 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
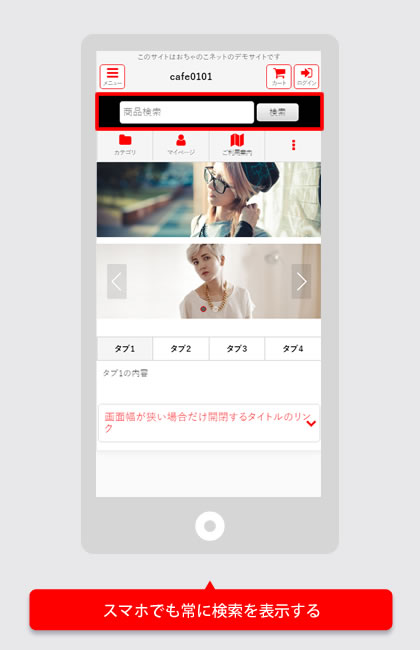
今回は商品検索を常に表示する方法をご紹介します。
レスポンシブテンプレートでは、スマートフォン表示の際にメインナビゲーションに格納して表示されます。
これをスマートフォン表示の際にも常に表示する方法です。
※スマートフォンでサイトを閲覧いただいた場合のみ表示を確認できます。
 |
デザイン管理→配置/画像/コメントのヘッダー欄でナビゲーション部分の商品検索を非表示に設定してください。
※ショップ名画像横の商品検索は表示のままにしておいてください。
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
基本的には貼り付けるだけです。貼り付け後の変更は必要ありません。
.header .hidden_search_bar {
opacity: 1;
}
.hidden_search_bar .inner_search_bar {
display: block;
}
.search_close {
display: none;
}
背景の色を変更される場合は、スタイルシートの編集から下記の指定を変更ください。
background-color: #000000;
カラーコードを変更してください。
.search_bar .search {
background-color: #000000;
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.