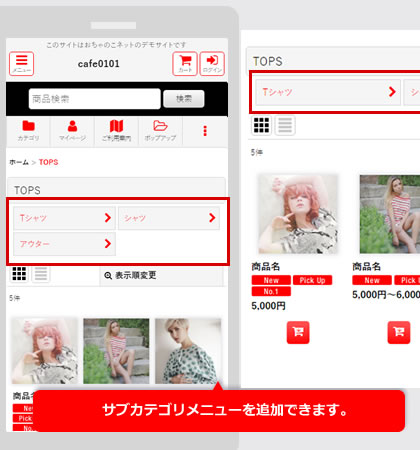
今回のデザイン道場は、カテゴリ一覧やそのたHTML利用可能箇所にサブカテゴリメニューを追加する方法をご紹介します。
レスポンシブテンプレートではサブカテゴリへのリンクは、表示順変更のソート内に格納されていますが、HTML5テンプレート固定幅のように常に上部に表示できます。
 |
HTMLタグをする
商品管理→カテゴリ設定の各メインカテゴリ説明欄に下記のHTMLを追加してください。
data-idがメインカテゴリのIDとなります。
※今回はカテゴリ説明欄に入れていますが、HTML利用可能箇所ではどこでも利用できます。
例)
https://cafe-responsive.ocnk.net/product-list/2
このページの場合は、下記のようになります。
<div class="custom_nav_link loading" data-type="sub-category" data-id="2" data-column="2"></div>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.
