 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
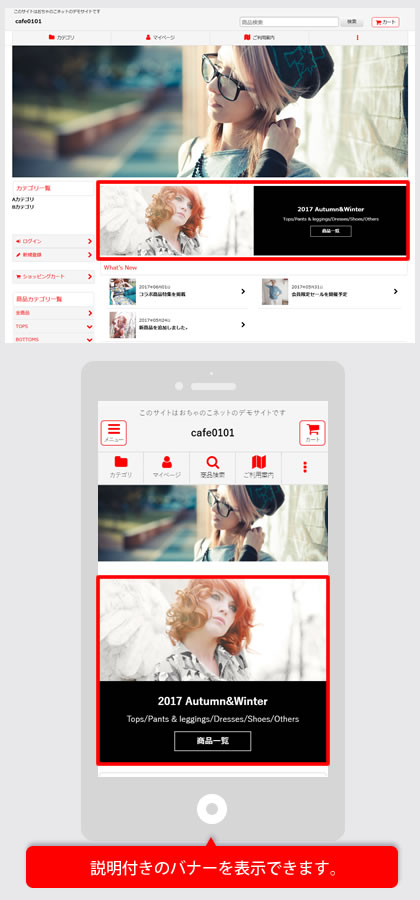
今回はバナー画像+説明のブロックを挿入する方法をご紹介します。
パソコンでは横並び、スマホでは縦並びになるレスポンシブ対応です。
 |
デザイン管理→配置/画像/コメントの自由記入欄から下記のHTMLタグを挿入してください。
●画像
imgタグ部分の画像はご自身でアップロードされた画像のURLに変更してください。
サイズはある程度大きいサイズで作成してください。
●タイトル
<div class="banner_title">2017 Autumn&Winter</div>
タイトルとして少し大きめの文字となります。
●サブタイトル
<div class="banner_desc">Tops/Pants & leggings/Dresses/Shoes/Others</div>
サブタイトル扱いでご利用ください。少し小さめの文字となります。
●ボタン
<a href="https://cafe-responsive.ocnk.net/product-list">商品一覧</a>
商品一覧へのリンクとなります。
<div class="flex_banner_box flex_layout flex_wrap">
<div class="flex_banner free_banner_image column2_item">
<img src="https://cafe-responsive.ocnk.net/data/cafe-responsive/image/photo278.jpg" width="1000" height="450" alt="サンプル">
</div>
<div class="flex_banner free_banner_desc column2_item">
<div class="inner_banner_desc">
<div class="banner_title">2017 Autumn&Winter</div>
<div class="banner_desc">Tops/Pants & leggings/Dresses/Shoes/Others</div>
<a href="https://cafe-responsive.ocnk.net/product-list">商品一覧</a>
</div>
</div>
</div>
デザイン管理→スタイルシートの編集から下記の指定をコピーして貼り付けてください。
※貼り付け位置は、最下部にお願い致します。
下記に記載の箇所以外は、基本的には、そのままご利用いただくことを推奨いたします。
●説明背景
background-color: #000000;
説明欄の背景色指定となります。ご希望のカラーコードに変更してください。
●説明欄文字色
color: #FFFFFF;
説明欄の文字色となります。ご希望のカラーコードに変更してください。
●タイトル文字サイズ
font-size: 123.1%;
タイトルの文字サイズとなります。
●サブタイトル文字サイズ
font-size: 93%;
サブタイトルの文字サイズとなります。
●ボタン
.inner_banner_desc A 内の指定がボタンのデザインです。
現状は、borderにて白枠を付け、文字色を白色にしています。
.flex_banner_box {
margin: 15px 0px;
}
.flex_banner_box .column2_item {
width: 100%;
}
.flex_banner {
background-color: #000000;
}
.inner_banner_desc {
color: #FFFFFF;
text-align: center;
position: relative;
top: 50%;
padding: 20px 0px;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
.banner_title {
font-size: 123.1%;
font-weight: bold;
}
.banner_desc {
font-size: 93%;
margin: 5px 0px 10px;
}
.inner_banner_desc A {
display: inline-block;
padding: 5px 35px;
border: 1px solid #FFFFFF;
color: #FFFFFF;
font-size: 93%
}
.inner_banner_desc A:hover {
background-color: #FFFFFF;
color: #000000;
}
@media screen and (min-width: 580px) {
.flex_banner_box .column2_item {
width: 50%;
}
.inner_banner_desc {
padding: 0px;
}
}
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.