 |
このコーナーでは、テンプレートのカスタマイズについて、実際のサンプルページを元に紹介していきます。

皆さん、こんにちは。おちゃのこネットの刑部です。
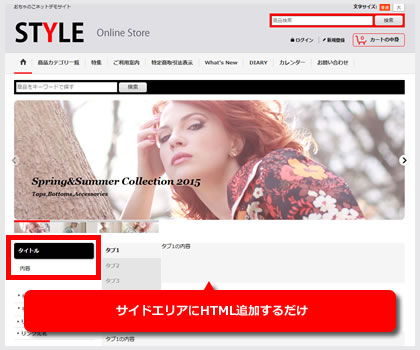
今回のデザイン道場は、サイドエリアに既存のスタイルシートデザインのタイトルと内容の枠を追加する方法をご紹介します。
 |
HTMLタグを追加する
デザイン管理→配置/画像/コメントから自由記入欄を追加してください。
リンク先とサイドリンクメニューの名称は、ご自身で変更してください。
<li>~</li>を追加することで、下にメニューを追加できます。
ご自身で該当classのスタイルシートをカスタマイズされている場合、そのデザインが適用されます。
※自由記入欄に挿入される際は、改行は<br>タグに置換するのチェックは外してください。
<div class="section_title">
<h2>タイトル</h2>
</div>
<div class="side_contents ">
<div class="welcome_data">
内容
</div>
</div>
Copyright (C) 2004-2006 OCHANOKO-NET All Rights Reserved.